+
近来俗务缠身,兼着整理所学,故久未更新文章。在此,选一医案,做深入探讨。
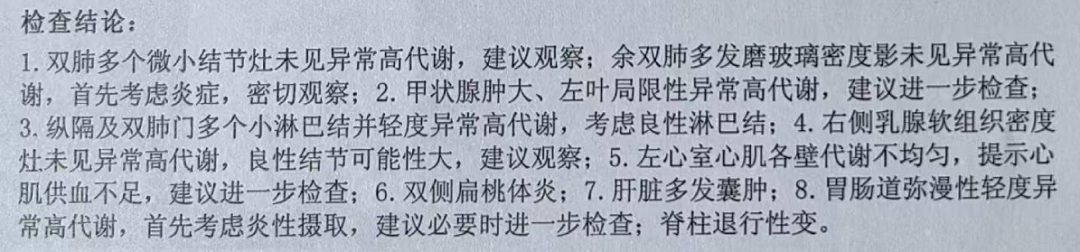
一女患者,73岁,患有肺部不规则结节,甲状腺肿大并局部异常高代谢(疑似癌症),肝脏多发囊肿,纵膈乳腺良性结节等,两个月前无感冒等特殊诱因出现持续性咳嗽,伴随体重骤降和口渴烦躁等症状,经西医治疗几无疗效,乃前来求诊。

问其病:喉咙不适,连续咳嗽两个月,其间使用西医点滴治疗,虽暂时有效,但反弹极快。近期肺中浓痰骤然增多,吐出呈泡沫状,色褐黄,口气重。肺中气短,憋闷难耐。平日几无汗,但晨起微有细汗。不畏冷,不骨节疼痛,却周身无力。二便频率正常,大便偏干,小便偏黄。溯其源:此近似仲景所论坏病也,当知犯何逆,随证治之。该患者本就有肺部不规则结节的问题,人体内一切非必要的有形物质的增生,起初都是寒症,而寒气在肺内的长久堆积,必然导致糟粕无法正常排出人体,久而久之,就有了热症,患者晨起出汗,面色焦黄,痰褐黄等症状,皆入此类。此时若用寒凉中药医治,本就不对,若再用西医消炎抗生素之流入肺,就会导致寒气和糟粕在肺部的更顽固堆积。寒气,会让结节更难消散,糟粕,则会成为供应结节进一步生长的营养物质。诚实而论,即使在西医的显微镜下暂无法得出癌症确诊的结论,不过,我们知道血气运行喜温和,寒性收引,会阻碍血气运行。如若该患者无法有效驱逐寒邪剥离糟粕,且继续使用西药治疗,那么,就可能演化成癌症就是一线之间。基于上述判断,乃予下方三帖:三帖服毕,面色转为淡黄,浓痰大大减少,口渴口干症状尚在,肺部明显清爽,晨起出汗小时,但仍有咳嗽,肺部仍有异物感。乃再予下方合计十四帖:服毕再诊,体力逐渐恢复,口干口渴程度减半,白日几无咳嗽,但夜间依然咳嗽。痰不再浓稠,泡沫明显变少,肺部异物感消失,不气短,人轻松,随着肺部的缓解,口气也随之消失。面色黄暂未改善。乃再予下方五帖:五帖毕,在巩固此前疗效的基础上,夜咳消失,脸色好转,口干口渴已很轻微,体力基本回复如常。这里要注意的是,寒气长久内陷所导致的口干口渴,在治疗伊始断不能以滋阴生津作为治疗重心,而是应当用较低比例的麻黄桂枝来引导寒气和糟粕的排出人体,具体详见前三帖药方的使用。在确认寒气和糟粕大减的情况下,再用玉竹栝楼之类缓缓滋阴生津,才能达到解渴却不新滋生糟粕的效果。治疗至此,可以基本判定患者症状已趋稳定,肺部结节和甲状腺肿大短期内已无进一步发展的基础。未来治疗,或可在春夏二季适当增大桂枝的使用比例,借助春夏阳气的升发之力,进一步强化白僵蚕、川芎、姜半夏、栝楼根等药物的散结之效,以期解决甲状腺肿大和肺部不规则结节的隐患。———— THE END ————
+
+