[toc]
手动搭建 简易服务器 并跑一个简单漂亮的博客框架
有很多框架不好看,决定自己实现一个,锻炼代码能力
2019 断断续续敲出了 第一个版本
实现静态文件的处理。
2020 元宵节,第二个版本
此次更新主要有三点增加:
-
新增了通过线程池实现多线程处理连接,
-
搭建了 一个blog 框架,使用github的风格, 简约风格, 简约也很简单实现!
-
新增图片的传输
支持高度自定义
静态文件直接放到 WebContent文件夹下,访问时直接加到URL后缀即可!
servlet麻烦一点,首先配置WebContent/config文件夹下面的web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>index</servlet-name>
<servlet-class>Index</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>index</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<--! ---------------------- -->
</web-app>
以上的配置文件索引: / -> index -> Index
当输入ip:port/8888/ 就会运行Index.class, 默认找 Servlet文件夹。
-
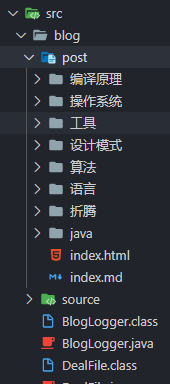
post
-
get
Jerrycat 部署只需要两条命令
首先复制构建文件夹:
运行第一条命令:javac ./*/*.java(多文件编译一定要在最高目录索引!), 编译该文件下面的所有文件。每一个文件夹下会对应生成class文件!
最后在刚才的目录运行命令: java core/Server
如果要Jerryrat后台一直跑,请运行 nohup java MyServer/server/Server &
按两次回车,输出信息将保存在当前目录的 nohup.out
将要部署的文件.html文件放置到post中, 这里我用的typaro自动生成的html文件,然后写了了处理的java类,去处理,处理完后放到了, WebContent中。
当然每次都这样放肯定是不可能的!创建一个中转站, 每次更新blog的时候, 放到github就行了,
然后如何从github 自动到 WebContent 中呢? 看我的另一篇 blog
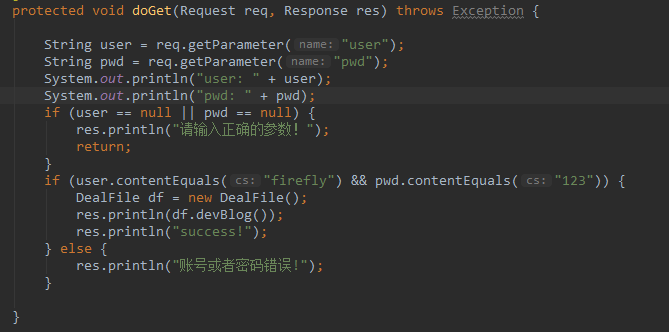
每次提交之后也要处理更新上去的.html, 于是我写了一个servlet, 调用写好的处理类!
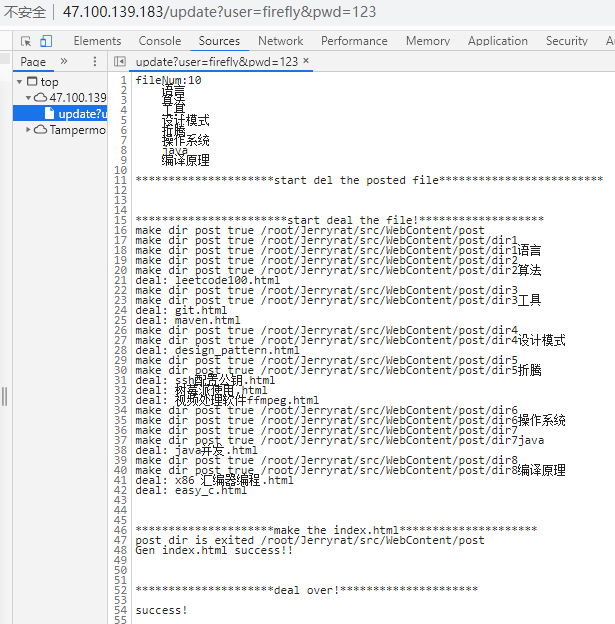
每次只需要浏览器运行调用servlet 就行!下面我没有写图形界面, 直接手动请求!
提示: success !就可以了
更新blog 只需两部操作, 第一步提交,第二部 调用处理类。
chrome本地测试的时候,服务器会出现阻塞问题,这个在我的知识范围之外! 下学期学完计网回来。- 端口等信息写死了, 没有配置一个配置文件,目前没有一个好的想法
-
国内服务器设有安全组,请打开它
-
防火墙, 关了它
-
确保你的端口没有被占用!
-
如果端口被占用,firefly 搜索 **关闭端口 **解决
- 附加 IOC, AOP, 实现一个基于此服务器的简易Spring // todo this holiday
- 实现一个ORM 框架, 目标 2020 4月前!