You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Nov 21, 2022. It is now read-only.
There are only a few colors available in this project, I know this might sound stupid but I don't have enough sense of magic for coloring things. So I need your help to give more stunning visualization colors.
Without more colors, the future feature will look so ugly and flat. take a look:
You can replace the CSS variables or simply create a new one with a meaningful variable name (don't delete any available variables, just replace the value or create a new one)
For example:
There are only a few colors available in this project, I know this might sound stupid but I don't have enough sense of magic for coloring things. So I need your help to give more stunning visualization colors.
Without more colors, the future feature will look so ugly and flat. take a look:
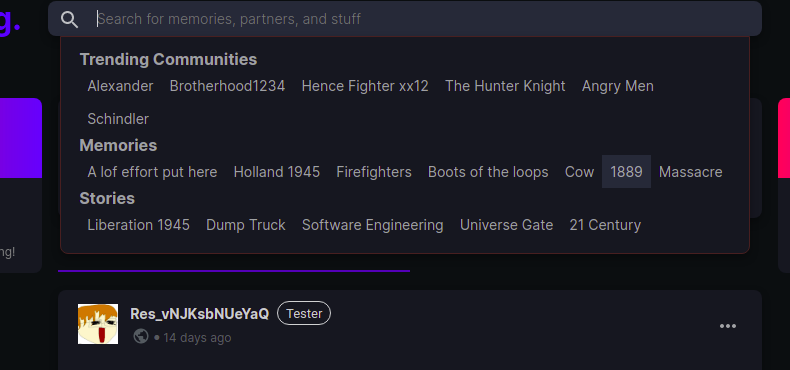
v0.10.0 search feature a2564a2

Colors used all across the components, this is defined in globals.css
You can replace the CSS variables or simply create a new one with a meaningful variable name (don't delete any available variables, just replace the value or create a new one)
For example:
If you think your edit is good enough, send a pull request, I will review and give feedback asap.
The text was updated successfully, but these errors were encountered: