English below
- Modifier "Activité" par "Saisonnalité" dans l'entité Insect
- Ajouter le lien de l'insecte spécifique dans la page des favoris
- tester projet prod
- Enlever le type Date de la propriété yearDescribed - Année de description et mettre int ? dans l'entité Insect
Repo contenant l'élaboration du projet final du cours de PHP, de la formation Web Application Develope, organisée par le centre de formation Interface3, à Bruxelles.
Le but principal de cette application est de donner accès à des informations spécifiques concernant des insectes que nous avons tendance à mal identifier. Comme par exemple, pouvoir différencier une larve de cétoine, d'une larve d'hanneton, ou encore de reconnaître un frelon européen, d'un frelon asiatique.
| Frontend | Backend | Base de données | Gestion de projet | Autres |
|---|---|---|---|---|
| Sémantique | PHP | SQL | GIT | Perplexity AI |
| HTML | JavaScript | Application web de SGBD | Gitflow | Excalidraw |
| Style | AJAX | phpmyadmin | GitHub | |
| CSS | Serveur | Système de base de données (SGBD) | Gitmoji | |
| Bootstrap | XAMPP | MySQL | MCD / MLD / Diagrammes / ... | |
| Design | draw.io | |||
| Font Awesome | dbdiagram.io | |||
| LOGO |
La fonctionnalité principale est de permettre à un·e utilisateurice d'encoder des observations d'insectes, en partageant différentes informations spécifiques relative à cette observation.
Par exemple, je pars en balade dans un bois, je rencontrer une chenille se baladant sur un tronc, je décide de l'encoder via l'application, en prenant une photo, en remplissant un formulaire et je l'ajoute à mon Pokedex !
- Inscription
- Connexion / Déconnexion
- Recherche
- Favoris (insecte & observation)
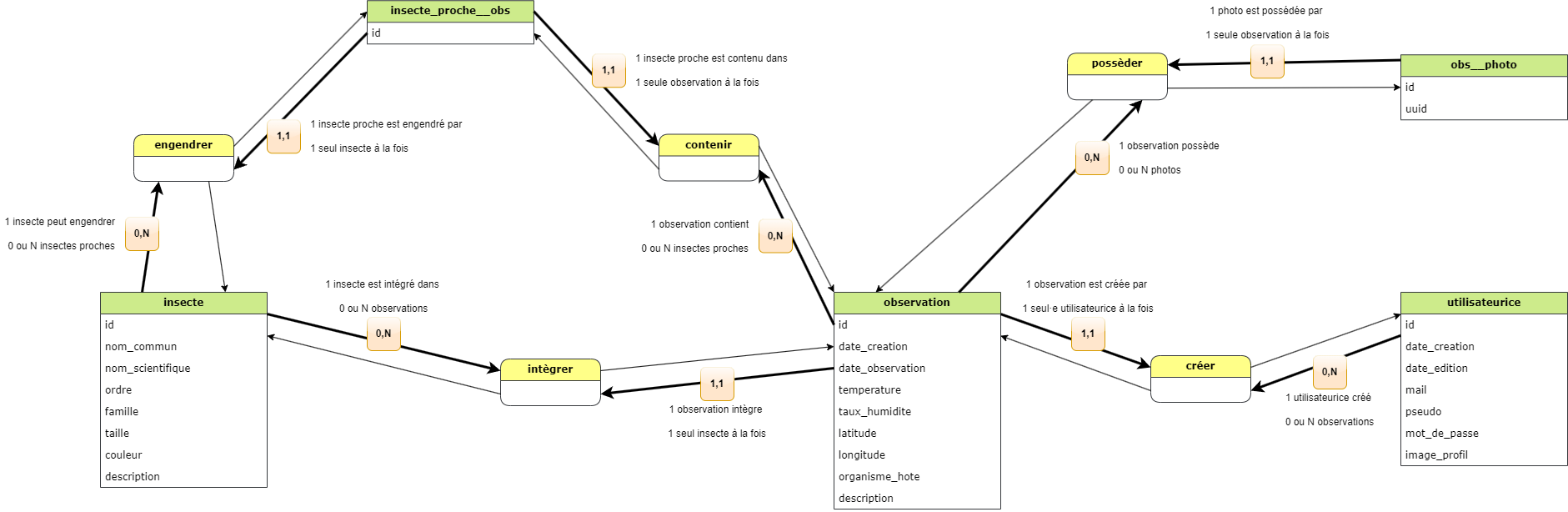
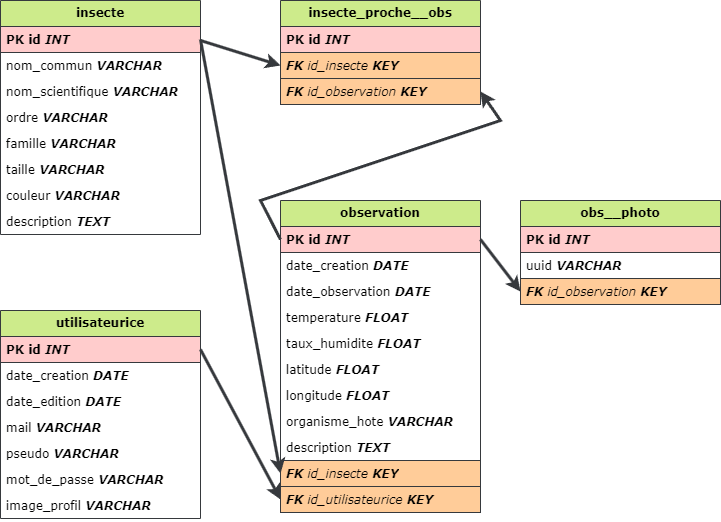
Création d'un Modèle de Conception de Données

Création d'un Modèle Logique de Données

Création d'un diagramme de classe UML
Pour débuter ce projet, il est primordial d'établir la fonctionnalité d'inscription. Pour cela, l'utilisation de GIT et Gitflow est d'une aide précieuse, avec la création d'une branche 'develop', ainsi qu'un flow 'feature/inscription', sur base de la branche 'develop'.
- un pseudo
- une adresse mail
- un mot de passe
- une image de profil
- le hash du mot de passe
- la gestion de l'uuid de l'image de profil
Une fois l'utilisateurice inscrit·e, celleux pourront avoir accès à leur page de profil privée, afin de pouvoir modifier uniquement leur image de profil. La modification de leur image de profil inclu la suppression de l'ancienne image de profil (à voir si cela est possible).
- Hash de l'adresse mail
- Gestion de l'uuid de l'image de profil
- Ajout d'une image de profil
- La possibilité de visiter la page de profil de chaque utilisateurices
- La possibilité de suivre chaque utilisateurices
La fonctionnalité d'insectes a pour but principal d'afficher la liste des insectes dans une page d'insecte et est intimement liée à la barre de recherche, également. Chaque insecte a sa propre route et permet donc d'afficher une page de l'insecte spécifique, avec ses propres informations. Les insectes sont présentés en format "card".
Mon premier choix s'était porté sur l'utilisation d'une API, afin de pouvoir recherche l'insecte observé via une source de données externe, histoire de ne pas devoir tout encoder "à la main". Pour le développement du projet, j'ai décidé de travailler avec peu de données, en encodant quelques insectes grâce à une fixture. Un formulaire afin d'encoder des insectes est également disponible pour les utilisateurices ayant le tag "ROLE_ADMIN".
- Ajouter la possibilité de visualiser la liste en format liste (pas qu'en format "card")
- Ajouter un lien sur la page spécifique de l'insecte indiquant "Afficher les observations"
- Utiliser une API pour ne plus devoir les encoder à la main ou via une fixture
L'un des points principaux du projet est de pouvoir observer des insectes, donc une liste des insectes encodés en base de données est constamment présente. Pour cela, une requête AJAX a été mis en place directement dans une section recherche, présente dans la barre de navigation. Il suffit d'écrire par exemple "abe" et les insectes ayant "abe" dans leurs noms s'affichent sous forme de liste. Les noms sont cliquables, afin de se rendre sur la page de l'insecte sélectionné.
- Essayer de supprimer la petite ligne grise qui se trouve sous la barre de recherche
Le but de cette fonctionnalité est de permettre aux utilisateurices d'encoder leurs propres observations d'insectes. Pour cela, un formulaire d'ajout est disponible, chaque champs sont obligatoires car certaines données seront utilisées pour mettre en place des statistiques permettant aux utilisateurices de voir, par exemple, quels insectes ont été observés, tel jour, à telle heure, durant combien de degrés et à quel taux d'humidité.
Pour la lecture des observations, j'ai préféré pouvoir donner la possibilité aux utilisateurices de pouvoir les voir, soit sur une carte avec Leaflet JS, soit sur une grille, soit en format tableau.
- Créer une pagination pour n'afficher que 25 observations à la fois
- Voir pour regrouper les marker d'observations sur la carte par groupe, par exemple, s'il y a 54 observations à Bruxelles, au lieu d'afficher 54 marker, de créer une bulle avec le nombre total d'observations : 54.
- DevGirl_, de m'avoir donner envie de reprendre des études et de ne rien lâcher !
- ArcureDev, pour son temps, son coaching et son aide précieuse !
- GuLhe_le_GuJ, pour sa micro-formation GIT et de m'avoir dit "En 25 ans de dev j'ai jamais fais d'UML" quand je bloquais dessus !
- Ronan, pour sa gentillesse et son précieux temps pour m'aider en Symfony !
- Ma compagne et mes 3 chatons d'amours, pour leurs supports inconditionnels !
Repository containing the development of the final project of the PHP course of the Web Application Developer training, organised by the Interface3 training center in Brussels.
The main aim is to provide access to information about certain insect associations that most people tend to misidentify. For example, beetle larvae and chafer larvae, or European hornets and Asian hornets.
The main function is to allow users to enter their insect observations, sharing specific information and up to 3 photos.
- Registration
- Login/Logout
- Search