📈 Easily Create Hyper-Minimal Dynamic Charts 📉
A dynamic chart is created through the ChartDynamicKit object.
var chartDynamic = ChartDynamicKit(
line: minLine
)Note: minLine is an @IBOutlet from the storyboard.
chartDynamic.set(data:myData)Note: myData is an array of Double's
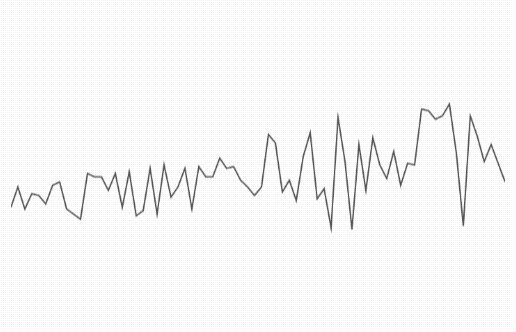
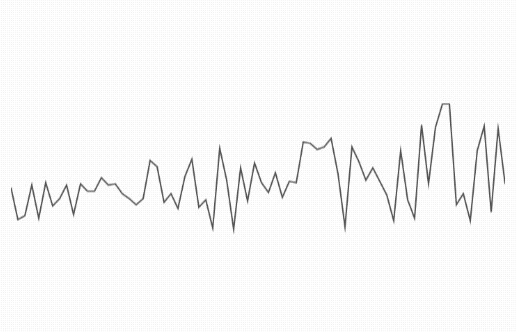
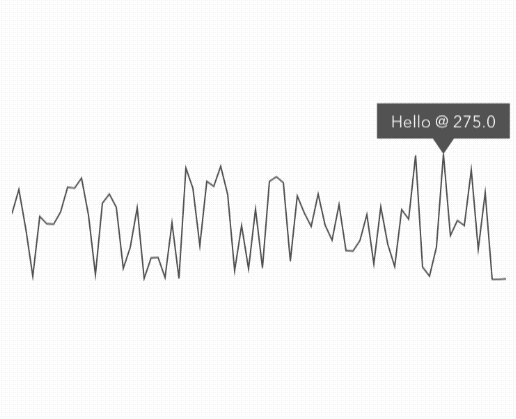
chartDynamic.start()Depending on your data, your chart will look something like this:
You can easily stop the chart with:
chartDynamic.stop()or let the framework handle state change with:
chartDynamic.toggleState()To get notified when the chart updates or to add a marker to the chart conform to the ChartDynamicDelegate:
chartDynamic.delegate = selfThe two methods available are:
Called each time the chart changes
func chartDynamicUpdate(index: Int) {
let value = myData[index]
updateUI(value)
}To pass a marker if the index requires it (or nil)
func chartDynamicMarkerTag(index: Int)->MarkerTag? {
let value = myData[index]
if shouldBeMarked(value) {
return MarkerTag(name:"Hello", value:value)
} else { return nil }
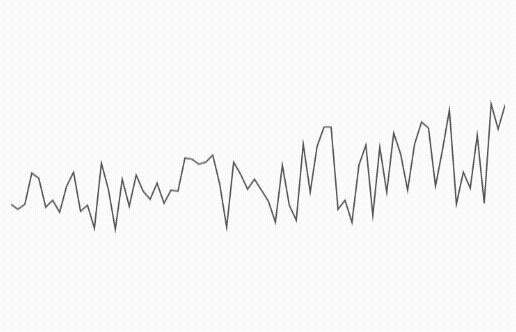
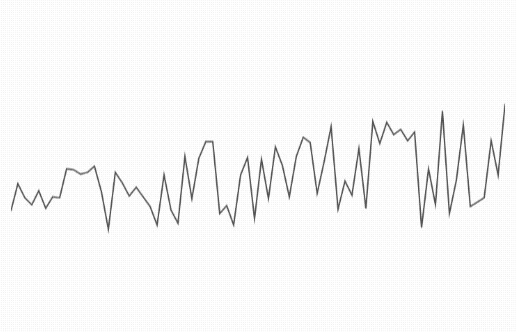
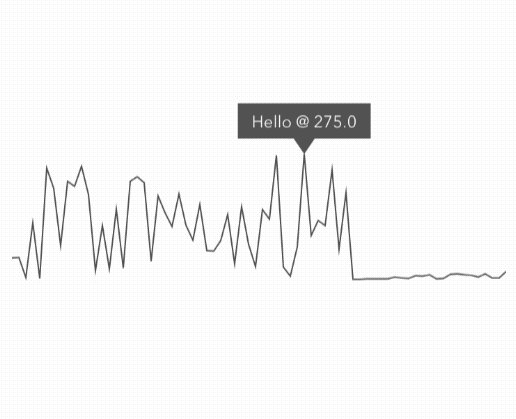
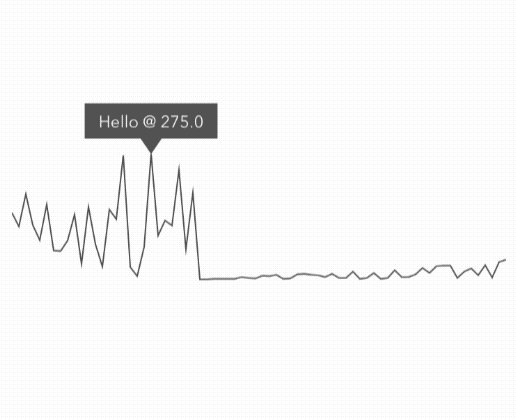
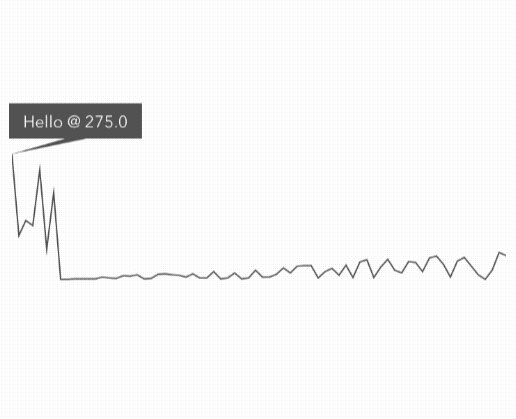
}Depending on your data and how your shouldBeMarked(value) method is implemented, your chart will look something like this:
ChartDynamicKit is built on top of MinChartKit and leverages the MinLine class at it's core.
Take a look at the MinChartKit README for more details.
The easiest way to use MinChartKit is with CocoaPods
To integrate ChartDynamicKit into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '11.0'
target 'TargetName' do
pod 'ChartDynamicKit'
endThen, run the following command:
$ pod installThis is a pre-release version of ChartDynamicKit and although it is stable and should be working in all the above cases, things will be added, changed and potentially break.
ChartDynamicKit is released under an MIT license.