-
Notifications
You must be signed in to change notification settings - Fork 59
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
libapps update, cursor positioning, window sizes incorrect #187
Comments
|
and why does resizing the text fix it.... |
|
So... As a temporary workaround, I've added the following to mosh_window.js: after: add... |
|
I went ahead and pushed that change to my fork, and updated the extension zip... Any chance for a merge to get the latest libapps pulled in? @rpwoodbu |
|
Hi, @gordol. Thanks so much for all your hard work on this. I was hoping to look at your first PR last weekend, but it took all my time just getting things to work with the latest Bazel release (I really wanted to fix that first before doing any further work). I am going to be busy for the next couple of weekends, so please be patient. To answer your last question: I would be happy to upgrade libapps; I'm sure there are lots of important improvements. |
|
No worries, thank you for publishing this tool to begin with. :) |
|
New libapps coming in SHA 13f1cd9 (will be v0.5.5 in dev channel), cut at the |
|
Any chance of power line support? You have a field for user stylesheets on the preferences page but third party resources aren't allowed, nor local filesystem links. However, remote resources do work in secure shell. I think it got grandfathered in somehow as a legacy chrome app and has different permissions? |
|
@gordol Assigning to you to validate behavior in v0.5.5. |
|
hey man, just getting back into the groove after moving... what do you need from me here? |




Hello...
I see that your libapps here are very out of date: https://github.com/rpwoodbu/libapps
You should be aware, since your fork even says it in the readme, that there is an official github mirror here: https://github.com/libapps/libapps-mirror
I have updated the WORKSPACE on my fork, and am attempting a build now using the latest hterm, libssh, etc...
There are some vertical rendering issues that have been fixed, that aren't present in secure shell, but are present in mosh:
https://bugs.chromium.org/p/chromium/issues/detail?id=737454#c11
Anyway... I have a fork here: master...gordol:master
In the latest commit you can see where I've updated to use the latest libapps (and thus the newest hterm).
I have a build working now, that does indeed fix the line height issue from above...
However...
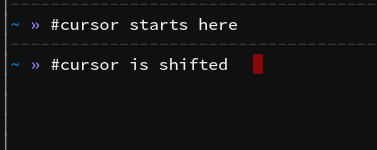
Now there seems to be a cursor issue... but as far as I can tell, it is not present in secure shell.
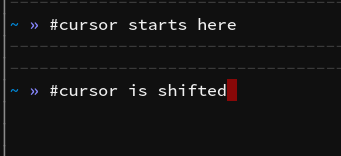
Also, the cursor issue goes away if the font size is changed... meaning ctrl +/-, or by changing it in the preferences... Something about that makes it reflow and render properly...
Here you can see how the cursor is shifted:

and here you can see how it's fixed after changing text size...

You can find a built version of my changes here: https://node.zeneval.com/mosh_chrome_dev.zip
Here's a few more screenshots that may be helpful, showing secure shell, side by side, with mosh, on the same tmux session.
One thing to note here, is the tmux borders, even though both windows are using the same size font, and same dimensions... tmux is seeing them as different sizes.
After you bump the font up and back down on the mosh window, suddenly, both are insync too, in addition to the cursor being positioned properly.
As you can probably tell... the cursor is off by as much as the window dimensions are in tmux.
Also... if you just have one prompt, and don't split the window, the cursor appears correctly too...
Any ideas??? If you need more help understanding, I'm happy to jump on a hangout and share my screen to demonstrate. I would toss up a youtube video, but it takes 24 hours to activate your account to allow "live streams" so I can't record my desktop otherwise, which seems silly... but I digress.
The text was updated successfully, but these errors were encountered: