I wanted to add User Stories separately, to avoid overcluttering the main README.
- As a visitor, I want to find information about a certain character
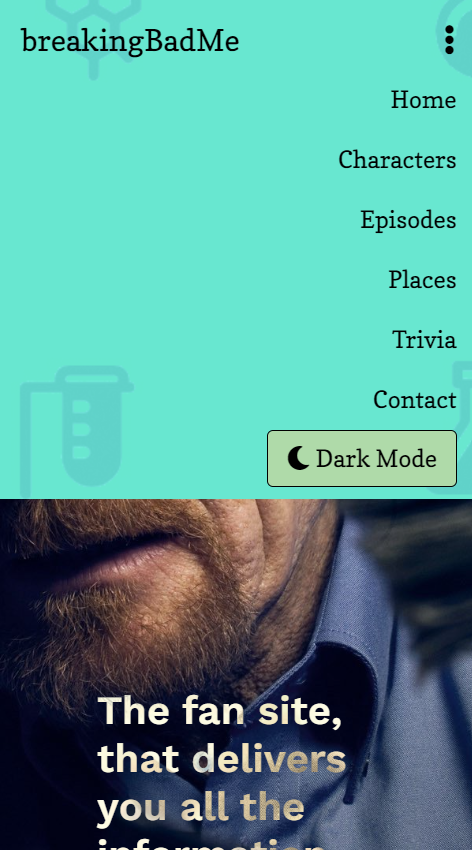
- User arrives at BreakingBadMe


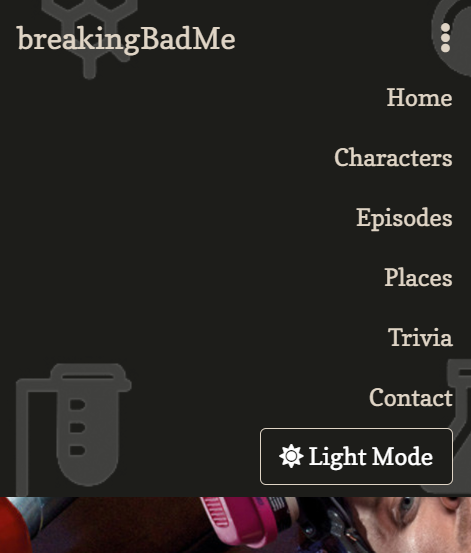
- User then clicks on the menu (if moble), or on chooses Characters from the menu on top

#
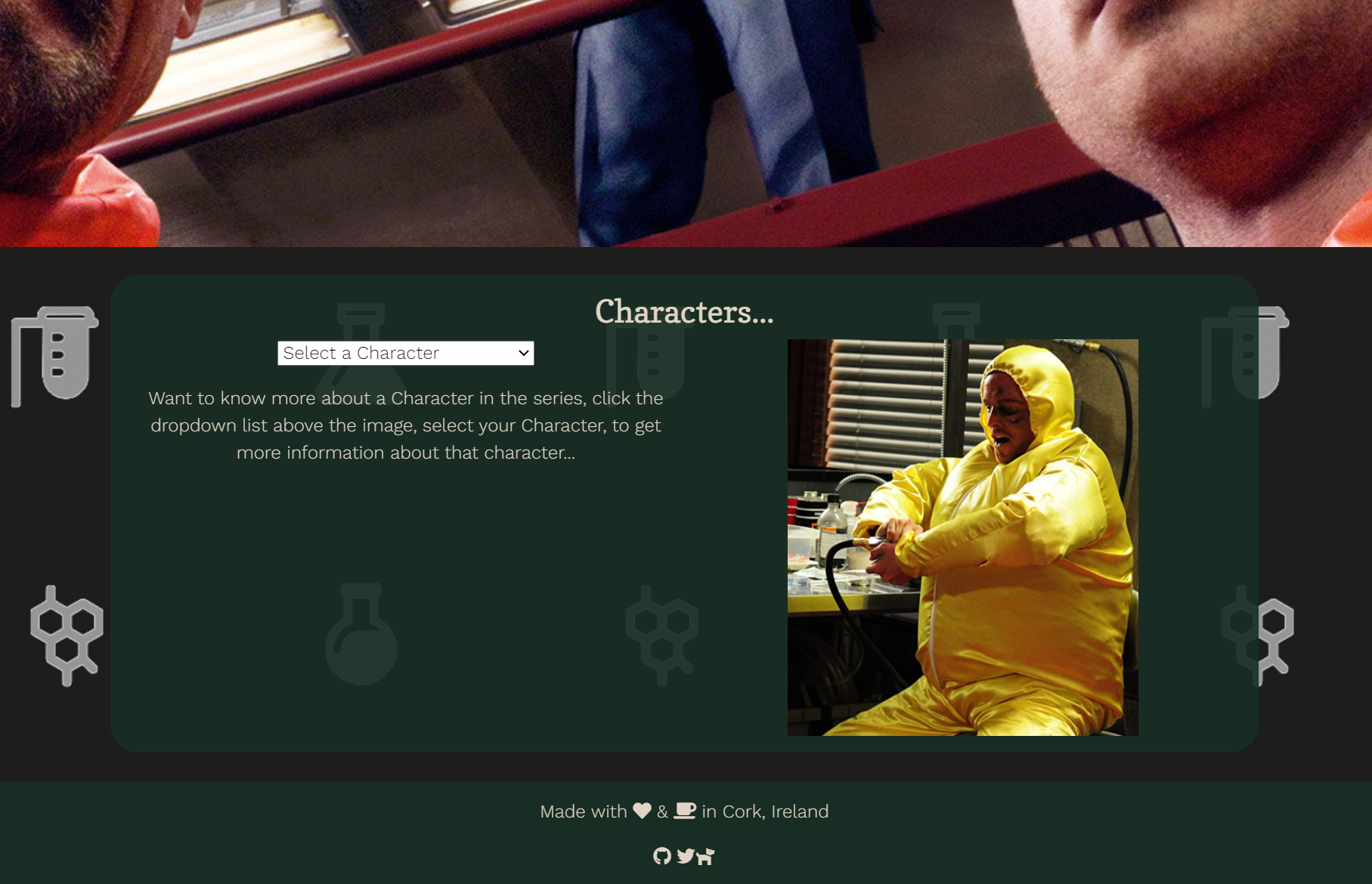
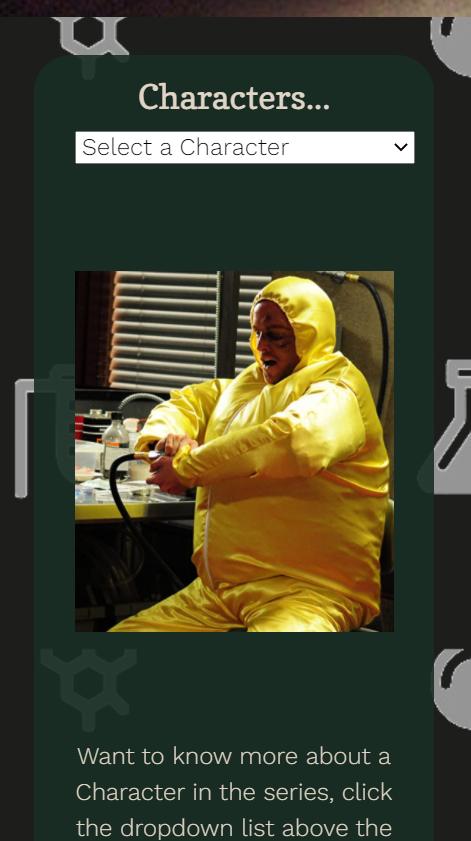
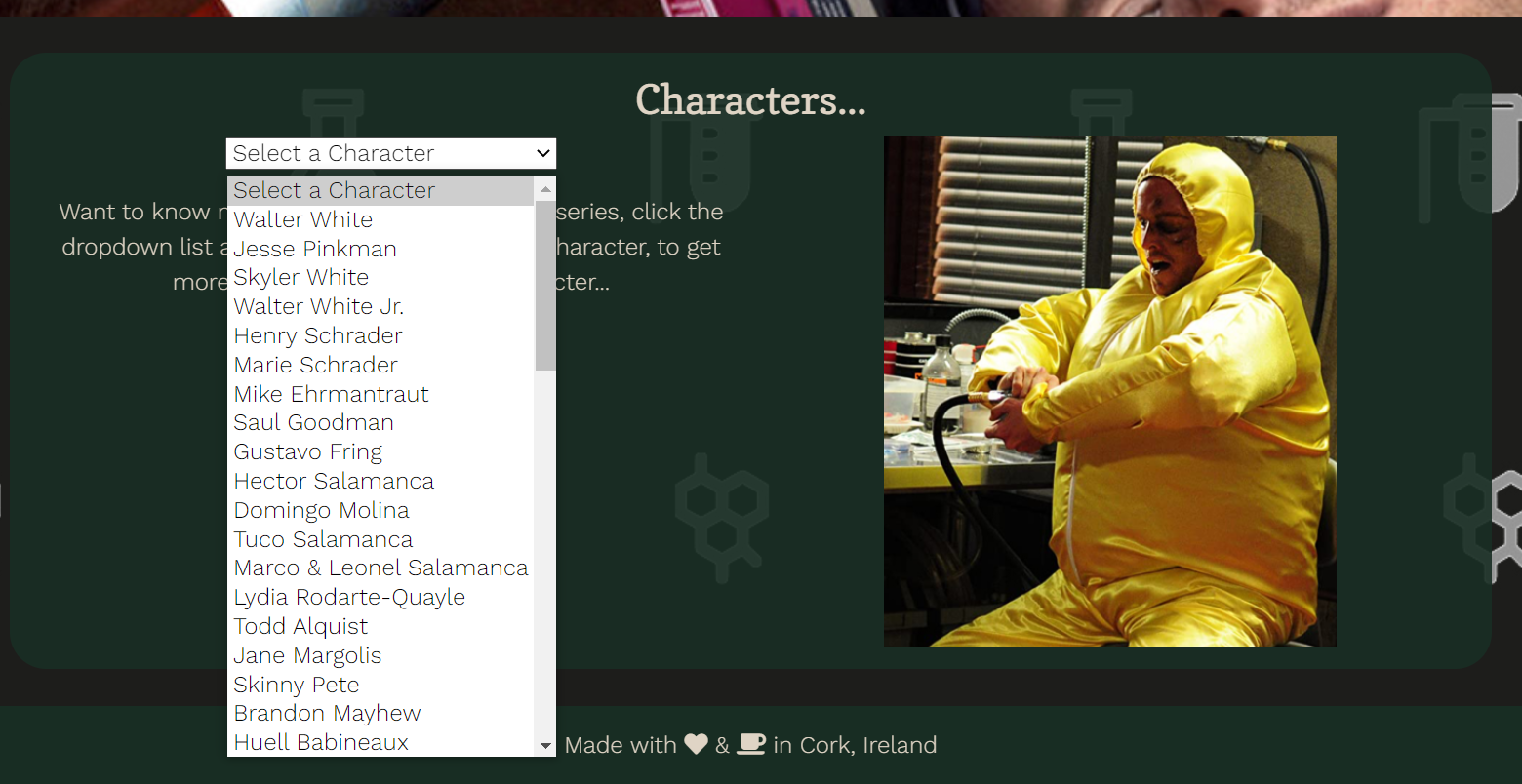
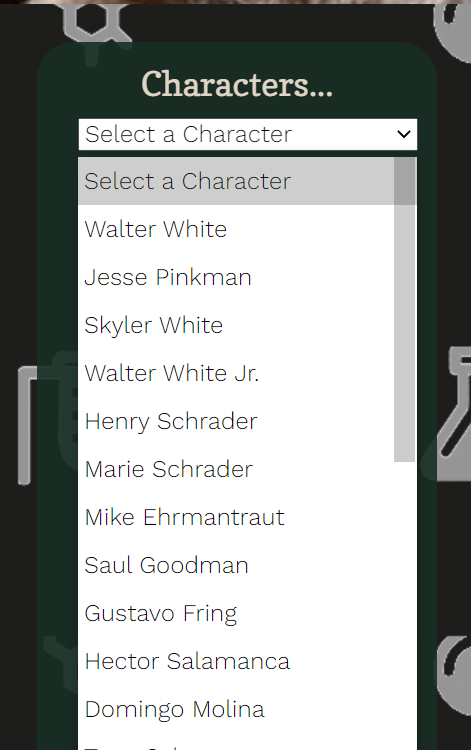
- User then arrives at the Characters page, and scrolls down


- User can then select the dropdown field, and select the required character they want to know more about


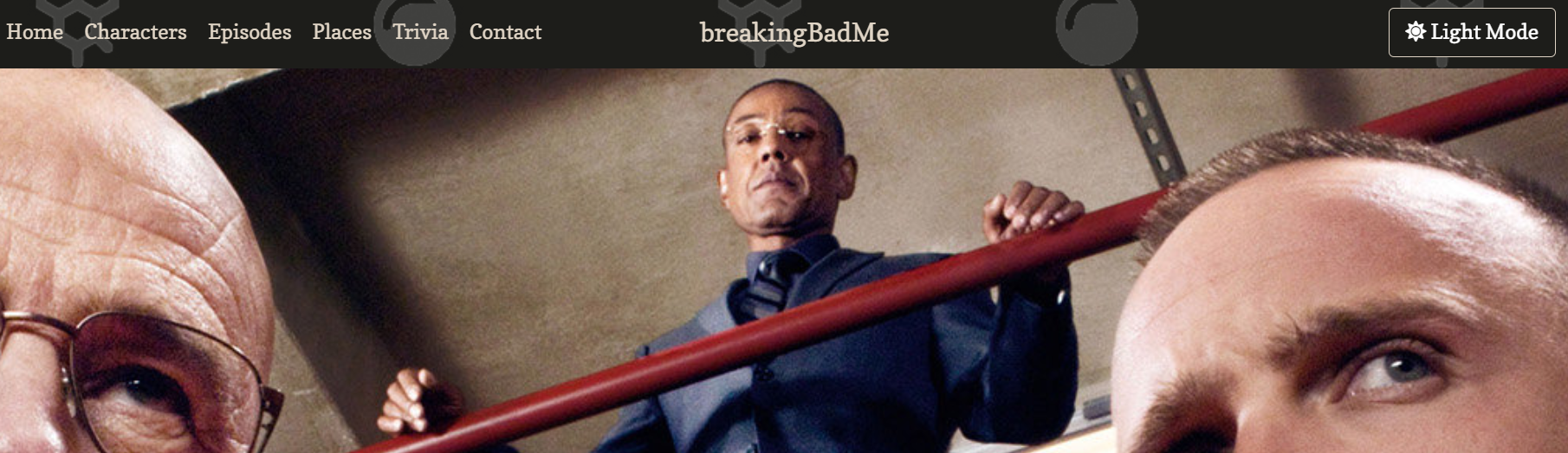
- User arrives at BreakingBadMe
- As a visitor, I want to find information about (a) location(s)
- User arrives at BreakingBadMe


- User then clicks on the menu (if moble), or on chooses Places from the menu on top


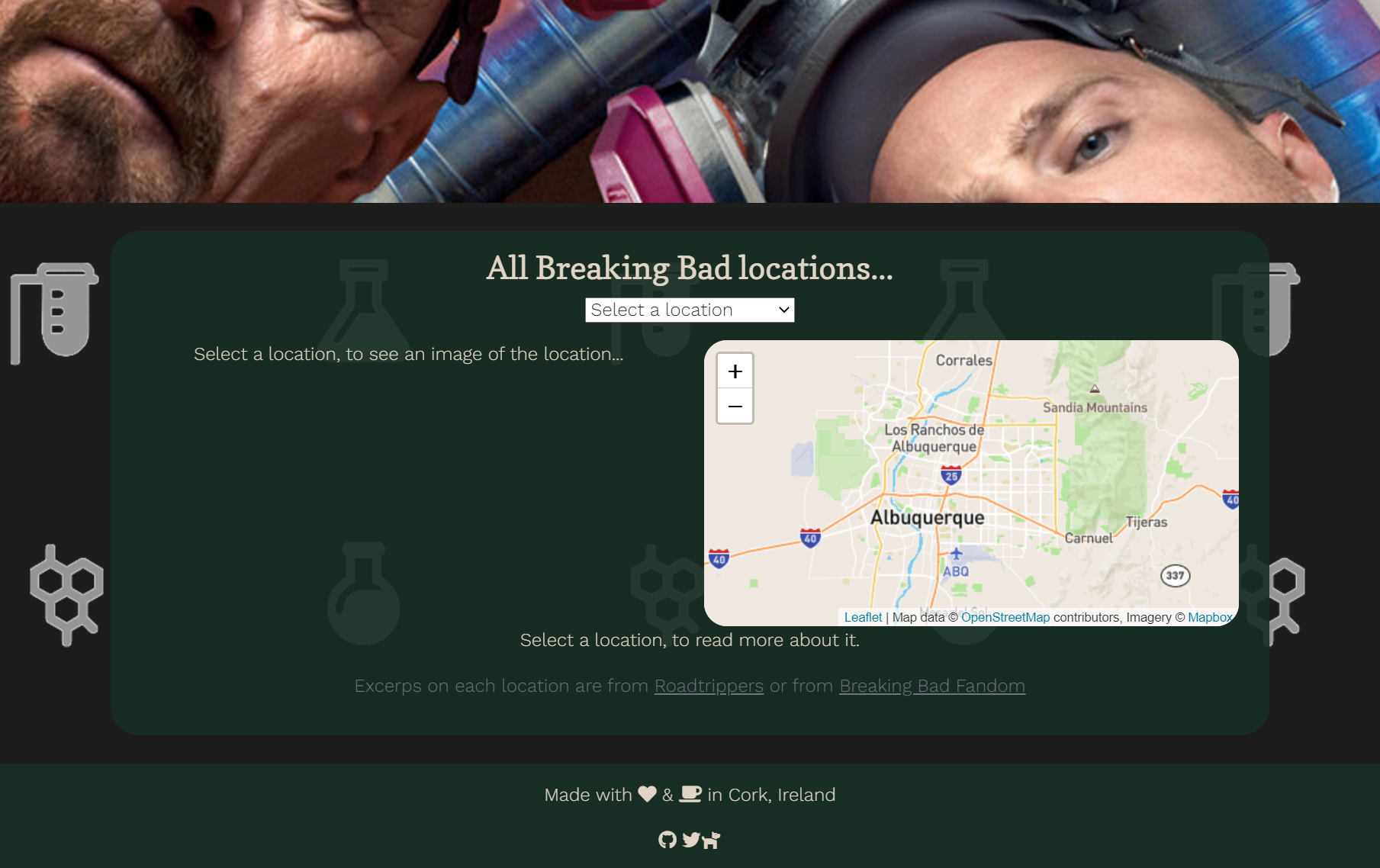
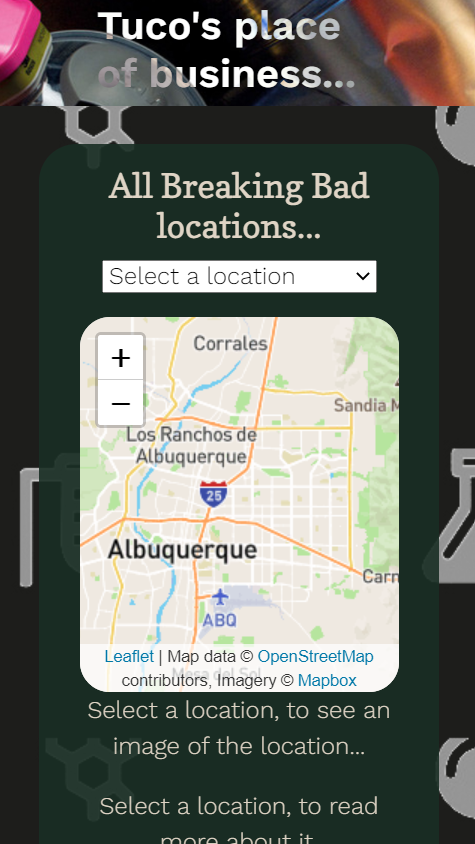
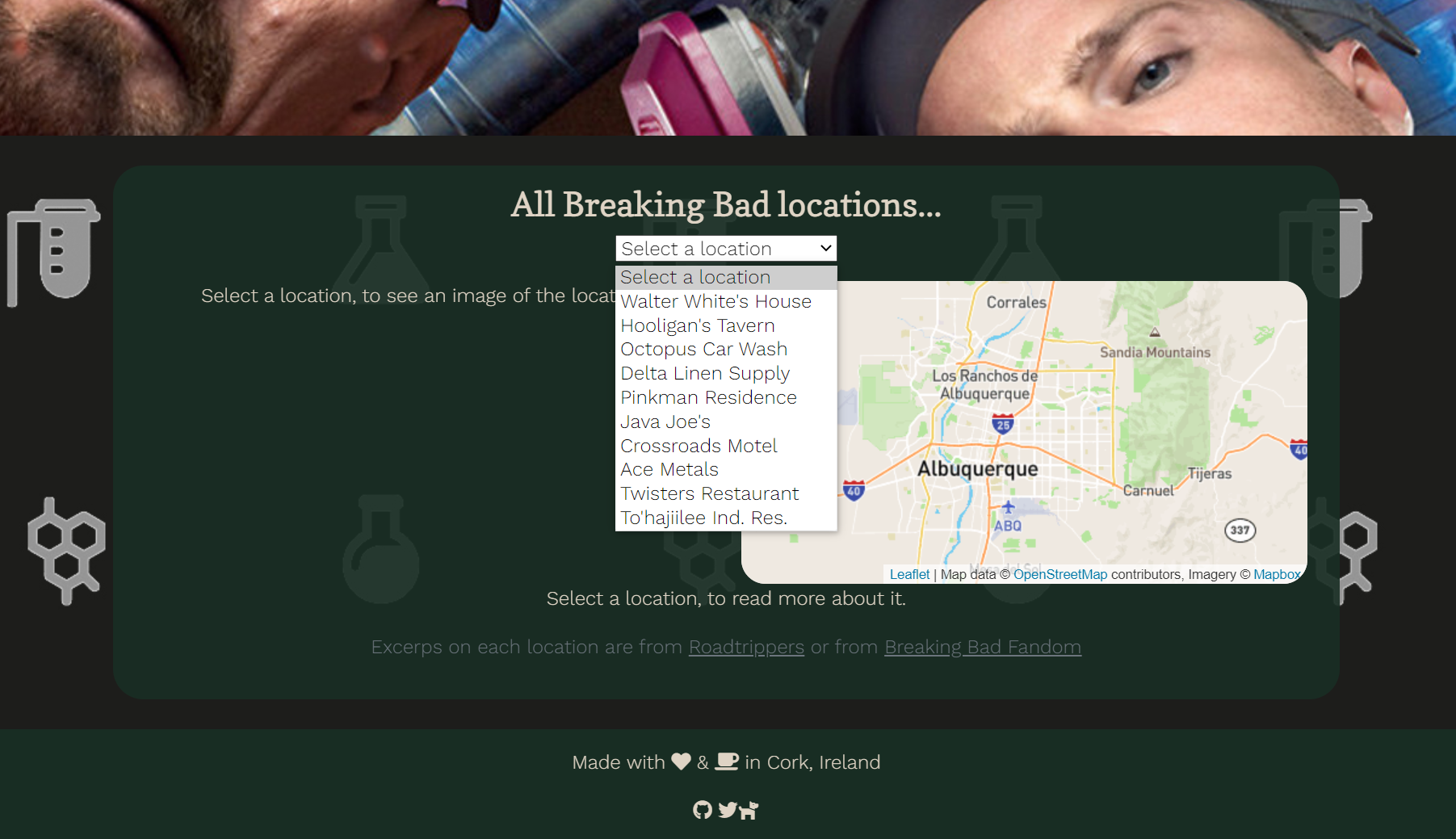
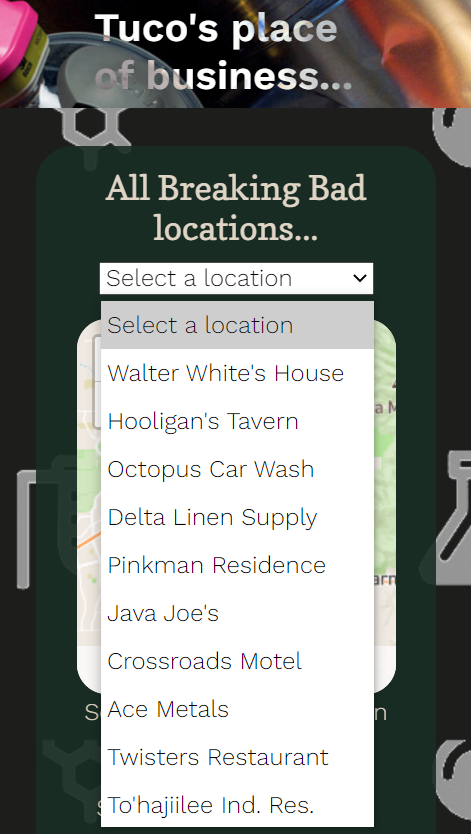
- User then arrives at the Places page, and scrolls down


- User can then select the dropdown field, and select the required location they want to know more about


- User arrives at BreakingBadMe
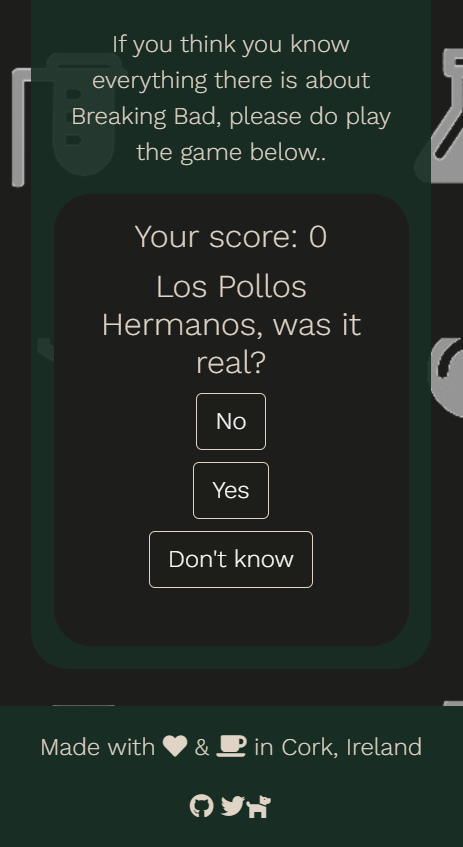
- As a visitor, I want to play a game, or test my knowledge about the series.
- User arrives at BreakingBadMe


- User then clicks on the menu (if moble), or on chooses Trivia from the menu on top
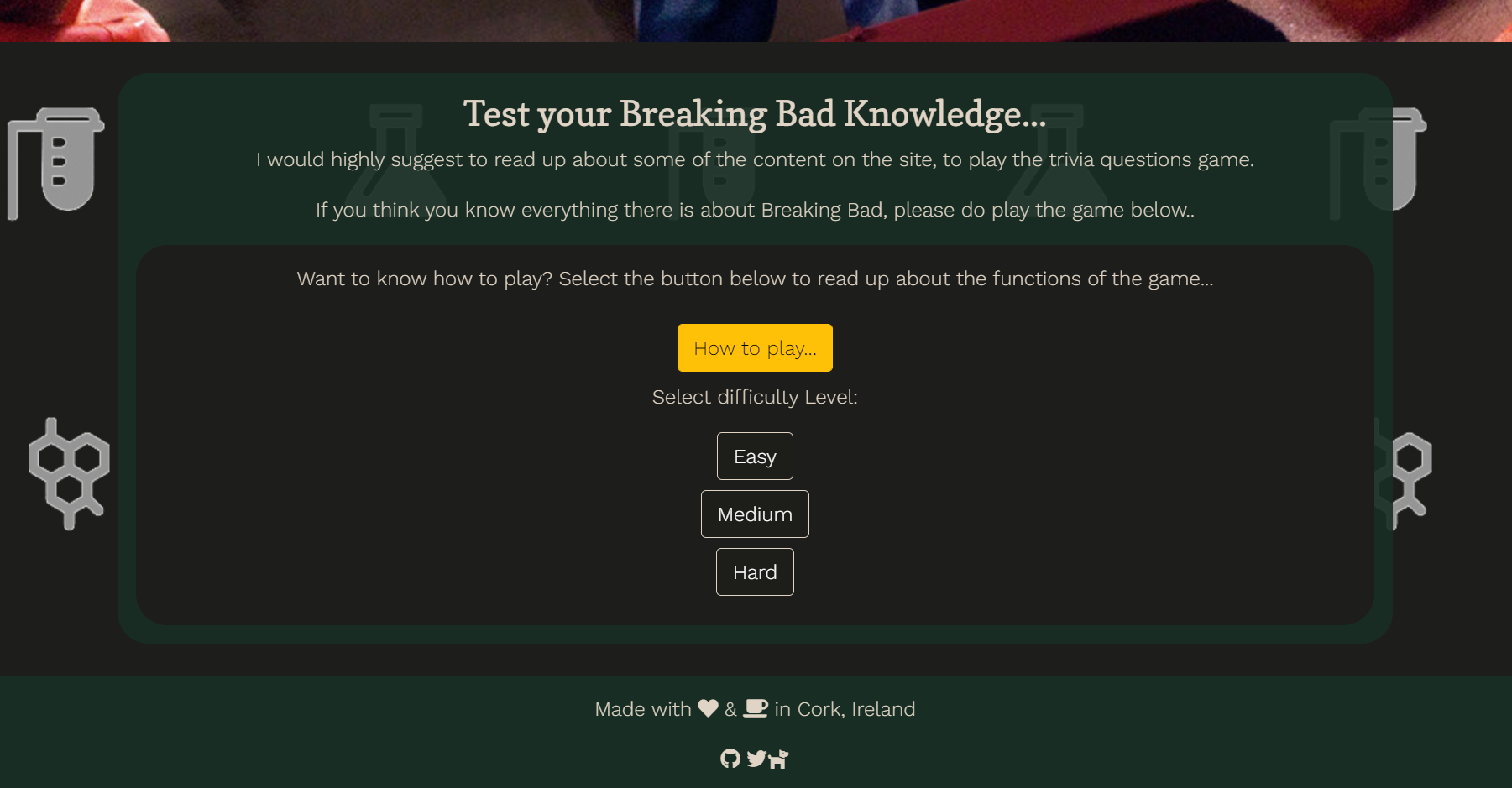
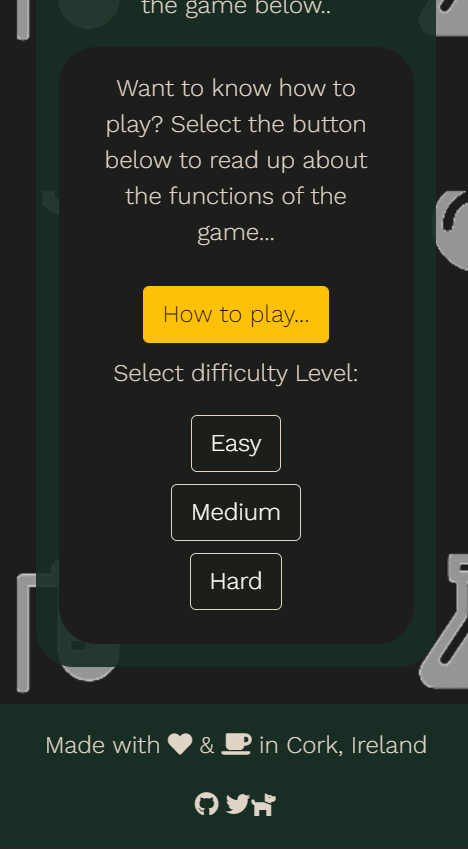
- User then arrives at the Trivia page, and scrolls down


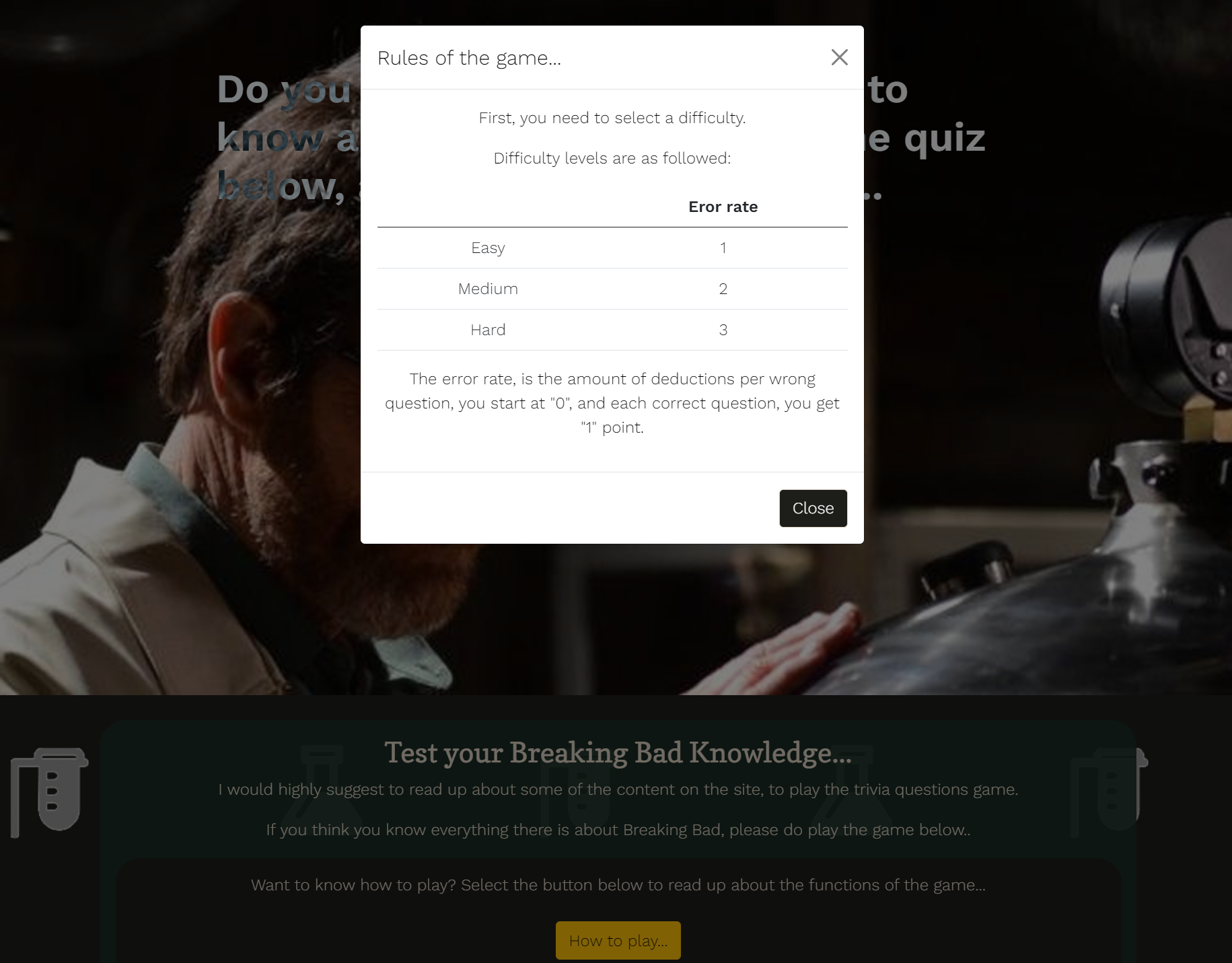
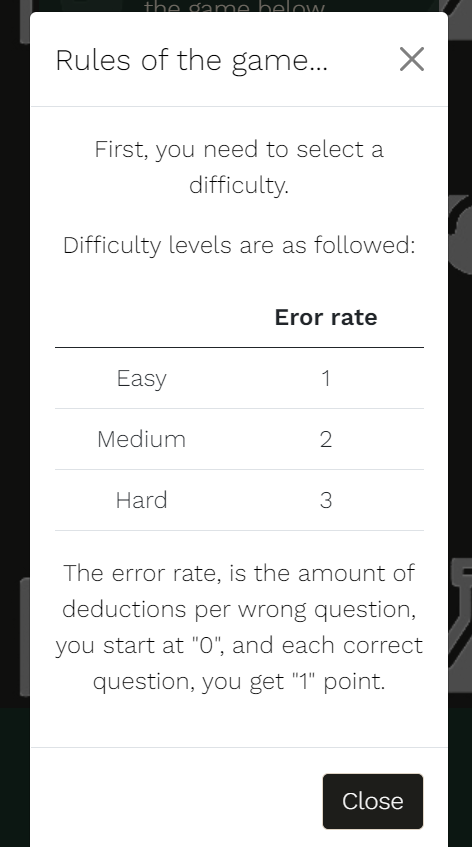
- User then selects How to Play to read the rules


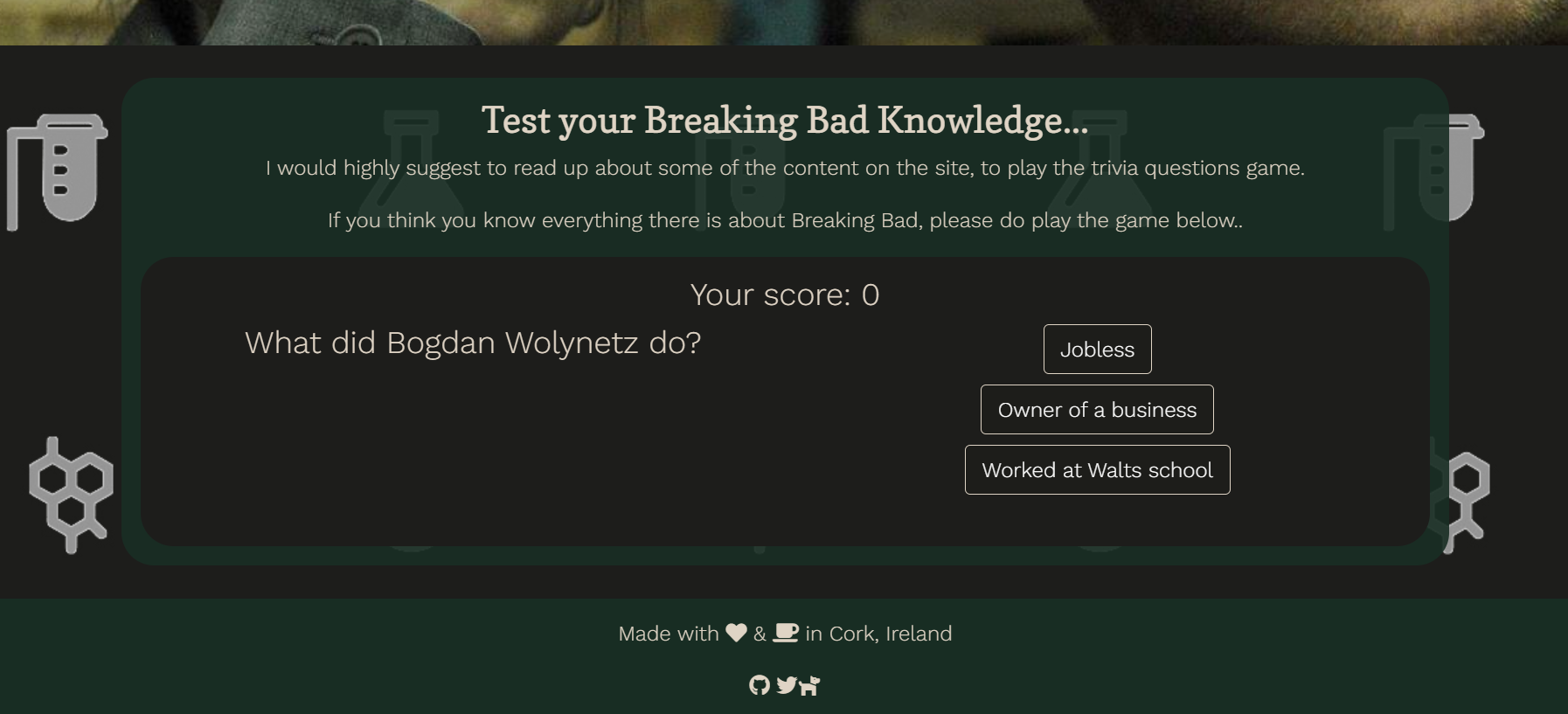
- User then selects difficulty, and can start playing the game


- User arrives at BreakingBadMe
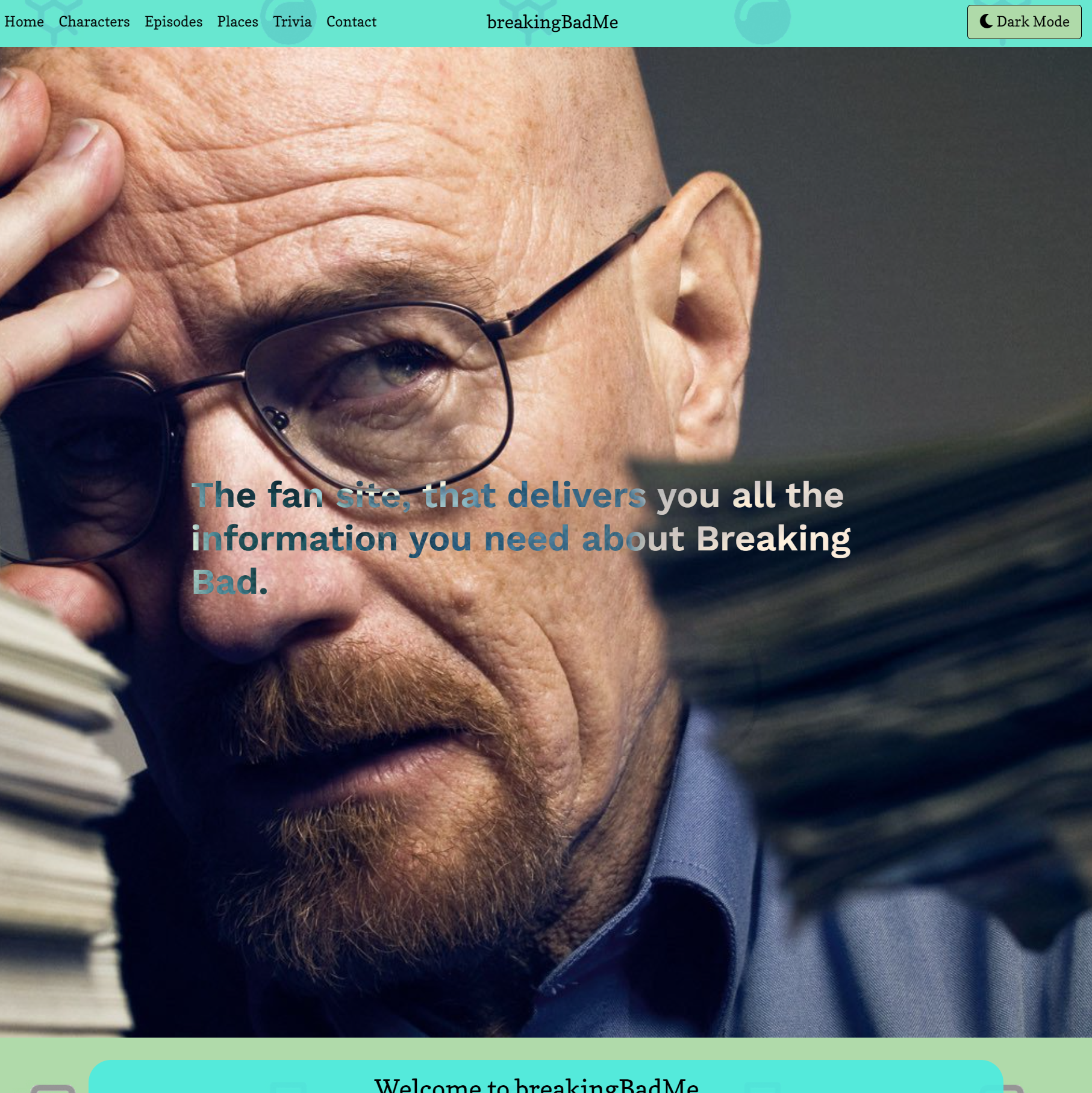
- As a visitor, and a dark theme user, I want to adjust the site, so that it suits my style/needs
- User arrives at BreakingBadMe
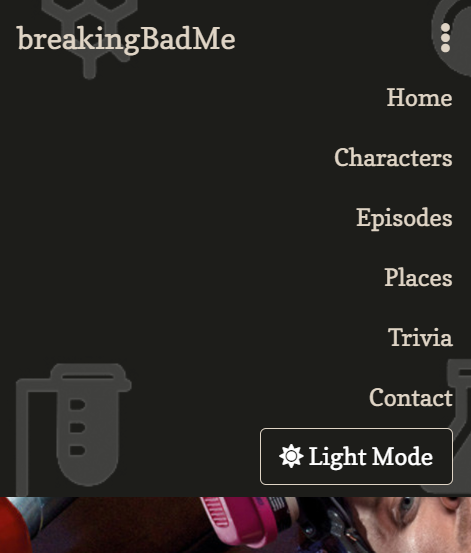
- User then clicks on the menu (if moble), or on chooses Light Mode from the menu on top


- The page then moves to a Light Theme, and stores this variable in
localStorage, for future visits.


- User can change this again to Dark Theme by pressing the button again, and this is also again stored in
localStorage.
- As a visitor, I want the site to be easy to navigate, and intuitive to use
- User arrives at BreakingBadMe
- User then clicks on the menu (if moble), or on chooses from the menu on top
- As a visitor, I want to be able to contact the owner, if something does not work
- User arrives at BreakingBadMe
- User then clicks on the menu (if moble), or on chooses Contact from the menu on top


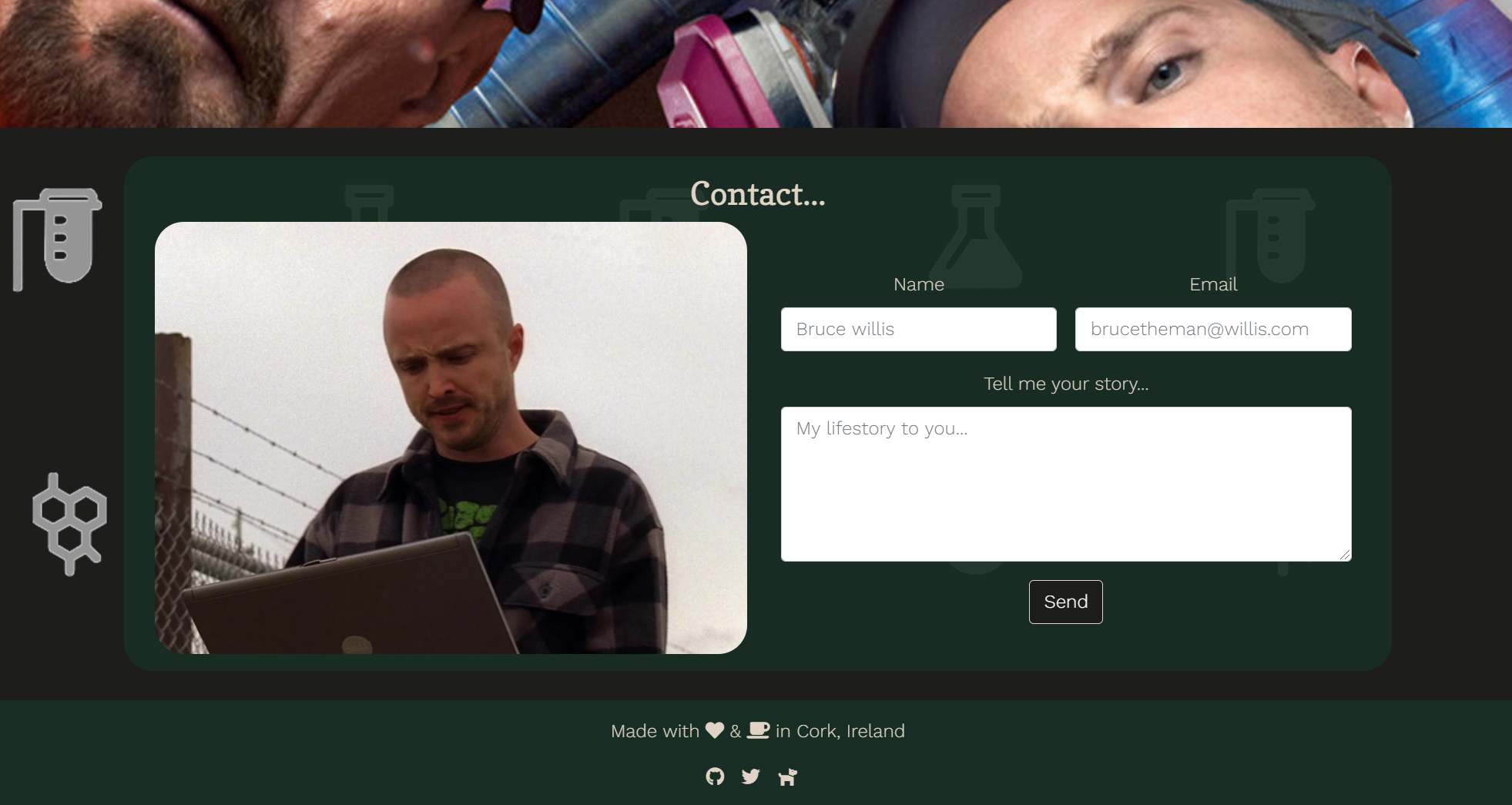
- User then arrives at the Contact page, and scrolls down


- User can then fill in the required details, and submit form