Snapcast UI is a static user interface built on Snapcast to control multi-room audio playback.
A static UI built on Snapcast.
- ReactJS
- Component Library MatUI
- Loading Animations cssloaders
- Icons
It uses WebSockets to interact with the Snapcast JSON RPC API for server communication.
You can develop Snapcast UI locally using Docker Compose with mock Snapcast client and server services. Here are the steps:
- Install docker and docker compose.
- Copy
.env.exampleto.env - Run
docker compose up - Open http://localhost:3000/ in your web browser.
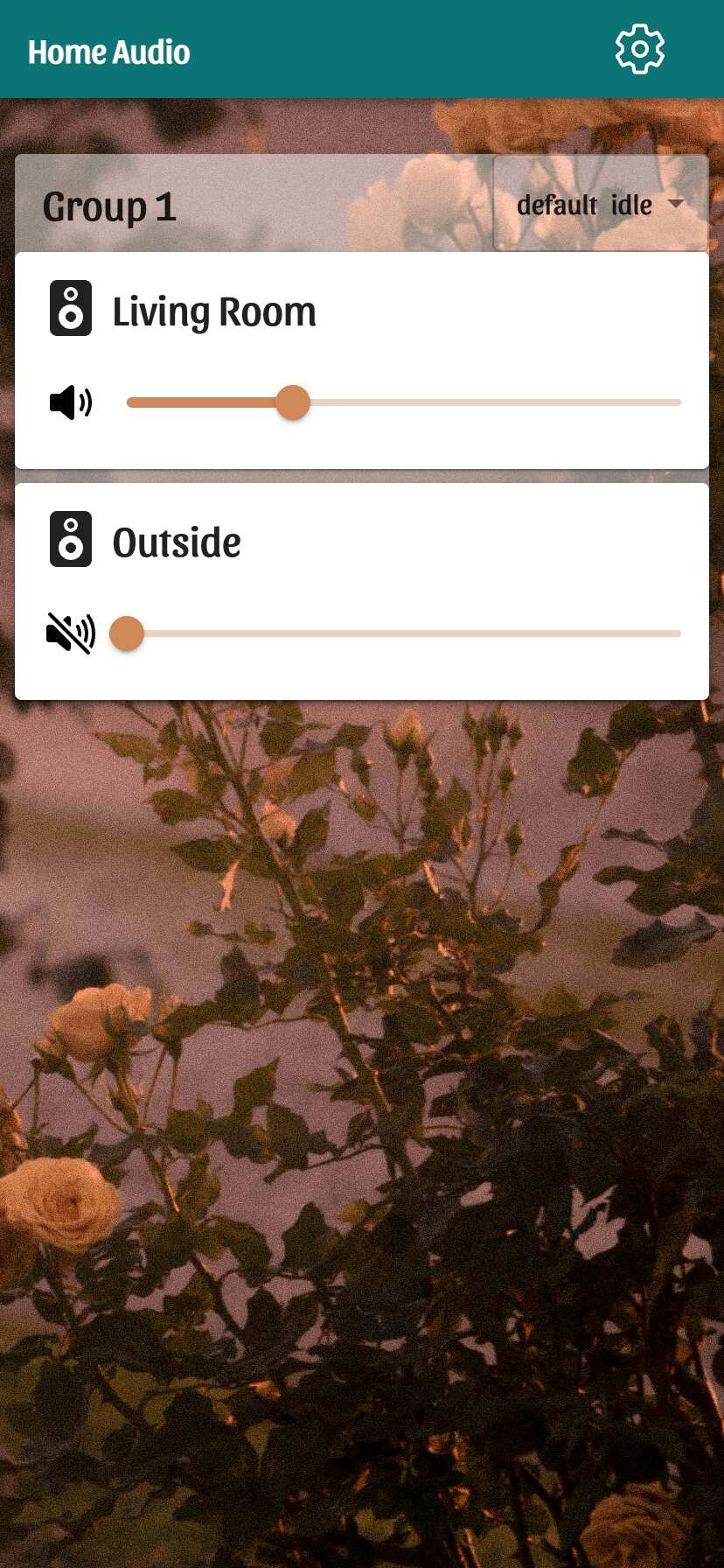
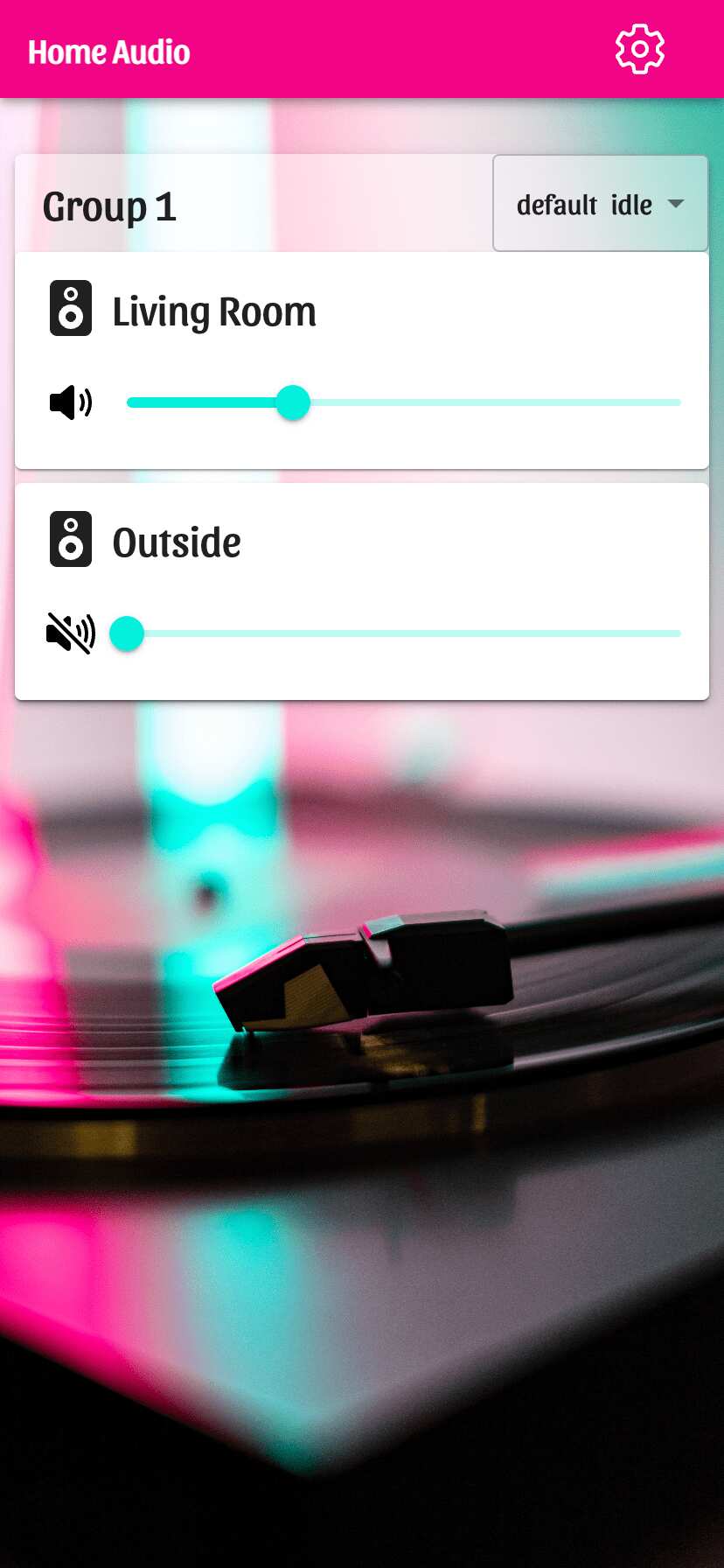
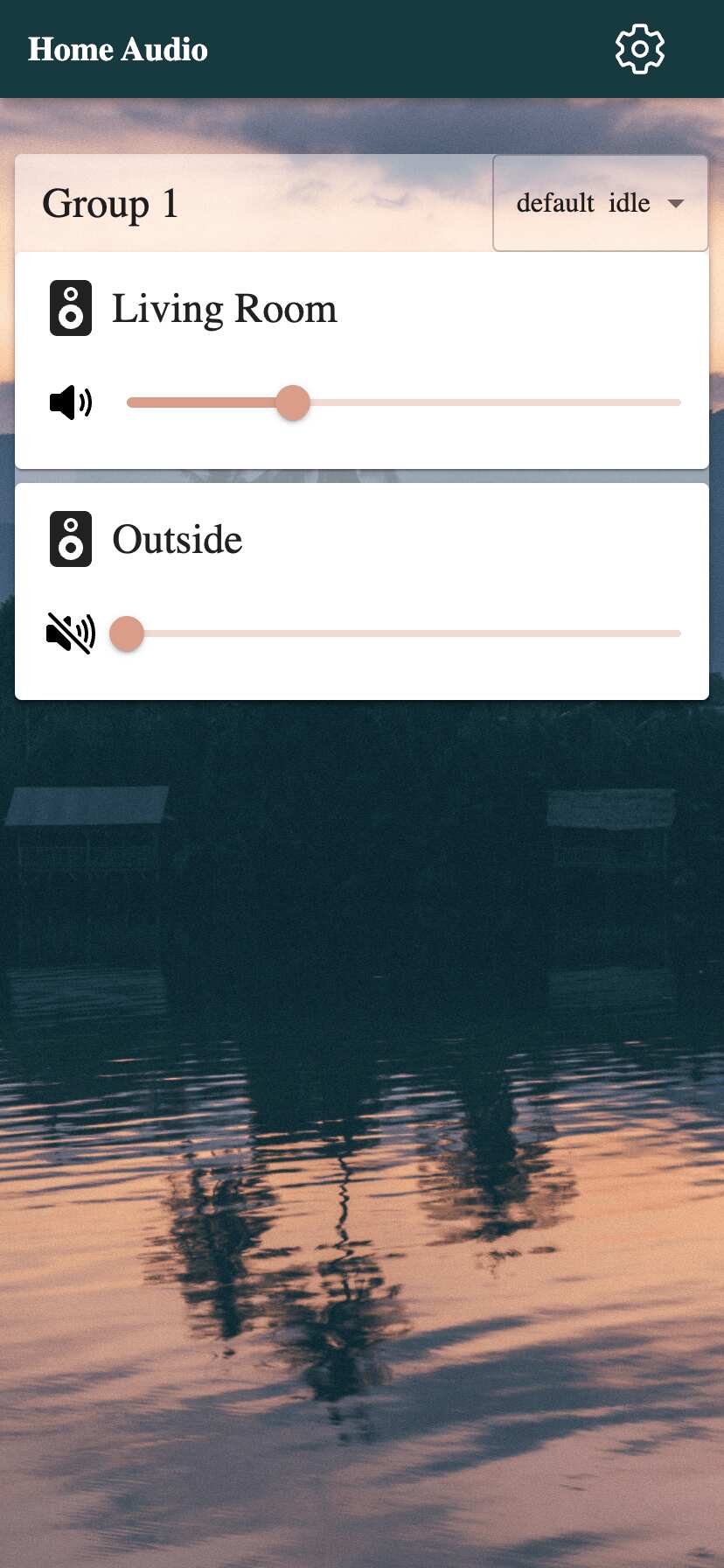
Themes: default, roses, tropic, 80s
There are two ways to host the static site: using Docker with the prebuilt nginx configuration or building the static files locally and serving them with a tool like npm serve.
REACT_APP_HOME_TITLE="Home Audio"
REACT_APP_SNAPCAST_HOST="ws://localhost:1780"
REACT_APP_THEME="default"
To use Docker, check out the build-example.sh file and modify the build args accordingly. Here is an example docker-compose.yaml:
version: '3'
services:
frontend:
image: "my-registry:latest"
ports:
- "3000:3000"
To build and serve the static files locally, follow these steps:
- Install NodeJS.
npm install --global servenpm install- Copy
.env.exampleto.envchanging as needed. npm buildserve build/
The environment variables are read from the .env file when running npm build.