You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Nov 21, 2022. It is now read-only.
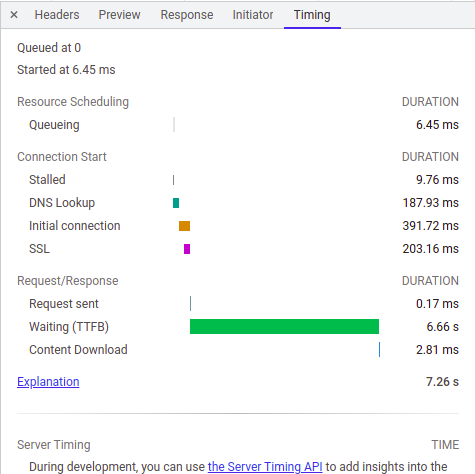
Dikenang as of v1.9.4 (ebcc704) faces a problem where slow initial load time was so painful, it takes up to 6 seconds to make the website show its first meaningful content.
Initial TTFB time
When I started maintenance yesterday (Sept 4, 2021), I thought earlier that this problem was because backend server problem, so I started to use GraphQL Studio to measure response time, and surprisingly, response time by the server is fine, the average is around 500ms-1s.
So I started questioning why this thing is so slow when it comes to the first load?
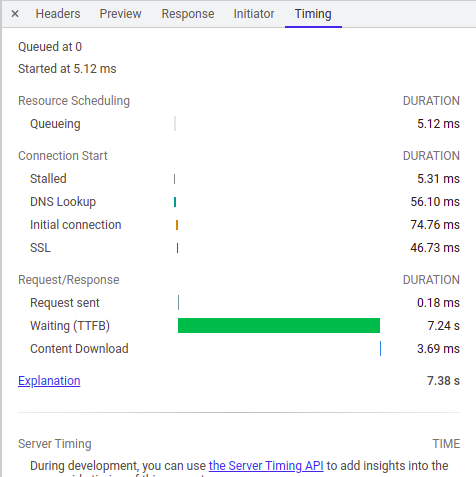
Then, I start to debug (c4e5124) by removing server API call, so there is only SSR that redirect to a login page, and the result of page TTFB make me sure that the problem occurs in NextJS. TTFB had the same time with/without server call.
TTFB time without server call but with SSR
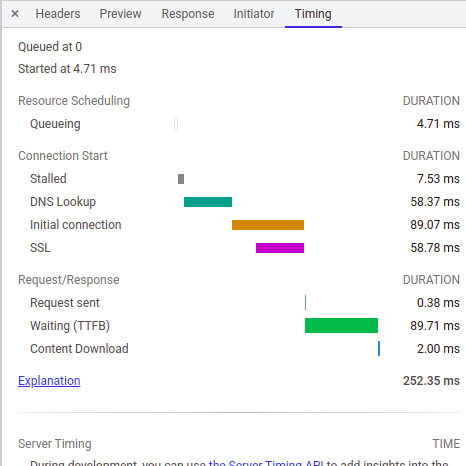
The next thing to check the problem was to completely remove SSR from the page, so here it was (0a34905), and the result was crazy, TTFB time decreased to 90ms.
So they suggest using dynamic imports when loading heavy modules/components during SSR, so here is the example of the code of I implementing the dynamic import of Header.tsx and IndexBody.tsx. (01b95ec)
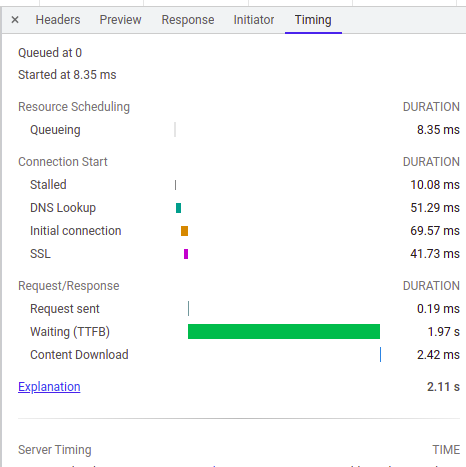
As a result of doing this, the TTFB is decreased to a reasonable time, which is 2 seconds, with server call and SSR.
TTFB time with server call & SSR but with dynamic import
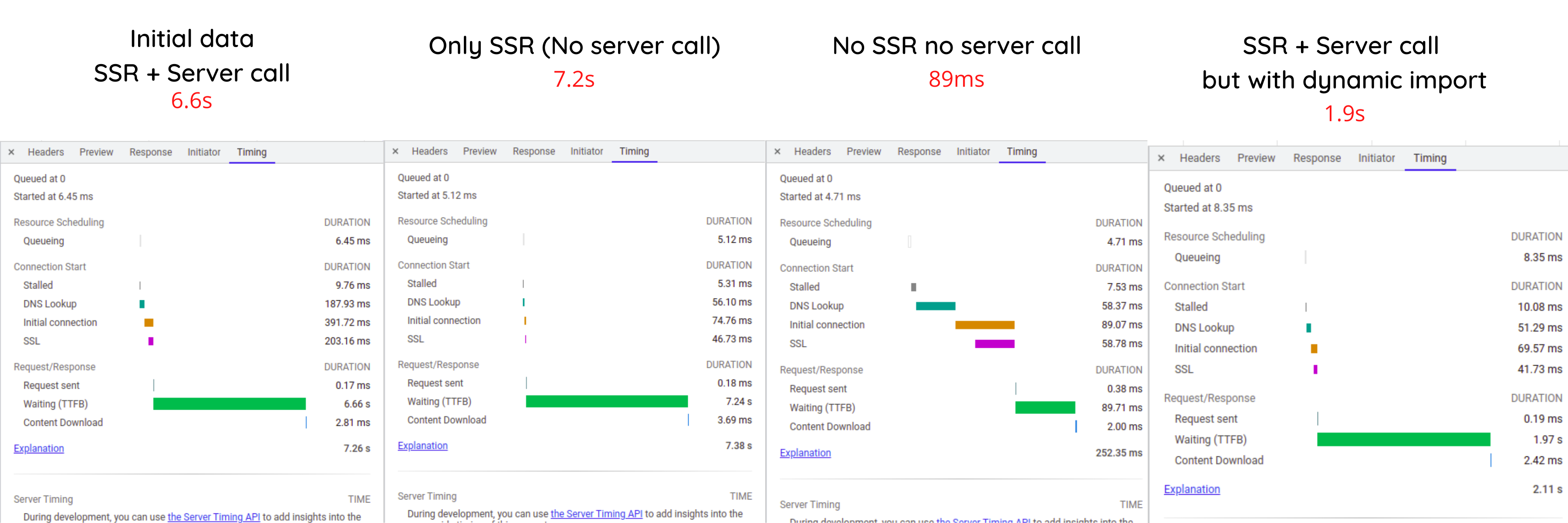
All TTFB time compared to each solution method
So the only fix, for now, is to use dynamic import to a heavy module in the SSR page. I don't think this is the final solution for Dikenang tho, because I need more research and investigate where the core of this problem occured. When this problem is fixed, I will notify and close this issue.
Thank you.
The text was updated successfully, but these errors were encountered:
Dikenang as of v1.9.4 (ebcc704) faces a problem where slow initial load time was so painful, it takes up to 6 seconds to make the website show its first meaningful content.
Initial TTFB time

When I started maintenance yesterday (Sept 4, 2021), I thought earlier that this problem was because backend server problem, so I started to use GraphQL Studio to measure response time, and surprisingly, response time by the server is fine, the average is around 500ms-1s.
So I started questioning why this thing is so slow when it comes to the first load?
Then, I start to debug (c4e5124) by removing server API call, so there is only SSR that redirect to a login page, and the result of page TTFB make me sure that the problem occurs in NextJS. TTFB had the same time with/without server call.
TTFB time without server call but with SSR

The next thing to check the problem was to completely remove SSR from the page, so here it was (0a34905), and the result was crazy, TTFB time decreased to 90ms.
TTFB time without server call & SSR (static)

At this point, I am very sure that the problem was because of SSR things in the NextJS app. I started to research what causes this thing and I found a very useful page here https://www.eliostruyf.com/devhack-optimizing-initial-load-js-nextjs/ & https://stackoverflow.com/a/61819008
TL;DR is to use dynamic imports.
So they suggest using dynamic imports when loading heavy modules/components during SSR, so here is the example of the code of I implementing the dynamic import of
Header.tsxandIndexBody.tsx. (01b95ec)As a result of doing this, the TTFB is decreased to a reasonable time, which is 2 seconds, with server call and SSR.
TTFB time with server call & SSR but with dynamic import

All TTFB time compared to each solution method

So the only fix, for now, is to use dynamic import to a heavy module in the SSR page. I don't think this is the final solution for Dikenang tho, because I need more research and investigate where the core of this problem occured. When this problem is fixed, I will notify and close this issue.
Thank you.
The text was updated successfully, but these errors were encountered: