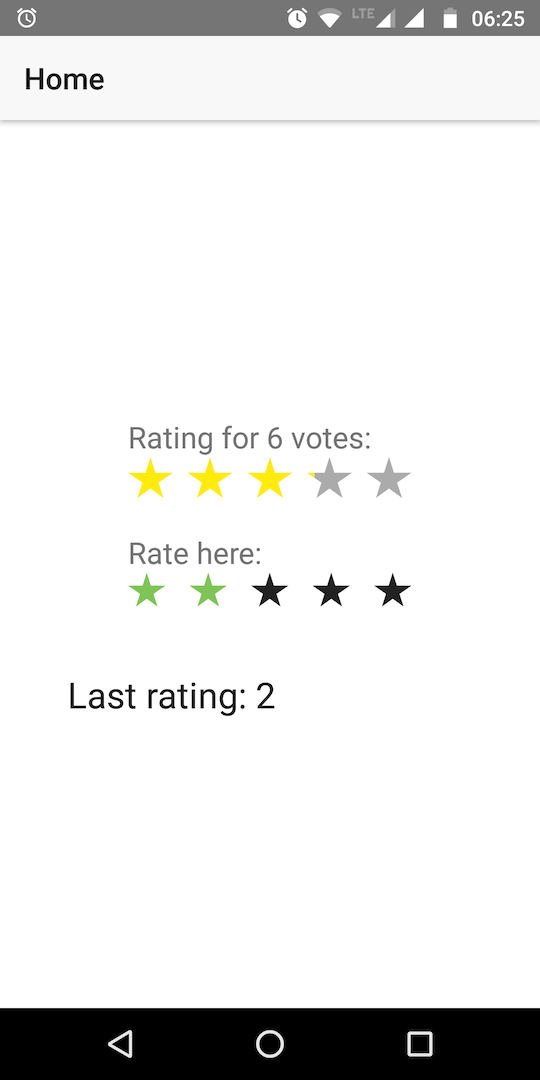
A plugin which provides a 1 to 5 Star Rating component to display and rate.
- Customizable stars by size, fill color and empty color.
- CSS only UI, no images used.
- Tap a star to rate from 1 to 5.
npm i --save nativescript-vue-star-rating```
```js
// main.js
import Vue from 'nativescript-vue';
...
import StarRating from 'nativescript-vue-star-rating';
Vue.use(StarRating); Use in template:
...
<StarRating :value="rating" size="90" />
... | Prop | Type | Description | Default Value |
|---|---|---|---|
| value | Number | The rating value | 1 |
| size | String, Number | Size in pixels of width and height of the star | 75 |
| fillColor | String | CSS color for the filled stars | '#FFEB0A' |
| emptyColor | String | CSS color for the empty stars | '#ABABAB' |
| outlineColor | String | CSS color for the star outline | '#000' |
| Event | Returns | Description |
|---|---|---|
| ratingSelected | Number | Returns the rating selected by tap from 1 to 5 |
If you want to use the component as display only, just don't add an event listener for this event.
Star outline is a work in progress, you can customize the color but the outline width is still missing.