This project is part of the @thi.ng/umbrella monorepo.
${pkg.description}
${status}
${supportPackages}
${relatedPackages}
${blogPosts}
${pkg.install}
${pkg.size}
Current limitations:
- output always written to stdout only
- only single theme available for now (easy to add new ones, PRs welcome!)
npx @thi.ng/hdiff
# any text files
npx hdiff file-a.txt file-b.txt > diff.html
# git revisions for given file (in local repo)
# rev can be any commit-ish ID understood by git (sha1, tag, etc.)
npx hdiff rel-file-path rev1 rev2 > diff.html
# example
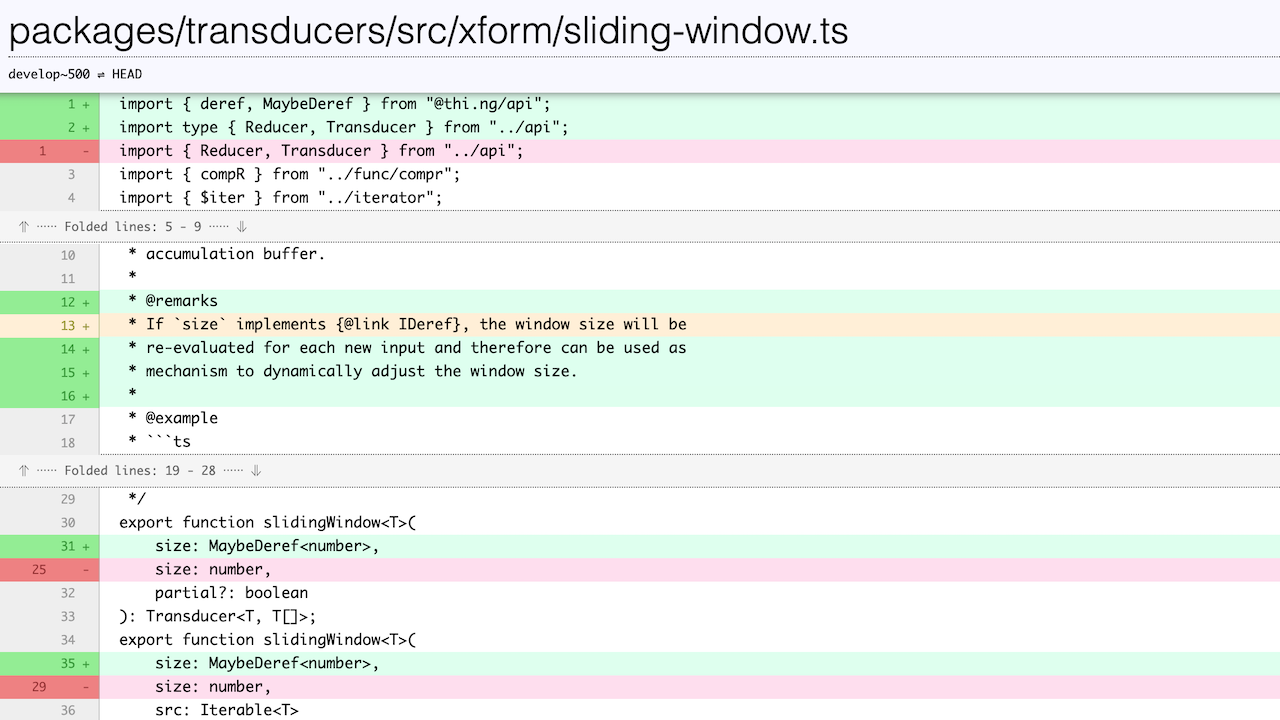
npx hdiff packages/webgl/src/shader.ts develop~500 HEAD > diff.html${pkg.deps}
${examples}
${docLink}
Signature: computeDiff(a: string, b: string) => any[]
Takes two strings and performs line-based diff, then formats result as tree of HTML elements in @thi.ng/hiccup format.
The generated format only uses the following data attributes:
data-diff: diff status for eachcodeline ("+","-"or" ")data-lnum: formatted line number for eachcodelinedata-fold: indicates foldedpre-blockdata-fold-range: line number range string
Signature: generateHtml(header: any[], body: any[], theme: Theme) => string
Takes two hiccup trees for header and body and an optional theme. Compiles theme into CSS, serializes hiccup trees and returns complete HTML document as string.
Signature: compileTheme(theme: Theme) => string
Compiles a theme config into a complete CSS stylesheet string (using @thi.ng/hiccup-css).
${authors}
© ${copyright} // ${license}