This is a simple demo to help people write better login&auth system. It illustrated some features about cookie/CORS,and also provide some sample implementations of basic authentication.
- server the html in somewhere (You can use JetBrains IDE or VSCode Live Server plugin)
- change
config.yaml, setRemoteOriginto your remote page location. If you want to changeServePort, also modifyserverinsample.js. - we use go for our backend, make sure you have installed go 1.18+
- run
go mod tidyto install dependency - run
go run mainto start backend server
Please use localhost instead of '127.0.0.1' in every place. CORS and cookie domain will not parse your domain name.
Some trick to see what happened:
-
use developer tools of your browser to track request in network, and see js output in console
-
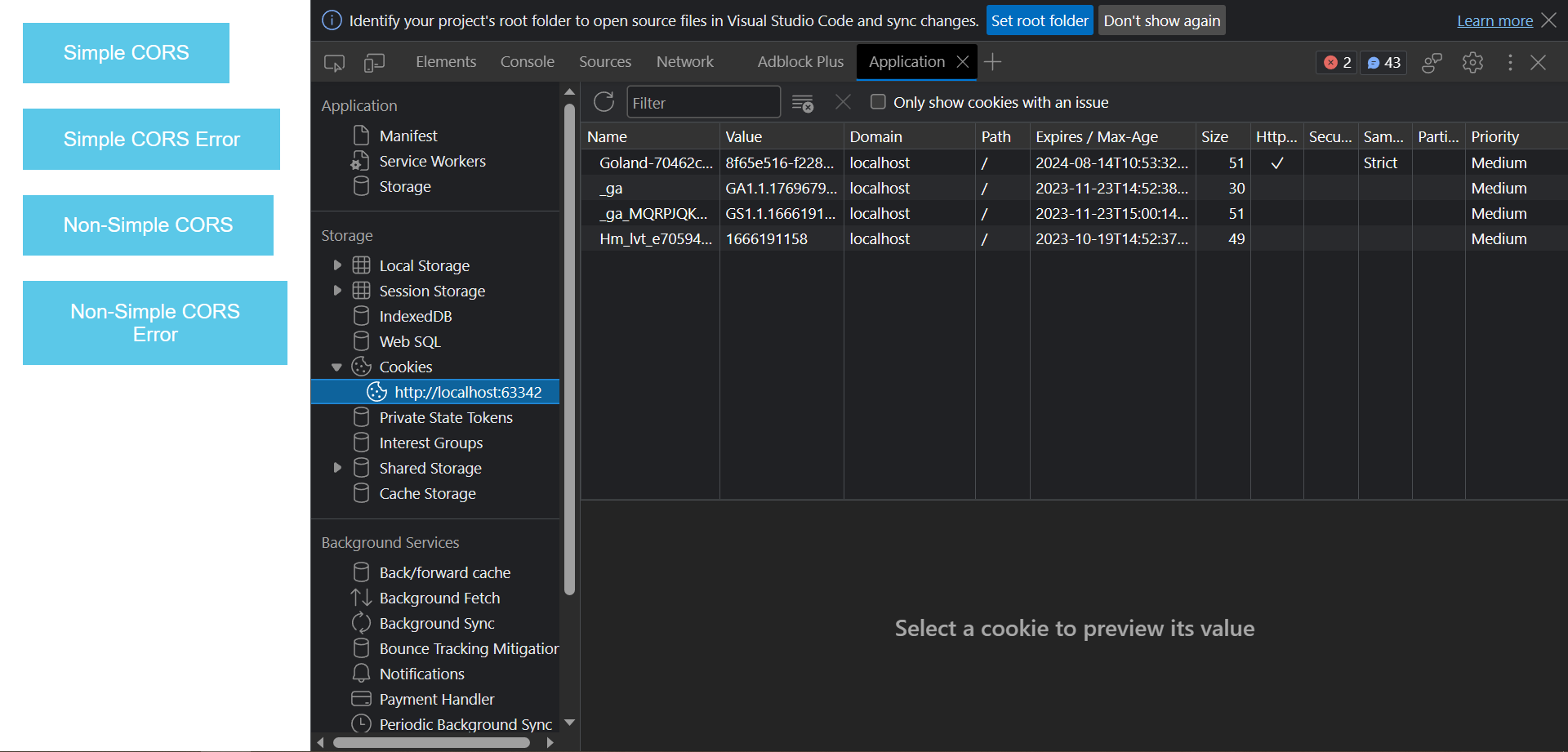
check cookies in browser (you can also find request cookie and response cookie in a request in network)
-
see logs of gin
打开sample.html,启动后端 server。
- Cookie
点击各个按钮,在控制台中查看输出,以及每个请求的具体信息。
后端负责 cookie 的接口在server/cookie.go文件中,你可以按自己的想法更改设置并尝试结果。
- CORS
点击各个按钮,在控制台中查看输出,并查看后端 server 的 log(浏览器有可能不会显示 OPTIONS 请求,但是在后端这边一定能看到)。
后端负责 CORS 的中间件在server/cors.go文件中,其中的CORSMidware实现了 CORS 相关功能,你可以按自己的想法更改它们后尝试结果。如果需要关闭 CORS 处理,可以直接 comment server/init.go 中的 r.Use(CORSMidware())。
前面的所有 cookie 接口同样使用了这个中间件,你可以在更改后再去尝试浏览器如何在 CORS 规则下处理 cookie。所有前端请求同意使用 sample.js文档开头定义的 post/get 封装,你可以更改其中 fetchAPI 的参数(比如mode和credential)尝试效果。
- session 实现
输入用户名后点击登录,之后再点击 auth 查看 console 观察结果。
并没有要求输入密码,只是做了 session 和 username 的对应,此处仅仅用于理解 login & authentication 两个步骤,请勿真的模仿实现登录功能。
所有登录有关的代码在 sever/login.go中。
- jwt 实现
- oauth 实现 (google为例?)
- CSRF & XSF,倒是找到一些例子,但是要用 IE 演示,母鸡有没有通用方法