Experimenting PWA technologies to later integrate them into DengueChat plataform. Based in PWA Starter Kit of Google I/O 2018 (https://polymer.github.io/pwa-starter-kit/).
Node version 8.0.0 and above.
Cloning the project and go to root directory:
git clone https://github.com/socialappslab/denguechat-pwa.git denguechat-pwa
cd denguechat-pwa
npm install
Run the npm start script:
npm start
PWA Starter Kit is currently in development. It's on the fast track to a 1.0 release, so we encourage you to use it and give us your feedback, but there are things that haven't been finalized yet and you can expect some changes.
See the list of Known Issues and TODOs, below, for updates.
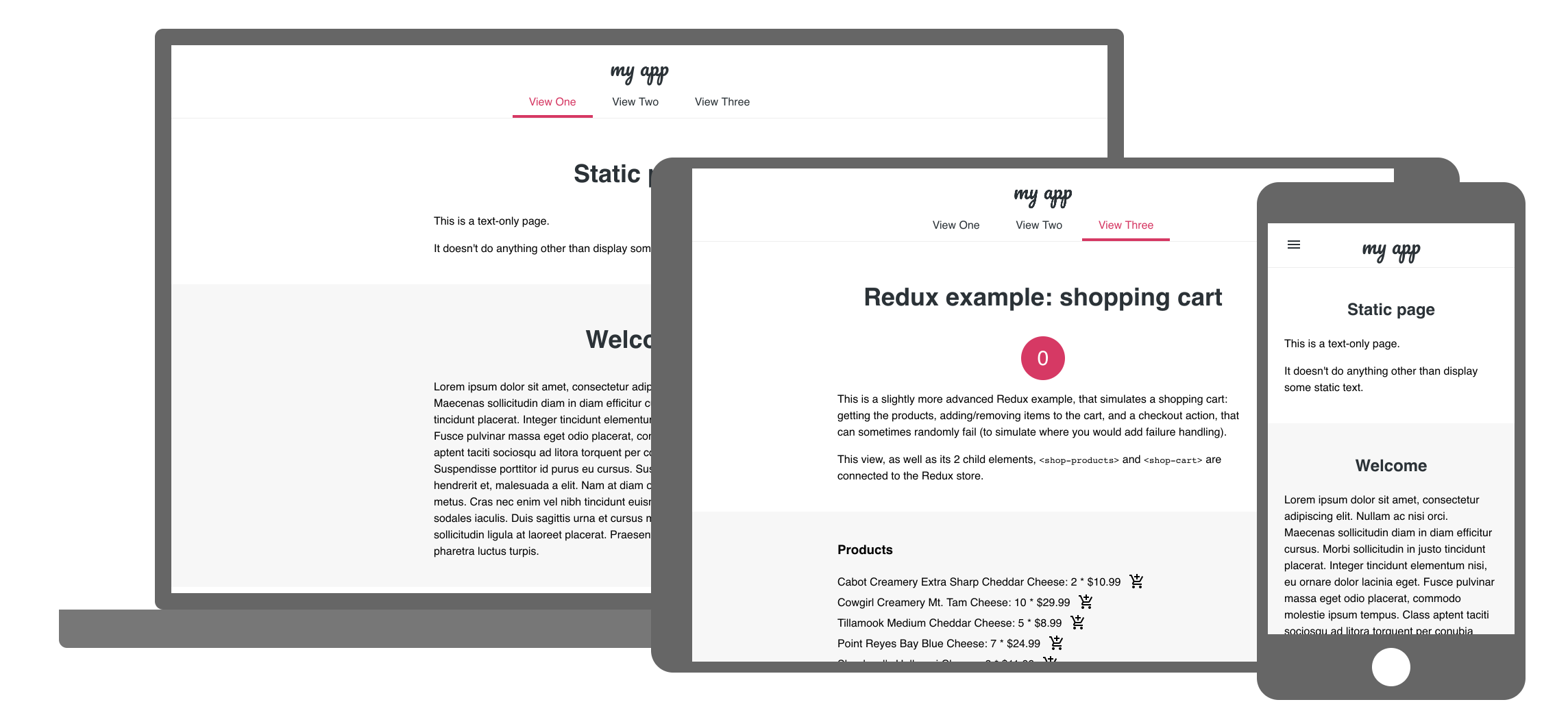
This sample app is a starting point for building PWAs. Out of the box, the template gives you the following features:
- all the PWA goodness (manifest, service worker)
- a responsive layout
- application theming
- example of using Redux for state management
- offline UI
- simple routing solution
- fast time-to-interactive and first-paint through the PRPL pattern
- easy deployment to prpl-server or static hosting
- unit and integrating testing starting points
- documentation about other advanced patterns.
📖 Head over to the documentation site for more details or check out how to get started!
These are high priority and currently being worked on, and they will all be fixed before the 1.0 release:
lit-elementandlit-htmlhave IE11 compatibility issues.