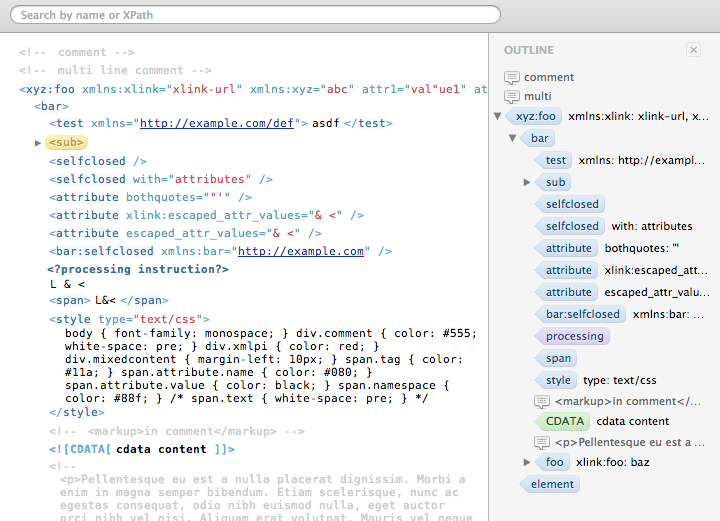
XV is a browser-based XML viewer, available as a Google Chrome and Safari extensions.
Online demo (works in Chrome, Safari, Firefox)
- Collapsable elements: Alt+click to expand/collapse all descendant elements
- Outline for better document overview
- Search by name or XPath. By default uses simple search mode which looks for a partial match in element‘s or attribute’s name; use special symbols like ‘/’ or ‘[’ to search by XPath
- Quick XPath mode: hold down Command (Mac) or Ctrl (PC) key while
moving mouse cursor over element‘s or attribute’s name to enter
Quick XPath mode. Use Shift key to cycle through available XPath
variants and then drag’n’drop element under cursor into text
editor.
Google Chrome users: click on element will copy XPath to clipboard
You can also download an XSL stylesheet and use it for styling XML
files with <?xml-stylesheet type="text/xsl" href="xv-browser.xsl"?>
- Install NodeJS v9.1.0 and Python, if you have not
- Run this commands:
npm install -g gulp - Clone the repository
- Go into the cloned repo folder
- Run
npm installand wait - Run
gulp chrometo build the package - Go to the next step, Installation
- Got to chrome://extensions/
- Enable the Developer Mode
- Click the
Load Unpackedbutton and open the folderdist/chrome - Enable XV - XML Viewer. If you want the viewer to automatically process XML feeds, Click on Options and tick the box Intercept requests for XML, RSS and ATOM documents
Due to plugin’s nature, the styled XML is very unresponsive on mouse hover events (like Quick XPath mode) so you have to click on area of interest to get focus. I’m looking for a solutions of this problem.
XV design is inspired by MacRabbit’s Espresso editor