English | 中文
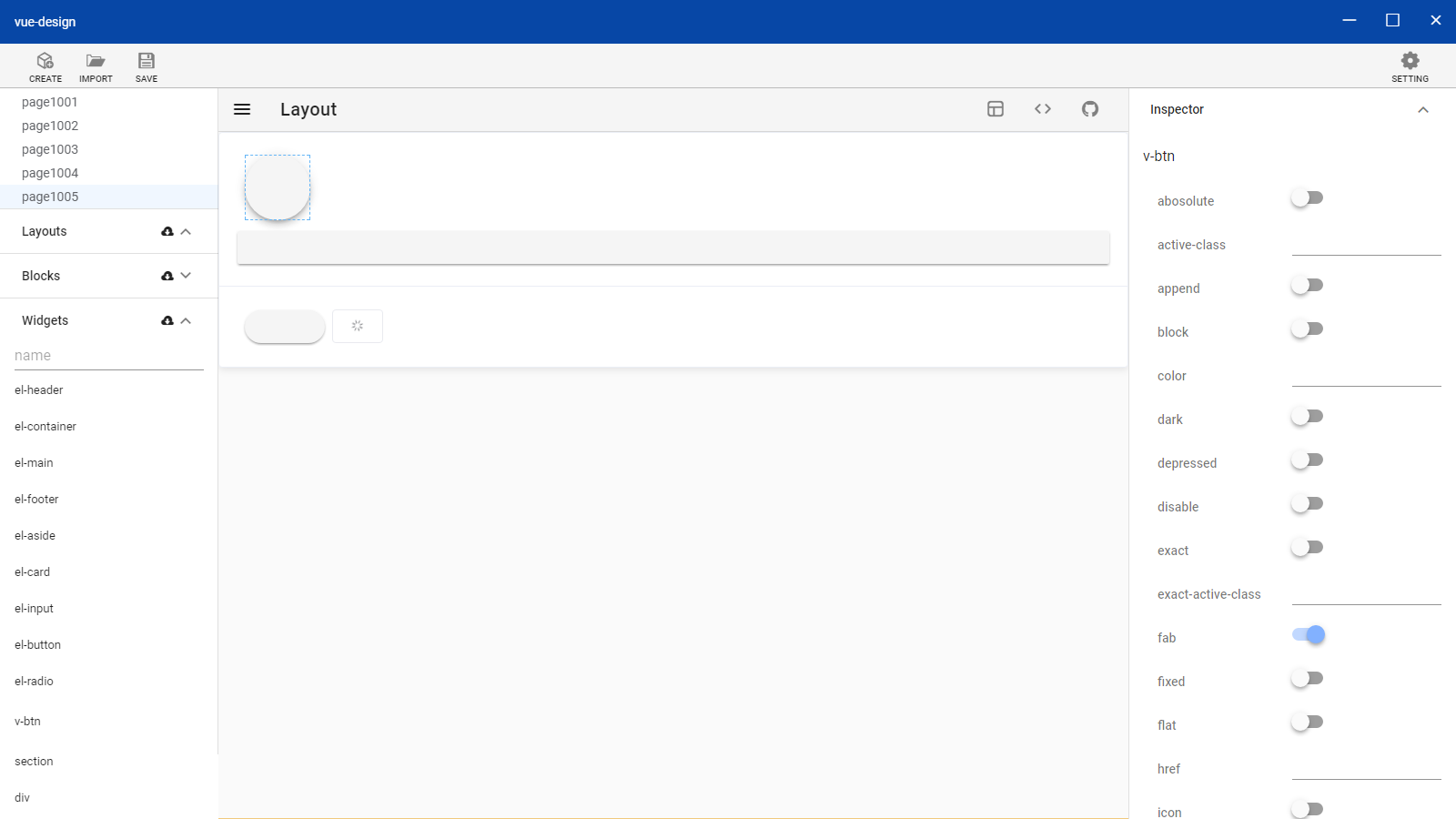
用Vue和Electron开发最好的页面可视化构建程序
Your star is the greatest encouragement to me.
- 使用electron构建的桌面端应用
- 通过可拖拽、可编辑的组件设计页面
- 可编辑页面css
- 保存为.vue文件
- 保存/导入一个项目
- Windows:百度网盘
- Mac:
git clone https://github.com/L-Chris/vue-design.git
cd vue-design
# install dependencies
npm install
# serve with with-webpack example at localhost:9080
npm run dev
# build electron application for production
npm run build
# lint all JS/Vue component files in `src/`
npm run lint- 编辑组件css (2018/03-2018/04) [√]
- 更多内置布局、区块和元件 (2018/03-2018/04)
- 检测.vue文件改动并自动同步到项目中 (2018/04)
- 物料市场 (2018/04)
- 自定义插件和插件市场 (2018/05)