-
Notifications
You must be signed in to change notification settings - Fork 2
Upload 문장선택
NaHui999 edited this page Jan 15, 2021
·
3 revisions
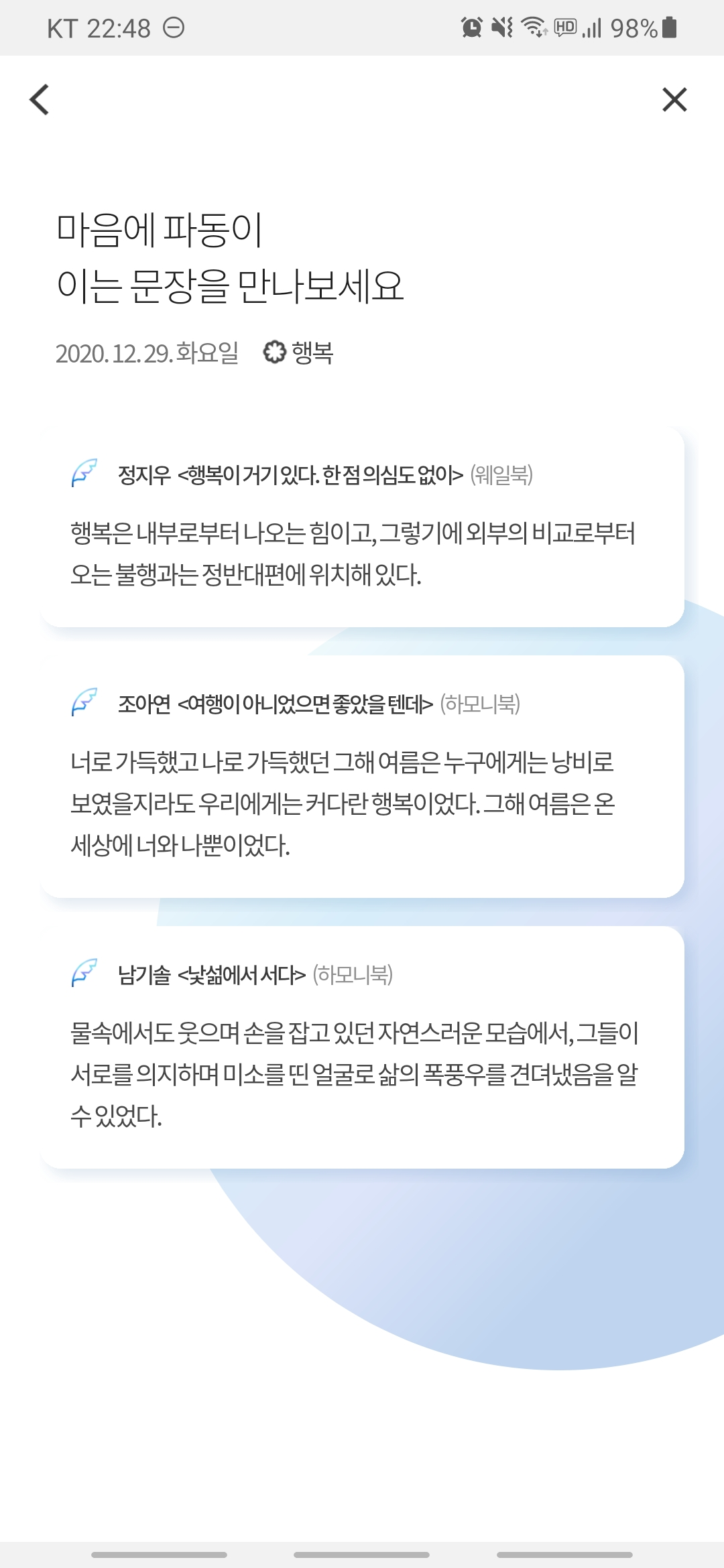
- 선택한 감정에 대한 3가지 문장을 보여주는 뷰. 해당 날짜와 앞서 선택한 감정을 보여줌.

- Recycler 뷰를 사용한 버튼 구현
recycler뷰의 아이템으로 들어갈 xml, adapter, ViewHolder,data
data파일
data class UploadSentenceData(
val author:String,
val book:String,
val publisher:String,
val sentence:String
)
adapter
class UploadSentenceAdapter (private val context: Context) : RecyclerView.Adapter<UploadSentenceViewHolder>(){
var data= mutableListOf<UploadSentenceData>()
private lateinit var binding: ActivityUploadSentenceBinding//뷰바인딩
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): UploadSentenceViewHolder {
var view=LayoutInflater.from(context).inflate(R.layout.layout_select_sentence_card,parent,false)
return UploadSentenceViewHolder(view)
}
override fun getItemCount(): Int {
return data.size //ppt에서 :Int =data.size랑 같은 의미. 줄일수 있음.
}
override fun onBindViewHolder(holder: UploadSentenceViewHolder, position: Int) {
holder.onBind(data[position])
holder.itemView.setOnClickListener{
itemClickListener.onClickItem(it,position)
}
}
//클릭리스너 선언
private lateinit var itemClickListener: ItemClickListener
//클릭리스너 등록 메소드
fun setItemClickListener(itemClickListener: ItemClickListener) {
this.itemClickListener = itemClickListener
}
}
ViewHolder
class UploadSentenceViewHolder (itemView:View):RecyclerView.ViewHolder(itemView){//val,var하면 선언과 동시에 초기화.
private val author:TextView=itemView.findViewById(R.id.tv_author)
private val book:TextView=itemView.findViewById(R.id.tv_book)
private val publisher:TextView=itemView.findViewById(R.id.tv_publisher)
private val sentence:TextView=itemView.findViewById(R.id.tv_sentence)
private val cardview:ConstraintLayout=itemView.findViewById(R.id.cardview)
fun onBind(data: UploadSentenceData) {//sampledata.kt가 객체로 들어오게됨.
author.text = data.author
book.text = data.book
publisher.text = data.publisher
sentence.text = data.sentence
}
}
- Lottie 사용
build.gradle
dependencies {
implementation 'com.airbnb.android:lottie:$lottieVersion'
}
xml
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:lottie_autoPlay="true"
app:lottie_fileName="UploadSentenceCircle.json"
app:lottie_loop="false" />
-
Companion 을 사용해 UploadSentence에서 UploadSentence, Feeling 모두 종료
UploadFeeling.kt
companion object { var activity : Activity? = null }UploadSentence.kt
//X 버튼 binding.imgClose.setOnClickListener { //Upload 들어오기 전화면 보여주기 UploadFeelingActivity.activity?.finish() finish() }