Ok, ich bin ja nicht so'n Fan von Doku-Schreiben. Bitte einfach per Twitter fragen: @MichaelKreil
Braucht:
Installation:
git clone [email protected]:opendatacity/splitflap.git
cd splitflap
npm install
In der config.js wird alles konfiguriert.
Mit textures/1_generate_letters.js werden die Letter erzeugt. Die sehen dann so aus:

Mit textures/2_raytrace.js werden dann die Letter als Textur verwendet, um in JavaScript die Flip-Animation zu raytracen. Jupp, wir reden von einem JavaScript-Raytracer ... ist aber total simpel. Die erzeugten Frames sehen dann so aus:

Für die Generierung der Videos werden die Texte als Objects der lib/splitflap.js-Library übergeben.
Hier werden dann die Texturen in einem Binary Buffer zusammenkopiert.
Die Buffer werden dann als raw frames (rgb24) nach ffmpeg gepiped, was in der lib/ffmpeg.js-Library passiert.
Die Scripte
server/in_outro.js
und
server/welcome.js
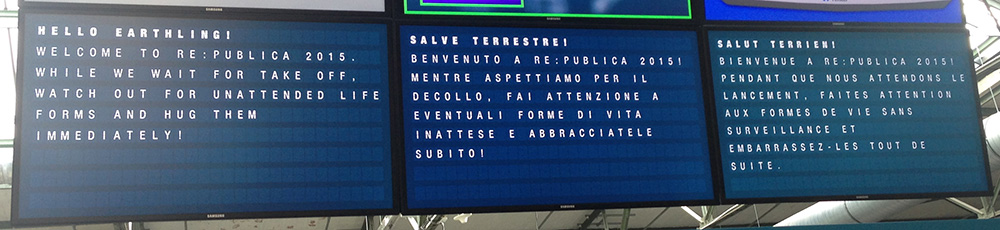
erzeugen so die Intro-, Outro- und Welcome-Videos.
Für die Echtzeit-Session-Ankündigungen gibt's ein noch mehr magic. Oder besser: die Fiddelei formaly known as server/generate_sessions.js.
Dort wird im 15-Minuten-Takt die sessions.json runtergeladen, die im Rahmen unseres re:data-Projektes erzeugt wird.
Neue oder geänderte Sessions werden dann als Video-Ankündigung gerendert. Die aktuell darzustellenden Videos werden als Feeds (feeds/monitor1-3.rss) angeboten, die die Player hinter den Screens abonniert haben.
"Warum ist denn Zeichen xyz nicht dabei?" bzw. "Warum wird kein Russisch/Griechisch/Chinesisch... unterstützt?"
Ich hätte am Liebsten alle Zeichen drin. Z.B. 65'536 UTF-8-Characters. Die bräuchten dann aber 91 Minuten, um einmal durchzuflappen! Also haben wir uns auf den notwendigsten Zeichensatz beschränkt. Alle Character, die nicht darin auftauchen werden teilweise manuell zugeordnet. Also eine "[" wird dann zu einer "(". Die Regular Expressions findet man ganz unten in lib/splitflap.js