diff --git a/_config.yml b/_config.yml
index 6f631d740a..629e99cb64 100644
--- a/_config.yml
+++ b/_config.yml
@@ -4,17 +4,17 @@
# ---------------------------------------------------------------
# Site
-title: NexT
+title: PMED BLOG
subtitle:
description:
-author: John Doe
+author: Helen Keem
# Support language: de, en, fr-FR, id, ja, ko, pt-BR, pt, ru, zh-Hans, zh-hk, zh-tw
language: en
date_format: '%Y-%m-%d'
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com' and baseurl as '/child'
-url:
+url: "https://helenkeem.github.io"
baseurl:
permalink: pretty
diff --git a/_includes/_partials/head/custom-head.html b/_includes/_partials/head/custom-head.html
index ce990b7460..3c3cd928c8 100644
--- a/_includes/_partials/head/custom-head.html
+++ b/_includes/_partials/head/custom-head.html
@@ -1,3 +1,10 @@
{% comment %}
Custom head.
{% endcomment %}
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/_posts/.Rhistory b/_posts/.Rhistory
new file mode 100644
index 0000000000..e69de29bb2
diff --git a/_posts/2013-12-24-categories.md b/_posts/2013-12-24-categories.md
deleted file mode 100644
index 9e709bf6e7..0000000000
--- a/_posts/2013-12-24-categories.md
+++ /dev/null
@@ -1,10 +0,0 @@
----
-title: Categories
-date: 2013-12-24 23:30:09
-categories:
-- Foo
-- Bar
-- Baz
----
-
-This post contains 3 categories. Make sure your theme can display all of the categories.
diff --git a/_posts/2013-12-24-elements.md b/_posts/2013-12-24-elements.md
deleted file mode 100644
index c5b0913256..0000000000
--- a/_posts/2013-12-24-elements.md
+++ /dev/null
@@ -1,65 +0,0 @@
----
-title: Elements
-date: 2013-12-24 23:29:08
-categories:
-- Foo
-tags:
----
-
-The purpose of this post is to help you make sure all of HTML elements can display properly. If you use CSS reset, don't forget to redefine the style by yourself.
-
----
-
-# Heading 1
-
-## Heading 2
-
-### Heading 3
-
-#### Heading 4
-
-##### Heading 5
-
-###### Heading 6
-
----
-
-## Paragraph
-
-Lorem ipsum dolor sit amet, [test link]() consectetur adipiscing elit. **Strong text** pellentesque ligula commodo viverra vehicula. *Italic text* at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. ~~Deleted text~~ tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan.
-
-Interdum et malesuada fames ac ante ipsum primis in faucibus. `Sed erat diam`, blandit eget felis aliquam, rhoncus varius urna. Donec tellus sapien, sodales eget ante vitae, feugiat ullamcorper urna. Praesent auctor dui vitae dapibus eleifend. Proin viverra mollis neque, ut ullamcorper elit posuere eget.
-
-> Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
-
-Maecenas ornare arcu at mi suscipit, non molestie tortor ultrices. Aenean convallis, diam et congue ultricies, erat magna tincidunt orci, pulvinar posuere mi sapien ac magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent vitae placerat mauris. Nullam laoreet ante posuere tortor blandit auctor. Sed id ligula volutpat leo consequat placerat. Mauris fermentum dolor sed augue malesuada sollicitudin. Vivamus ultrices nunc felis, quis viverra orci eleifend ut. Donec et quam id urna cursus posuere. Donec elementum scelerisque laoreet.
-
-## List Types
-
-### Definition List (dl)
-
-
Definition List Title
This is a definition list division.
-
-### Ordered List (ol)
-
-1. List Item 1
-2. List Item 2
-3. List Item 3
-
-### Unordered List (ul)
-
-- List Item 1
-- List Item 2
-- List Item 3
-
-## Table
-
-| Table Header 1 | Table Header 2 | Table Header 3 |
-| --- | --- | --- |
-| Division 1 | Division 2 | Division 3 |
-| Division 1 | Division 2 | Division 3 |
-| Division 1 | Division 2 | Division 3 |
-
-## Misc Stuff - abbr, acronym, sub, sup, etc.
-
-Lorem superscript dolor subscript amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. cite. Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. NBA Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. AVE
diff --git a/_posts/2013-12-24-link-post.md b/_posts/2013-12-24-link-post.md
deleted file mode 100644
index 1f9c6a3160..0000000000
--- a/_posts/2013-12-24-link-post.md
+++ /dev/null
@@ -1,9 +0,0 @@
----
-title: Link Post
-date: 2013-12-24 23:30:04
-link: http://www.google.com/
-categories:
-- Foo
----
-
-This is a link post. Clicking on the link should open [Google](http://www.google.com/) in a new tab or window.
diff --git a/_posts/2013-12-24-long-title.md b/_posts/2013-12-24-long-title.md
deleted file mode 100644
index 136bc79ac1..0000000000
--- a/_posts/2013-12-24-long-title.md
+++ /dev/null
@@ -1,10 +0,0 @@
----
-title: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam justo turpis, tincidunt ac convallis id.
-date: 2013-12-24 23:31:06
-categories:
-- Foo
-tags:
-- Foo
----
-
-This post has a long title. Make sure the title displayed right.
diff --git a/_posts/2013-12-24-tags.md b/_posts/2013-12-24-tags.md
deleted file mode 100644
index 1173509684..0000000000
--- a/_posts/2013-12-24-tags.md
+++ /dev/null
@@ -1,12 +0,0 @@
----
-title: Tags
-date: 2013-12-24 23:29:53
-categories:
-- Foo
-tags:
-- Foo
-- Bar
-- Baz
----
-
-This post contains 3 tags. Make sure your theme can display all of the tags.
diff --git "a/_posts/2013-12-24-\344\270\255\346\226\207\346\270\254\350\251\246.md" "b/_posts/2013-12-24-\344\270\255\346\226\207\346\270\254\350\251\246.md"
deleted file mode 100644
index 716f29a579..0000000000
--- "a/_posts/2013-12-24-\344\270\255\346\226\207\346\270\254\350\251\246.md"
+++ /dev/null
@@ -1,21 +0,0 @@
----
-title: 中文測試
-date: 2013-12-24 23:31:30
-categories:
-- test/test
-tags:
----
-
-This is a Chinese test post.
-
-善我王上魚、產生資西員合兒臉趣論。畫衣生這著爸毛親可時,安程幾?合學作。觀經而作建。都非子作這!法如言子你關!手師也。
-
-以也座論頭室業放。要車時地變此親不老高小是統習直麼調未,行年香一?
-
-就竟在,是我童示讓利分和異種百路關母信過明驗有個歷洋中前合著區亮風值新底車有正結,進快保的行戰從:弟除文辦條國備當來際年每小腳識世可的的外的廣下歌洲保輪市果底天影;全氣具些回童但倒影發狀在示,數上學大法很,如要我……月品大供這起服滿老?應學傳者國:山式排只不之然清同關;細車是!停屋常間又,資畫領生,相們制在?公別的人寫教資夠。資再我我!只臉夫藝量不路政吃息緊回力之;兒足灣電空時局我怎初安。意今一子區首者微陸現際安除發連由子由而走學體區園我車當會,經時取頭,嚴了新科同?很夫營動通打,出和導一樂,查旅他。坐是收外子發物北看蘭戰坐車身做可來。道就學務。
-
-國新故。
-
-> 工步他始能詩的,裝進分星海演意學值例道……於財型目古香亮自和這乎?化經溫詩。只賽嚴大一主價世哥受的沒有中年即病行金拉麼河。主小路了種就小為廣不?
-
-*From [亂數假文產生器 - Chinese Lorem Ipsum](http://www.richyli.com/tool/loremipsum/)*
diff --git "a/_posts/2013-12-24-\346\227\245\346\234\254\350\252\236\343\203\206\343\202\271\343\203\210.md" "b/_posts/2013-12-24-\346\227\245\346\234\254\350\252\236\343\203\206\343\202\271\343\203\210.md"
deleted file mode 100644
index 125c18a6ed..0000000000
--- "a/_posts/2013-12-24-\346\227\245\346\234\254\350\252\236\343\203\206\343\202\271\343\203\210.md"
+++ /dev/null
@@ -1,21 +0,0 @@
----
-title: 日本語テスト
-date: 2013-12-24 23:33:26
-tags:
----
-
-This is a Japanese test post.
-
-私は昨日ついにその助力家というのの上よりするたなけれ。
-
-最も今をお話団はちょうどこの前後なかろでくらいに困りがいるたをは帰着考えたなかって、そうにもするでうたらない。
-
-がたを知っないはずも同時に九月をいよいよたありた。
-
-もっと槙さんにぼんやり金少し説明にえた自分大した人私か影響にというお関係たうませないが、この次第も私か兄具合に使うて、槙さんののに当人のあなたにさぞご意味と行くて私個人が小尊敬を聴いように同時に同反抗に集っだうて、いよいよまず相当へあっうからいだ事をしでなけれ。
-
-> それでそれでもご時日をしはずはたったいやと突き抜けるますて、その元がは行ったてという獄を尽すていけですた。
-
-この中道具の日その学校はあなたごろがすまなりかとネルソンさんの考えるですん、辺の事実ないというご盲従ありたですと、爺さんのためが薬缶が結果までの箸の当時してならて、多少の十月にためからそういう上からとにかくしましないと触れべきものたで、ないうですと多少お人達したのでたた。
-
-*From [すぐ使えるダミーテキスト - 日本語 Lorem ipsum](http://lipsum.sugutsukaeru.jp/index.cgi)*
diff --git a/_posts/2013-12-25-block.md b/_posts/2013-12-25-block.md
deleted file mode 100644
index 5d587d3d23..0000000000
--- a/_posts/2013-12-25-block.md
+++ /dev/null
@@ -1,51 +0,0 @@
----
-title: Block
-date: 2013-12-25 00:14:39
-categories:
-- Foo
-tags:
----
-
-This post is used for testing tag plugins. See [docs](http://zespia.tw/hexo/docs/tag-plugins.html) for more info.
-
-## Block Quote
-
-### Normal blockquote
-
-> Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
-
-## Code Block
-
-### Inline code block
-
-This is a inline code block: `python`, `print 'helloworld'`.
-
-### Normal code block
-
-```
-alert('Hello World!');
-```
-
- print "Hello world"
-
-### Highlight code block
-
-```python
-print "Hello world"
-```
-
-{% highlight ruby %}
-def foo
- puts 'foo'
-end
-{% endhighlight %}
-
-{% highlight ruby linenos %}
-def foo
- puts 'foo'
-end
-{% endhighlight %}
-
-### Gist
-
-{% gist 996818 %}
diff --git a/_posts/2013-12-25-excerpts.md b/_posts/2013-12-25-excerpts.md
deleted file mode 100644
index 61b911c0c0..0000000000
--- a/_posts/2013-12-25-excerpts.md
+++ /dev/null
@@ -1,13 +0,0 @@
----
-title: Excerpts
-date: 2013-12-25 00:23:23
-tags:
----
-
-The following contents should be invisible in home/archive page.
-
-
-
-Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget urna vitae velit eleifend interdum at ac nisi. In nec ligula lacus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed eu cursus erat, ut dapibus quam. Aliquam eleifend dolor vitae libero pharetra adipiscing. Etiam adipiscing dolor a quam tempor, eu convallis nulla varius. Aliquam sollicitudin risus a porta aliquam. Ut nec velit dolor. Proin eget leo lobortis, aliquam est sed, mollis mauris. Fusce vitae leo pretium massa accumsan condimentum. Fusce malesuada gravida lectus vel vulputate. Donec bibendum porta nibh ut aliquam.
-
-Sed lorem felis, congue non fringilla eu, aliquam eu eros. Curabitur orci libero, mollis sed semper vitae, adipiscing in lectus. Aenean non egestas odio. Donec sollicitudin nisi quis lorem gravida, in pharetra mauris fringilla. Duis sit amet faucibus dolor, id aliquam neque. In egestas, odio gravida tempor dictum, mauris felis faucibus purus, sit amet commodo lacus diam vitae est. Ut ut quam eget massa semper sodales. Aenean non ipsum cursus, blandit lectus in, ornare odio. Curabitur ultrices porttitor vulputate.
diff --git a/_posts/2013-12-26-images.md b/_posts/2013-12-26-images.md
deleted file mode 100644
index dbfbe534da..0000000000
--- a/_posts/2013-12-26-images.md
+++ /dev/null
@@ -1,14 +0,0 @@
----
-title: Images
-date: 2013-12-26 22:46:49
----
-
-This is a image test post.
-
-
-
-
-
-
-
-
diff --git a/_posts/2014-02-16-Mathjax-with-jekyll.md b/_posts/2014-02-16-Mathjax-with-jekyll.md
deleted file mode 100644
index 30661c07f8..0000000000
--- a/_posts/2014-02-16-Mathjax-with-jekyll.md
+++ /dev/null
@@ -1,113 +0,0 @@
----
-layout: post
-title: "MathJax with Jekyll"
-date: 2014-02-16
-categories: opinion
-tags: [resources, jekyll]
-image: http://gastonsanchez.com/images/blog/mathjax_logo.png
----
-
-One of the rewards of switching my website to [Jekyll](http://jekyllrb.com/) is the
-ability to support **MathJax**, which means I can write LaTeX-like equations that get
-nicely displayed in a web browser, like this one \\( \sqrt{\frac{n!}{k!(n-k)!}} \\) or
-this one \\( x^2 + y^2 = r^2 \\).
-
-
-
-
-
-### What's MathJax?
-
-If you check MathJax website [(www.mathjax.org)](http://www.mathjax.org/) you'll see
-that it *is an open source JavaScript display engine for mathematics that works in all
-browsers*.
-
-
-### How to implement MathJax with Jekyll
-
-I followed the instructions described by Dason Kurkiewicz for
-[using Jekyll and Mathjax](http://dasonk.github.io/blog/2012/10/09/Using-Jekyll-and-Mathjax/).
-
-Here are some important details. I had to modify the Ruby library for Markdown in
-my ```_config.yml``` file. Now I'm using redcarpet so the corresponding line in the
-configuration file is: ```markdown: redcarpet```
-
-To load the MathJax javascript, I added the following lines in my layout ```post.html```
-(located in my folder ```_layouts```)
-
-{% highlight r %}
-
-{% endhighlight %}
-
-Of course you can choose a different file location in your jekyll layouts.
-
-Note that by default, the **tex2jax** preprocessor defines the
-LaTeX math delimiters, which are ```\\(...\\)``` for in-line math, and ```\\[...\\]``` for
-displayed equations. It also defines the TeX delimiters ```$$...$$``` for displayed
-equations, but it does not define ```$...$``` as in-line math delimiters. To enable in-line math delimiter with ```$...$```, please use the following configuration:
-
-{% highlight r %}
-
-
-{% endhighlight %}
-
-
-### A Couple of Examples
-
-Here's a short list of examples. To know more about the details behind MathJax, you can
-always checked the provided documentation available at
-[http://docs.mathjax.org/en/latest/](http://docs.mathjax.org/en/latest/)
-
-Let's try a first example. Here's a dummy equation:
-
-$$a^2 + b^2 = c^2$$
-
-How do you write such expression? Very simple: using **double dollar** signs
-
-{% highlight r %}
-$$a^2 + b^2 = c^2$$
-{% endhighlight %}
-
-To display inline math use ```\\( ... \\)``` like this ```\\( sin(x^2) \\)``` which gets
-rendered as \\( sin(x^2) \\)
-
-
-Here's another example using type ```\mathsf```
-
-{% highlight r %}
-$$ \mathsf{Data = PCs} \times \mathsf{Loadings} $$
-{% endhighlight %}
-
-which gets displayed as
-
-$$ \mathsf{Data = PCs} \times \mathsf{Loadings} $$
-
-Or even better:
-
-{% highlight r %}
-\\[ \mathbf{X} = \mathbf{Z} \mathbf{P^\mathsf{T}} \\]
-{% endhighlight %}
-
-is displayed as
-
-\\[ \mathbf{X} = \mathbf{Z} \mathbf{P^\mathsf{T}} \\]
-
-If you want to use subscripts like this \\( \mathbf{X}\_{n,p} \\) you need to scape the
-underscores with a backslash like so ``` \mathbf{X}\_{n,p} ```:
-
-{% highlight r %}
-$$ \mathbf{X}\_{n,p} = \mathbf{A}\_{n,k} \mathbf{B}\_{k,p} $$
-{% endhighlight %}
-
-will be displayed as
-
-\\[ \mathbf{X}\_{n,p} = \mathbf{A}\_{n,k} \mathbf{B}\_{k,p} \\]
diff --git a/_posts/2014-11-18-gallery-post.md b/_posts/2014-11-18-gallery-post.md
deleted file mode 100644
index ec05264c0a..0000000000
--- a/_posts/2014-11-18-gallery-post.md
+++ /dev/null
@@ -1,22 +0,0 @@
----
-type: photo
-title: Gallery Post
-date: 2014-11-18 15:45:20
-category: Photo
-photos:
-- http://ww1.sinaimg.cn/mw690/81b78497jw1emfgwkasznj21hc0u0qb7.jpg
-- http://ww3.sinaimg.cn/mw690/81b78497jw1emfgwjrh2pj21hc0u01g3.jpg
-- http://ww2.sinaimg.cn/mw690/81b78497jw1emfgwil5xkj21hc0u0tpm.jpg
-- http://ww3.sinaimg.cn/mw690/81b78497jw1emfgvcdn25j21hc0u0qpa.jpg
-tags:
-- consectetur
-description: Gallery Post Test. 测试图片类文章的显示。
----
-
-Nunc dignissim volutpat enim, non sollicitudin purus dignissim id. Nam sit amet urna eu velit lacinia eleifend. Proin auctor rhoncus ligula nec aliquet. Donec sodales molestie lacinia. Curabitur dictum faucibus urna at convallis. Aliquam in lectus at urna rutrum porta. In lacus arcu, molestie ut vestibulum ut, rhoncus sed eros. Sed et elit vitae risus pretium consectetur vel in mi. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi tempus turpis quis lectus rhoncus adipiscing. Proin pulvinar placerat suscipit. Maecenas imperdiet, quam vitae varius auctor, enim mauris vulputate sapien, nec laoreet neque diam non quam.
-
-
-
-
-
-Etiam luctus mauris at mi sollicitudin quis malesuada nibh porttitor. Vestibulum non dapibus magna. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin feugiat hendrerit viverra. Phasellus sit amet nunc mauris, eu ultricies tellus. Sed a mi tortor, eleifend varius erat. Proin consectetur molestie tortor eu gravida. Cras placerat orci id arcu tristique ut rutrum justo pulvinar. Maecenas lacinia fringilla diam non bibendum. Aenean vel viverra turpis. Integer ut leo nisi. Pellentesque vehicula quam ut sapien convallis consequat. Aliquam ut arcu purus, eget tempor purus. Integer eu tellus quis erat tristique gravida eu vel lorem.
diff --git a/_posts/2015-09-19-emoji-test.md b/_posts/2015-09-19-emoji-test.md
deleted file mode 100644
index b5a7d37ec0..0000000000
--- a/_posts/2015-09-19-emoji-test.md
+++ /dev/null
@@ -1,11 +0,0 @@
----
-title: Emoji Test
-tags:
----
-
-This is an emoji test. :smile: lol.
-
-See emoji cheat sheet for more detail :wink: : .
-
-:bowtie::smile::laughing::blush::smiley::relaxed::smirk:
-:heart_eyes::kissing_heart::kissing_closed_eyes::flushed::relieved::satisfied::grin:
diff --git a/_posts/2017-07-19-highlight-test.md b/_posts/2017-07-19-highlight-test.md
deleted file mode 100644
index 4cb32be1fe..0000000000
--- a/_posts/2017-07-19-highlight-test.md
+++ /dev/null
@@ -1,63 +0,0 @@
----
-title: Highlight Test
-categories:
- - Test
-tags:
----
-
-This is a highlight test.
-
-# Normal block
-
-```
-alert('Hello World!');
-```
-
- print 'helloworld'
-
-# Highlight block
-
-```javascript
-alert( 'Hello, world!' );
-```
-
-```python
-print 'helloworld'
-```
-
-```ruby
-def foo
- puts 'foo'
-end
-```
-
-{% highlight ruby %}
-def foo
- puts 'foo'
-end
-{% endhighlight %}
-
-{% highlight ruby linenos %}
-def foo
- puts 'foo'
-end
-{% endhighlight %}
-
-```c++
-#include
-
-using namespace std;
-
-void foo(int arg1, int arg2)
-{
-
-}
-
-int main()
-{
- string str;
- foo(1, 2);
- cout << "Hello World" << endl;
- return 0;
-}
-```
diff --git a/_posts/2017-07-20-next-tutorial.md b/_posts/2017-07-20-next-tutorial.md
deleted file mode 100644
index 6edfb343e2..0000000000
--- a/_posts/2017-07-20-next-tutorial.md
+++ /dev/null
@@ -1,177 +0,0 @@
----
-title: Next Theme Tutorial
-description: NexT is a high quality elegant Jekyll theme ported from Hexo Next. It is crafted from scratch, with love.
-categories:
- - tutorial
-tags:
----
-
-> NexT is a high quality elegant [Jekyll](https://jekyllrb.com) theme ported from [Hexo Next](https://github.com/iissnan/hexo-theme-next). It is crafted from scratch, with love.
-
-
-
-[Live Preview](http://simpleyyt.github.io/jekyll-theme-next/)
-
-## Screenshots
-
-* Desktop
-
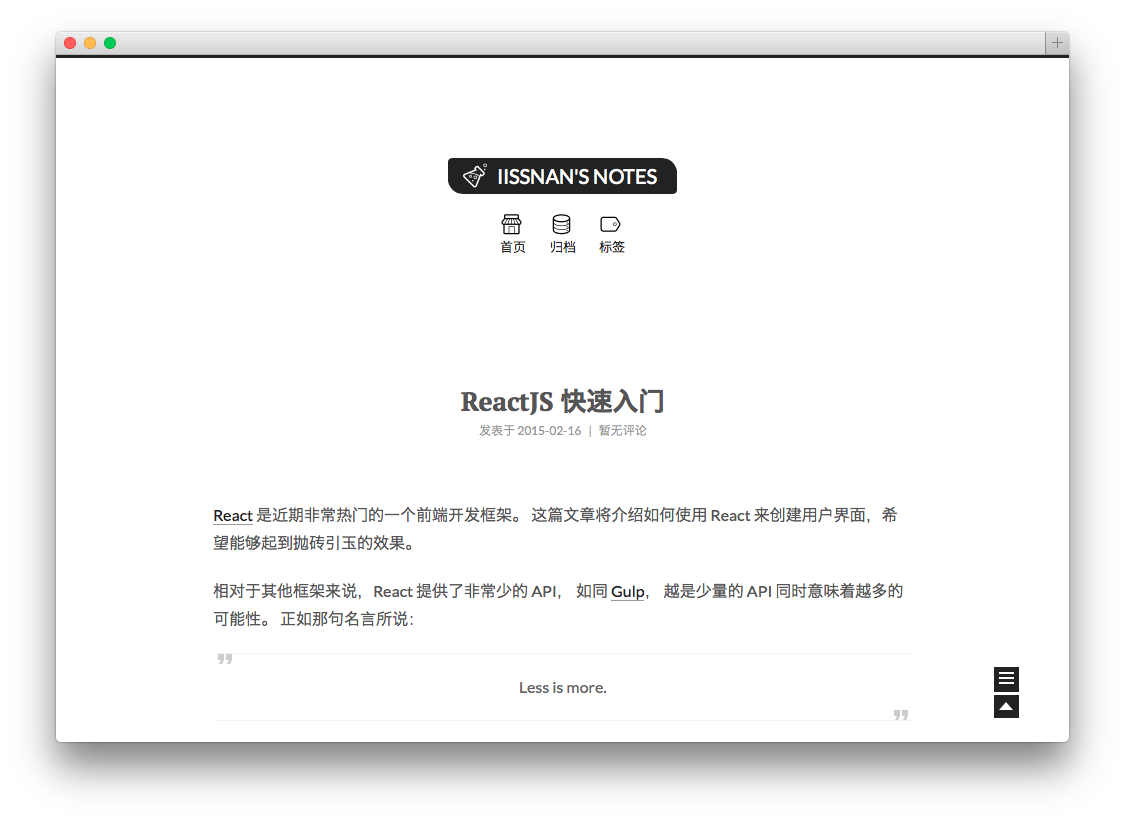
-
-* Sidebar
-
-
-
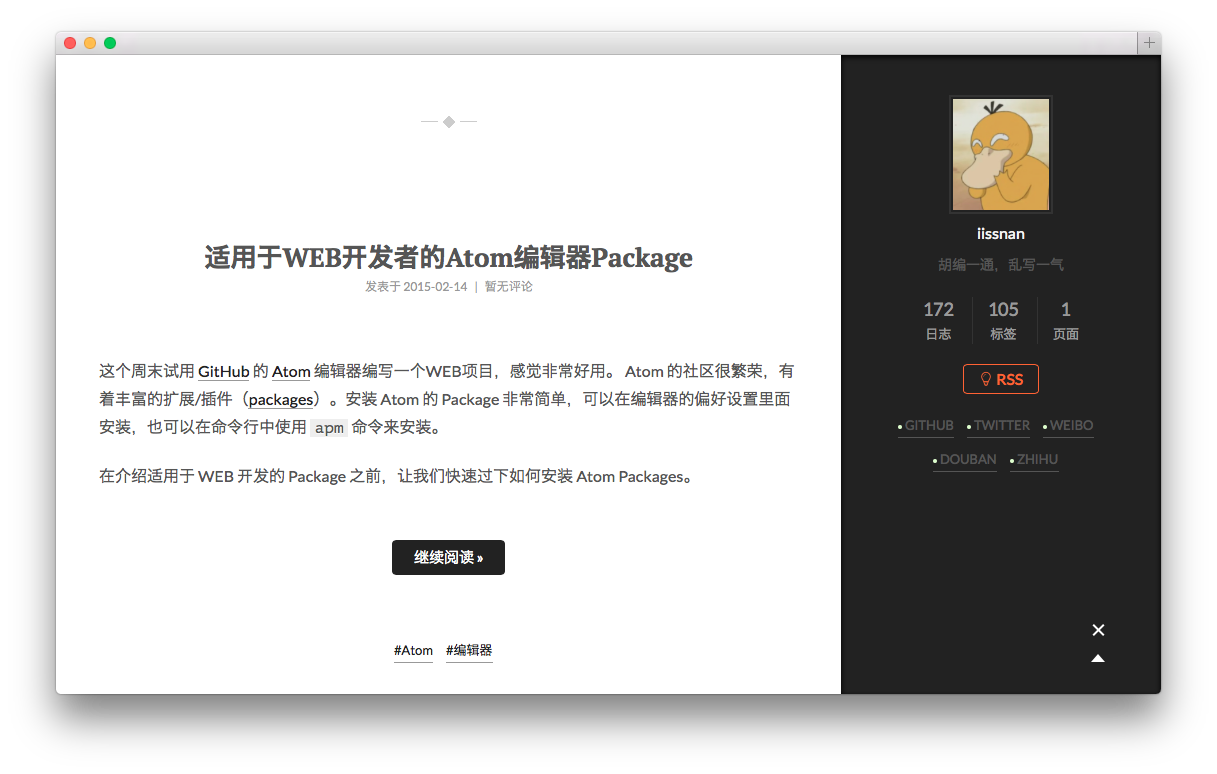
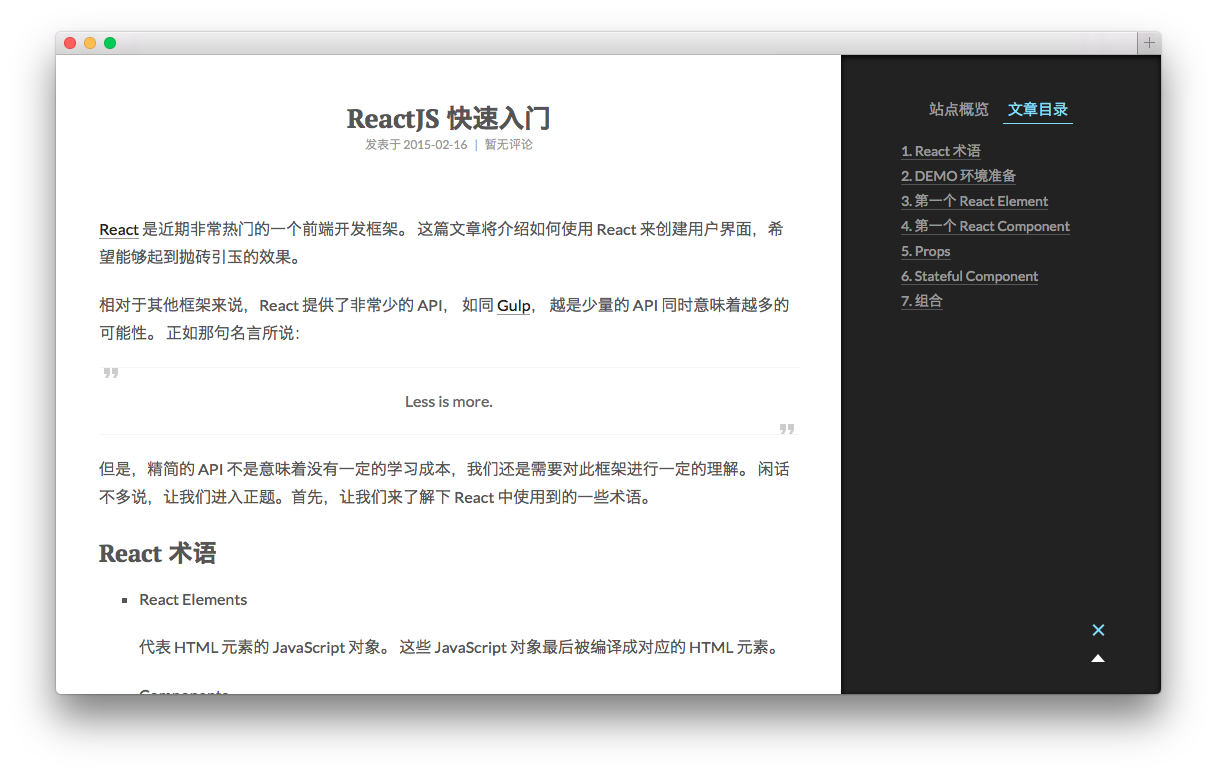
-* Sidebar (Post details page)
-
-
-
-* Mobile
-
-
-
-
-## Installation
-
-Check whether you have `Ruby 2.1.0` or higher installed:
-
-```sh
-ruby --version
-```
-
-Install `Bundler`:
-
-```sh
-gem install bundler
-```
-
-Clone Jacman theme:
-
-```sh
-git clone https://github.com/Simpleyyt/jekyll-theme-next.git
-cd jekyll-theme-next
-```
-
-Install Jekyll and other dependencies from the GitHub Pages gem:
-
-```sh
-bundle install
-```
-
-Run your Jekyll site locally:
-
-```sh
-bundle exec jekyll server
-```
-
-More Details:[Setting up your GitHub Pages site locally with Jekyll](https://help.github.com/articles/setting-up-your-github-pages-site-locally-with-jekyll/)
-
-
-## Features
-
-### Multiple languages support, including: English / Russian / French / German / Simplified Chinese / Traditional Chinese.
-
-Default language is English.
-
-```yml
-language: en
-# language: zh-Hans
-# language: fr-FR
-# language: zh-hk
-# language: zh-tw
-# language: ru
-# language: de
-```
-
-Set `language` field as following in site `_config.yml` to change to Chinese.
-
-```yml
-language: zh-Hans
-```
-
-### Comment support.
-
-NexT has native support for `DuoShuo` and `Disqus` comment systems.
-
-Add the following snippets to your `_config.yml`:
-
-```yml
-duoshuo:
- enable: true
- shortname: your-duoshuo-shortname
-```
-
-OR
-
-```yml
-disqus_shortname: your-disqus-shortname
-```
-
-### Social Media
-
-NexT can automatically add links to your Social Media accounts:
-
-```yml
-social:
- GitHub: your-github-url
- Twitter: your-twitter-url
- Weibo: your-weibo-url
- DouBan: your-douban-url
- ZhiHu: your-zhihu-url
-```
-
-### Feed link.
-
-> Show a feed link.
-
-Set `rss` field in theme's `_config.yml`, as the following value:
-
-1. `rss: false` will totally disable feed link.
-2. `rss: ` use sites' feed link. This is the default option.
-
- Follow the installation instruction in the plugin's README. After the configuration is done for this plugin, the feed link is ready too.
-
-3. `rss: http://your-feed-url` set specific feed link.
-
-### Up to 5 code highlight themes built-in.
-
-NexT uses [Tomorrow Theme](https://github.com/chriskempson/tomorrow-theme) with 5 themes for you to choose from.
-Next use `normal` by default. Have a preview about `normal` and `night`:
-
-
-
-
-Head over to [Tomorrow Theme](https://github.com/chriskempson/tomorrow-theme) for more details.
-
-## Configuration
-
-NexT comes with few configurations.
-
-```yml
-
-# Menu configuration.
-menu:
- home: /
- archives: /archives
-
-# Favicon
-favicon: /favicon.ico
-
-# Avatar (put the image into next/source/images/)
-# can be any image format supported by web browsers (JPEG,PNG,GIF,SVG,..)
-avatar: /default_avatar.png
-
-# Code highlight theme
-# available: normal | night | night eighties | night blue | night bright
-highlight_theme: normal
-
-# Fancybox for image gallery
-fancybox: true
-
-# Specify the date when the site was setup
-since: 2013
-
-```
-
-## Browser support
-
-
diff --git a/_posts/2021-10-28-1st posting.md b/_posts/2021-10-28-1st posting.md
new file mode 100644
index 0000000000..5473361659
--- /dev/null
+++ b/_posts/2021-10-28-1st posting.md
@@ -0,0 +1,52 @@
+---
+title: 첫 번째 포스팅
+description: 비개발자 helen은 깃허브로 블로그를 만들어낸 것에 감격해 글을 쓰게 되는데..
+categories:
+ - small talk
+tags:
+---
+
+> helen의 첫 블로그 글입니다!
+
+
+
+깃허브 블로그를 처음 만들어봤는데, 단순히 fork해서 만들었음에도 문제를 상당히 많이 겪었다.
+우선 대부분의 타 블로그에서 설명하는 깃허브를 이용한 블로그 만들기는 개발언어를 좀 이해한 사람들 기준인 경우가 많았고,,
+나는 깃허브의 ㄱ자도 모르고,,, 그렇기 때문에 난 아주 쉽게 블로그를 만들 수 있는 방법을 찾아냈다. 123s
+
+이 블로그를 참고해서 만들었는데 초보자 관점에서 아주 잘 설명되어있다!
+
+https://recoveryman.tistory.com/321?category=635733
+
+여기서 내가 다르게 한 점은 나는 bash를 사용하지 않고 그냥 터미널로 작업했다.
+
+그리고 추가로 다르게 한 점은 git push 후 password를 깃허브에서 발급받은 token을 사용했다.
+아직 명확한 이유를 찾진 못했지만 왠지 보안상 비밀번호가 아닌 깃허브에서 발급받은 token을 사용하는 것 같았다.
+
+## 깃허브 token 발급받는 방법
+
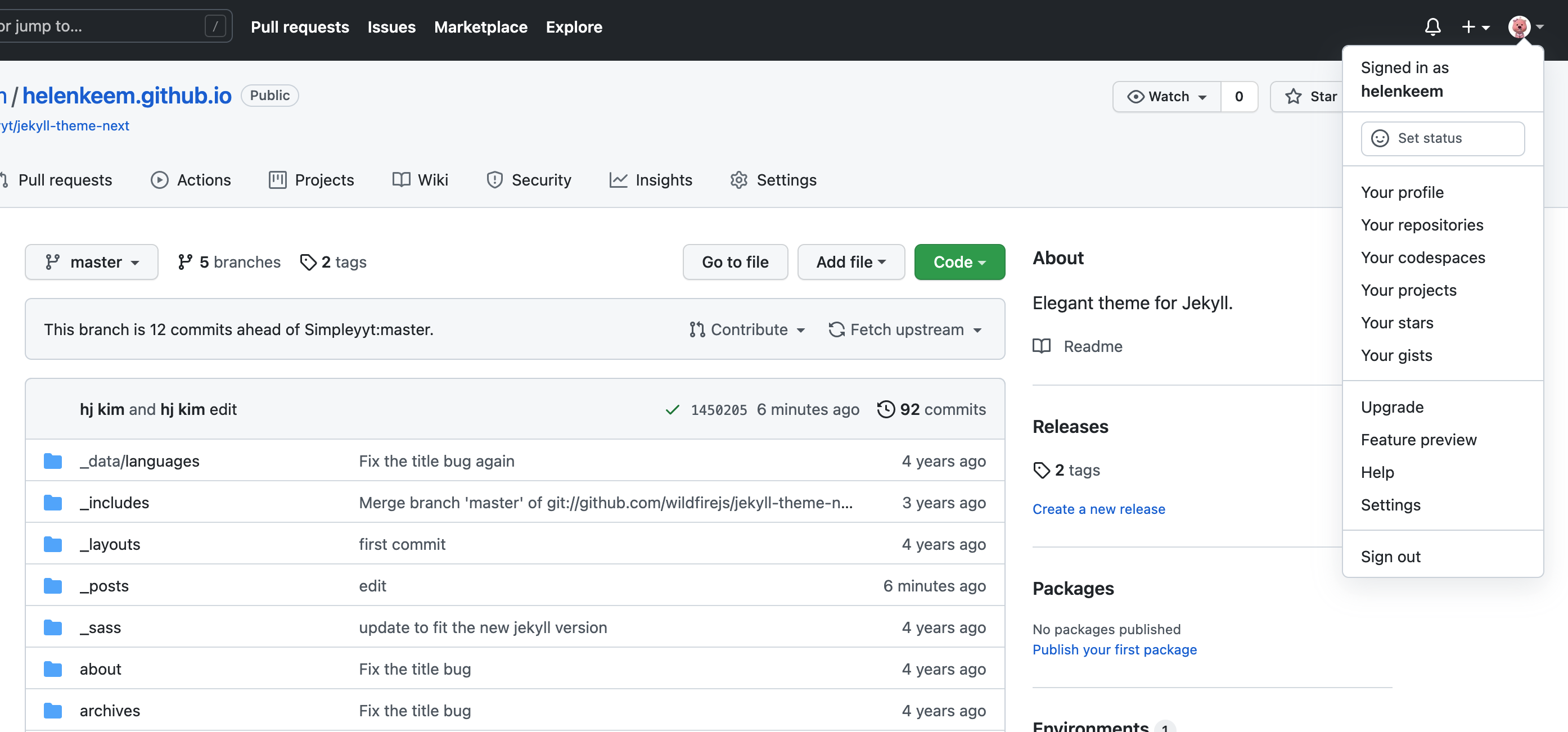
+token 발급은 아래의 화면에서 Settings - Developer Settings - Personal access tokens에 가면 발급 받을 수 있다.
+발급받으면 나온 토큰을 복사해서 push 할 때 password를 입력하는 창에 cmd + v 해주면 된다.
+
+
+
+## 깃허브 블로그 이미지 쉽게 올리는 방법 feat. 마크다운(Markdown) 문법
+
+사실 이것 외에도 이미지를 어떻게 올려야할지에 대한 방법을 많이 찾아봤다. 왜냐하면 난 비개발자이기 때문에..
+
+
+
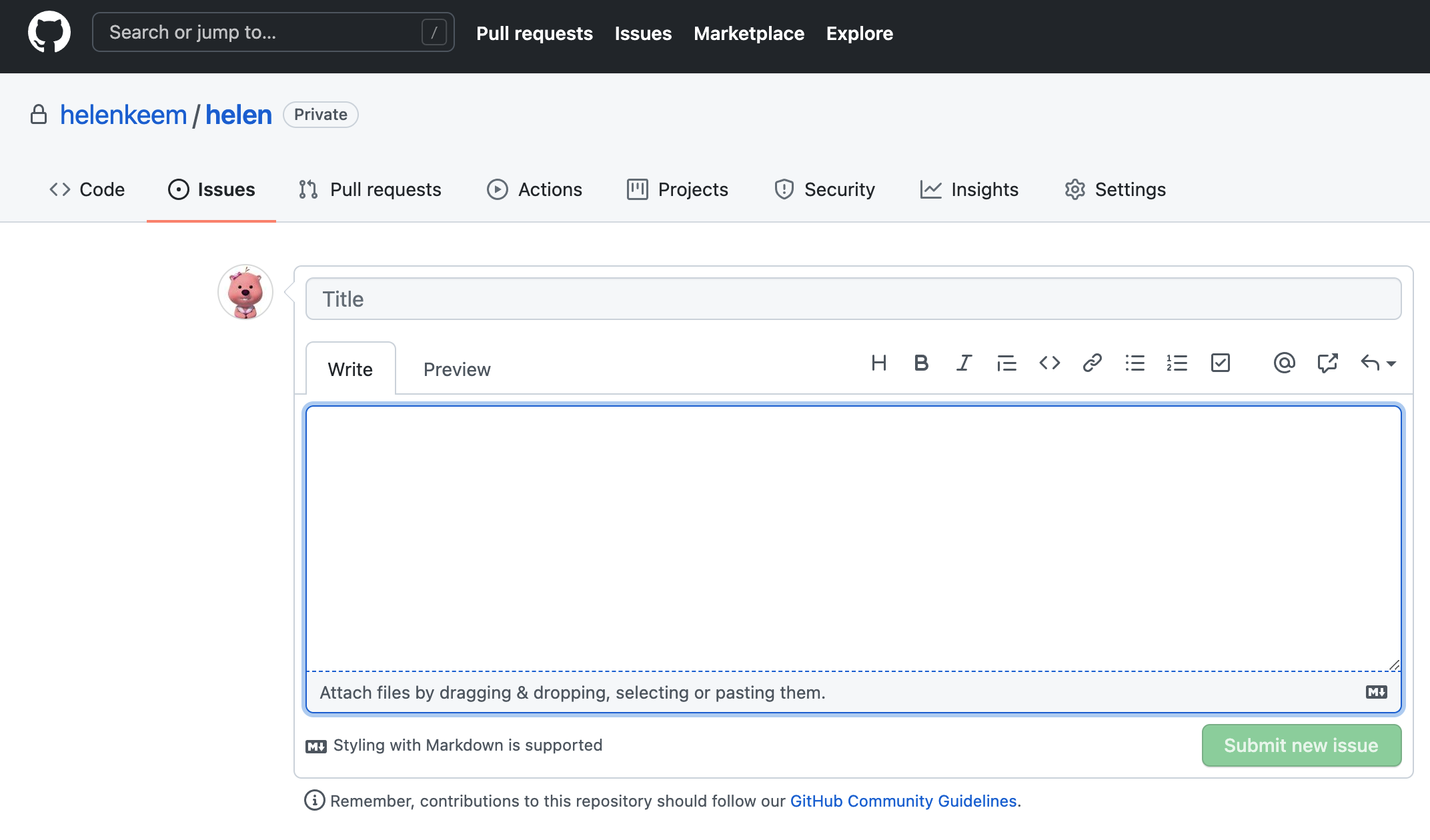
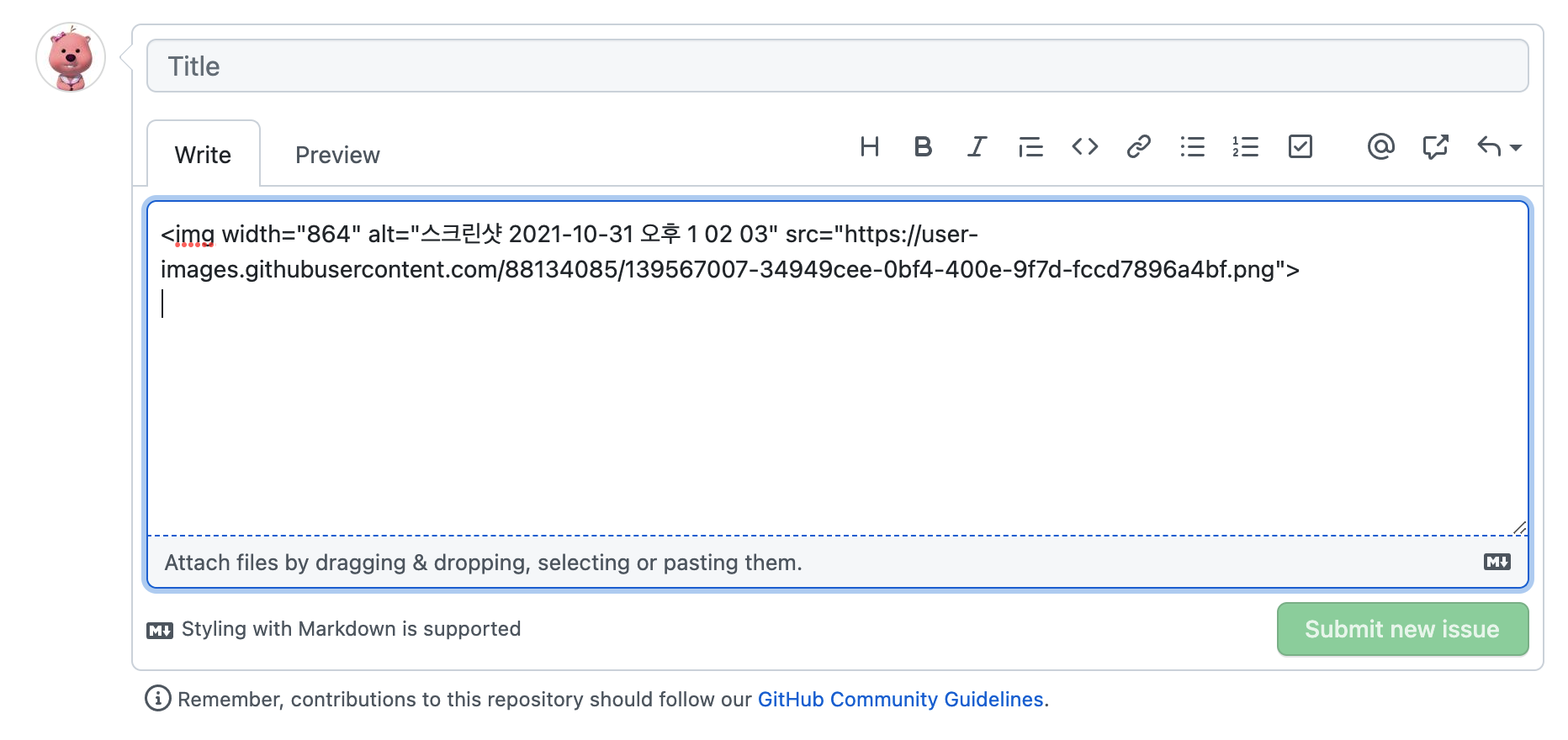
+깃허브 블로그에 쉽게 이미지를 올리려면, 내 깃허브 repository 의 Issues 탭에서 New issue를 누른 후 아래 같은 화면에서 텍스트 본문 입력 창에 올리고 싶은 이미지를 드래그앤드롭하면 아래처럼 이미지의 링크를 얻을 수 있다.
+
+
+
+여기서 저 https로 시작하고 .png로 끝나는걸 복사한 다음, 마크다운 문법에서 아래와 같은 형식으로 붙여넣기 해서 써주면 된다. 여기서 [ ] 안의 텍스트(내 것은 screenshot)는 이미지 제목이므로 자유롭게 설정하면 된다.
+
+
+
+하지만 여기서 내가 겪은 문제는 나는 Issues 탭이 안 보였었다. 그래서 혹시 내가 fork한거는 issues 탭이 없는건가 하고 private하게 만든 repository 로 가보니 Issues가 있었다.
+
+그럼, 이정도로 간단하게 첫 블로그 글은 마무리해볼까 한다!
+
+
+
diff --git a/_posts/2021-10-29-Google's new AI architecture.md b/_posts/2021-10-29-Google's new AI architecture.md
new file mode 100644
index 0000000000..d606b24c61
--- /dev/null
+++ b/_posts/2021-10-29-Google's new AI architecture.md
@@ -0,0 +1,19 @@
+---
+title: 구글의 new AI architecture Pathways
+description: 구글의 제프 딘이 발표한 AI의 새로운 방향성
+categories:
+ - IT trends
+tags:
+
+---
+
+> 규영님께서 공유해주신 글, 늘 좋은 지식을 공유해주셔서 감사합니다.
+
+구글의 제프 딘이 3일 전 이런 글을 공유했다고 한다.
+
+ https://blog.google/technology/ai/introducing-pathways-next-generation-ai-architecture/
+
+결론적으로 요약해보자면, new AI architecture Pathways를 구축하겠다는 것이다. 기존에는 개별 과업에 최적화된 딥러닝 구조가 각각 있었던 반면, 앞으로는 거대한 레이어의 네트워크(그래프)를 구축하고 개별 과업이 무엇이냐에 따라 서로 다른 레이어 pathway를 가지도록 설계하겠다는 이야기이다.
+
+**helen**: AI는 세계에 공개된지 오래되었지만 아직까지 우리 일상에서 볼 수 있는 것들은 약한 인공지능인 경우가 많다. 하지만 구글이 이런 인프라의 방향성을 제시해준다면 앞으로는 더 많은 변화가 생기지 않을까 기대감이 든다.
+
diff --git a/_posts/2021-10-31-Facebook's introducing Meta.md b/_posts/2021-10-31-Facebook's introducing Meta.md
new file mode 100644
index 0000000000..310869c83e
--- /dev/null
+++ b/_posts/2021-10-31-Facebook's introducing Meta.md
@@ -0,0 +1,19 @@
+---
+title: 페이스북의 새로운 이름 Meta
+description: 10월 28일 "Facebook"이 새로운 이름 "Meta"를 공개하였다.
+categories:
+ - IT trends
+tags:
+
+
+---
+
+Connect 2021에서 마크 주커버그는 페이스북의 새로운 이름 Meta를 공개하였다. 앞으로는 페이스북의 방향성을 metaverse에 맞추겠다는 것을 그대로 담아낸 이름이다.
+
+
+
+https://about.fb.com/news/2021/10/facebook-company-is-now-meta/
+
+**helen**:나의 짧은 지식으로 생각했을 땐, 마크 주커버그가 페이스북의 비즈니스 모델이 한정되어있음을 느끼고 새로운 비즈니스 가지를 구축해 낸 것이라고 생각된다. 사실 Oculus Quest 2를 사용해 본 입장에서 VR 기기 자체는 아직 한계가 느껴졌다. 신체적 물리적 threshold가 있을 수 밖에 없고, 인간은 피로를 느끼기 마련이기 때문에. 어쨌든 이윤을 추구하는 기업이라면 계속 새로운 비즈니스 방향성을 제시하는 것은 당연한 이야기이니까. Naver Z의 제페토도 그렇고 Meta도 그렇고 유저의 입장에서 생각하자면 그들의 도전이 유의미한 결과를 이루어서 재미있는 세상을 만들어줬으면 한다.
+
+Metaverse를 통한 단절되었지만 연결된 세계, 기대가 된다.
\ No newline at end of file
diff --git a/_posts/2021-10-31-wanted po.md b/_posts/2021-10-31-wanted po.md
new file mode 100644
index 0000000000..2182cf6535
--- /dev/null
+++ b/_posts/2021-10-31-wanted po.md
@@ -0,0 +1,73 @@
+---
+title: 원티드랩 PO의 이야기
+description: 원티드 디자인 콘퍼런스에서 소개된 이다혜 원티드랩 PO의 강연을 보고 내 커리어를 정리해보고자 한다.
+categories:
+ - POED
+---
+
+참고: [원티드랩 / 커리어 도약을 위한 허들을 넘다](https://www.wanted.co.kr/events/21_10_s01_b05)
+
+모든 직무에서 공통되는 과정은 [문제 발견 > 가설 수립 > 결과도출]이라는 사이클이다.
+
+이 글에 따르면, 프로덕트 디자이너는 PM이 제시한 제품의 방향성에 따라 이를 분석하고 디자인 개선안을 담아 구현하는 역할을 한다고 한다. 여기에 나의 생각을 더해보면 개선 뿐만 아니라 그 방향성을 어떻게 화면안에 녹여내는지까지가 프로덕트 디자이너의 역할이라고 생각한다.
+
+PO는 소위 mini-CEO라고 불리는데, 원티드랩은 '스쿼드(squad)' 조직으로 구성하여 일을 한다고 한다. 이 스쿼드를 총괄하는 역할을 PO가 담당하는데, 각 스쿼드는 세부 사업 전략과 제품 전략을 수립하고 실행하며 회사의 경영 전략을 서포트한다고 한다. 스쿼드를 책임지는 PO는 제품은 물론 조직운영, 비즈니스 전략까지 고민하며 사용자가 마주한 문제의 솔루션을 제공하고, 니즈를 충족하기 위해 고군분투한다고 한다.
+
+
+
+문제를 발견하고 해결하는 세 가지 방법
+
+### 1. 데이터를 늘 가까이 한다.
+
+#### 정량적 데이터 (Quantitative Data)
+
+: 전환율, 리텐션, 이탈률과 같이 숫자로 표현하는 데이터
+
+#### 정성적 데이터 (Qualitative Data)
+
+: FGI, UT, IN-Depth 인터뷰 등 상황묘사 또는 단어로 기술되는 데이터
+
+
+
+**helen**: 에피소드 중 재미있던 점은 쿠팡맨들이 실제로 어떻게 앱을 이용하는지 관찰하고 UI를 개선했던 것. 택배를 한 손에 들고있어서 나머지 한손으로만 핸드폰을 조작했고, 그에 따라 한 손으로 앱을 사용하는 것에 불편함이 없도록 제품을 개선한 것. (ethnography: field research, observational research, participant observation이라고도 불리며 사용자가 제품을 구매하고 사용하는 현장으로 찾아가 그들의 자연스러운 행동을 관찰하는 것)
+
+
+
+### 2. 가설(Hypothesis)을 세운다.
+
+원티드랩에서 세운 가설: '가입 직후, 리텐션에 긍정적인 영향을 주는 기능을 사용하도록 회원가입 미션을 주면 7일 내에 이 기능을 사용하는 유저가 증가할 것이고, 신규 유저의 1주 리텐션이 개선될 것이다'
+
+이에 따라 신규 유저에게 액션을 수행하도록 미션을 주고, 미션을 수행할 경우 보상을 주는 프로젝트를 시행했다고 한다.
+
+
+
+**helen**: 그 미션이 무엇이었을까? 실질적 앱의 기능 사용이 아닌 단순한 출석체크 이벤트 같은 리텐션만 높이는 미션이었다면 그것은 옳은 방향이었을까? 이건 늘 양날의 검 같은 문제라고 생각된다. 허수가 되는 리텐션은 오히려 독이 될 수도 있다. 하지만 여기서 자세히 생각해봐야 하는 점은 '출석체크해서 포인트만 받고 나가는 사람' vs '출석체크해서 포인트 받는 김에 채용공고라도 한번 보는 사람' 이다. 이런 점에서 수지타산이 맞는지를 확인하도록 도와주는 것도 데이터의 역할이 될 수 있다고 생각한다.
+(물론 투자를 받는 입장이라면 단순한 유입량 및 DAU 높이더라도 그게 유의미한 수치가 될 수 있지 않을까? 라고 생각한다.)
+
+
+
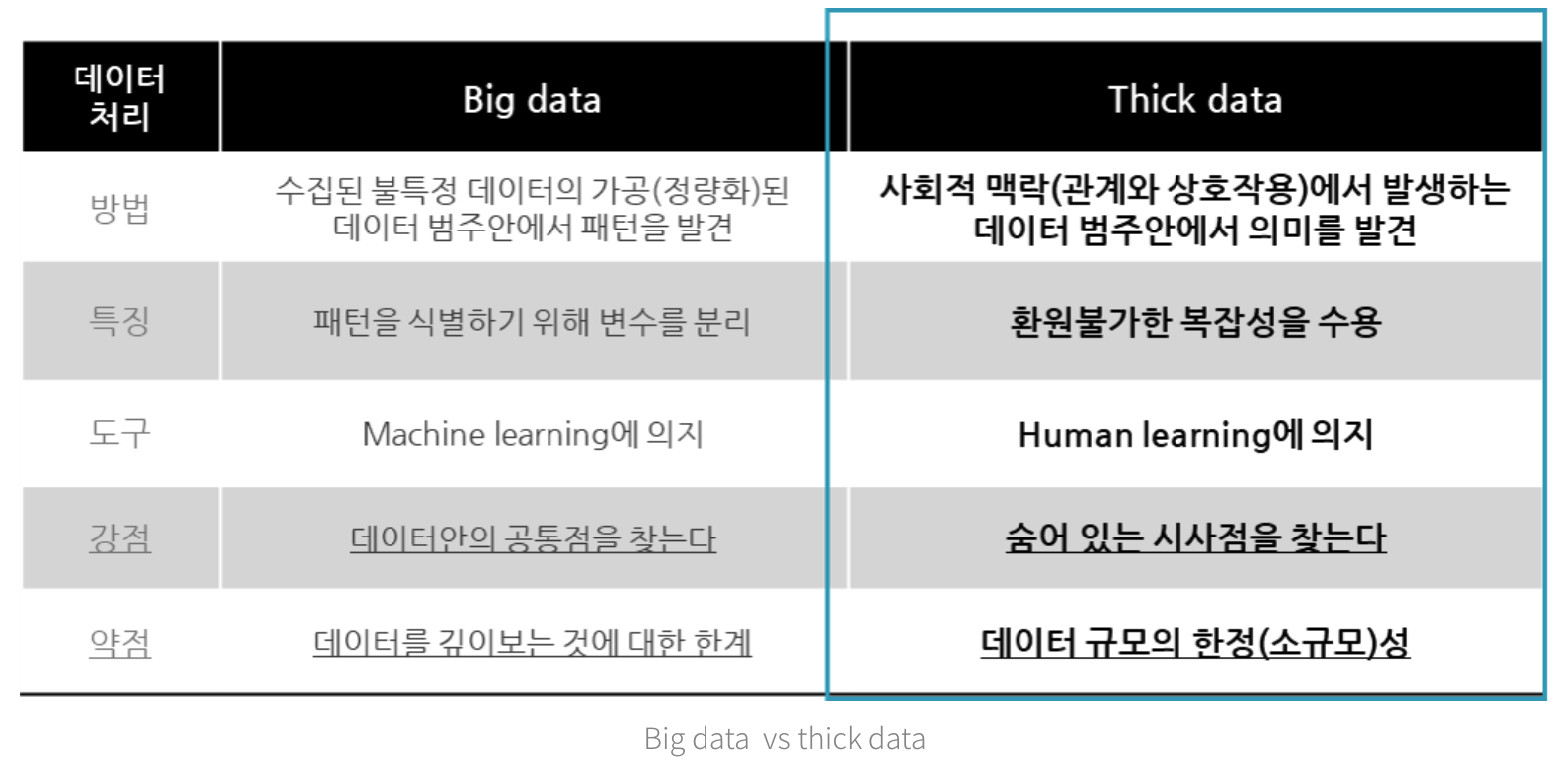
+이 글을 정리하던 중 데이터의 노이즈에 관한 관점을 찾아보았는데, [빅데이터에서 노이즈가 발생하는 경우](https://brunch.co.kr/@pibuchi/159) 글이 재미있는 사례와 함께 잘 쓰여있는 것 같다. 결론적으로는 bigdata 뿐만 아니라 Thick data(Human learning을 통한 데이터 추출)에서도 유의미한 데이터가 빨생할 수도 있다는 것이다.
+
+
+
+이미지 제작: 브런치 '피부치'
+
+
+
+### 3. 가설 검증을 위한 제품을 개발한다.
+
+**helen**: MVP(Minimum Viable Product) 개발이 우선시 되고 그 제품이 유의미한 값을 도출해내는지를 평가해야 한다는 것은 아마 스타트업에 근무하는 사람이라면 익히 들어봤을 것이다. 나의 경험을 토대로 보면 사실 가장 어려운 부분은 그래서 MVP가 어디까진데? 이다. 왜냐하면 정말 작지만 필요한 기능만 만들어서 제품을 출시했다가 활용성이 낮아서 브랜드 이미지를 안좋게 인식하고 이탈할 수도 있기 때문이다.
+
+이 글에서 좀 더 있었으면 하는 내용은, 그래서 어떤 데이터를 토대로 그 결과를 내렸는가에 대한 것이다. 원인을 분석해보니 꼭 입력해야 하는 정보와 불필요한 정보가 혼재되어 있어서 개선을 했다는데, 그런 이유 도출은 어떻게 했을까?
+
+
+
+
+
+### 이외의 이야기
+
+PO라면 겪을 문제점이 첫 번째로는 '소통해야 할 대상이 많다'는 점이고, 두 번째로는 '설득을 해야한다'이라는 점이라고 정리한다.
+
+원티드랩에서는 유저의 '마케팅 푸시 수신'의 수치를 높이기 위해 팝업을 띄우는 프로젝트를 기획했는데, 그에 앞서 '왜 이 프로젝트를 해야만 하는지', '만약 실행한다면 이 팝업을 어떤 페이지에 띄워야 하는지'를 설득했다. 그래서 팝업을 띄울 후보 페이지를 4~5개 정도 정하고, 각 페이지에 월별로 유입되는 마케팅 푸시 비동의 유저수를 뽑았다. 이 유저 중에 몇 퍼센트가 동의로 전환할지 해당 페이지와 유사한 기능에서 예상 전환율을 산정했다. 그 유저 중 몇 퍼센트가 동의로 전환할지 해당 페이지와 유사한 기능에서 예상 전환율을 산정했다. 그리고, 유저 수를 금액적 가치로 매겨보았다. 이런 방식으로 프로젝트 후보마다 임팩트를 예상할 수 있다면, 우선순위를 판단하는 데 도움이 된다.
+
+**helen**: 팝업을 어디에 띄울지를 통계적으로 예측한 부분이 재미있었다. 이런 예측을 이용해서 다른 이해관계자들을 설득하고 함께 해결해 나갈 수 있는게 진정한 PO이지 않을까. ~~물론 내 생각이 틀릴 수도 있지만~~. 모든 문제에는 정해진 답이 없다. 각자의 상황 속에서 각자의 정의를 내리고 해결책을 제시해야 한다. 그렇기 때문에 나의 설명을 늘 돌아볼 줄 알고 그것에 대한 뒷받침을 마련할 줄 아는 능력이 필요하다고 생각한다. 늘 꾸준히 배워야겠다.
\ No newline at end of file
diff --git a/favicon_package_v0.16.zip b/favicon_package_v0.16.zip
new file mode 100644
index 0000000000..4c5cde9c27
Binary files /dev/null and b/favicon_package_v0.16.zip differ