DialogueAI is an interactive platform leveraging AssemblyAI's speech-to-text API and LeMUR summarization model. The platform aims to simplify the process for users, making it easy to experiment with and utilize these powerful APIs.
DialogueAI simplifies the use of AssemblyAI's APIs by offering an interactive playground where users can configure settings, run tests, and generate code snippets. This helps users quickly get started and efficiently use the API for their projects.
When I first encountered AssemblyAI's API, I found the documentation a bit overwhelming and confusing, especially for newcomers. This platform was born out of the need to bridge the gap between complex documentation and easy-to-use implementations. By providing a user-friendly interface and instant feedback, DialogueAI helps users understand and leverage the API's capabilities more effectively.
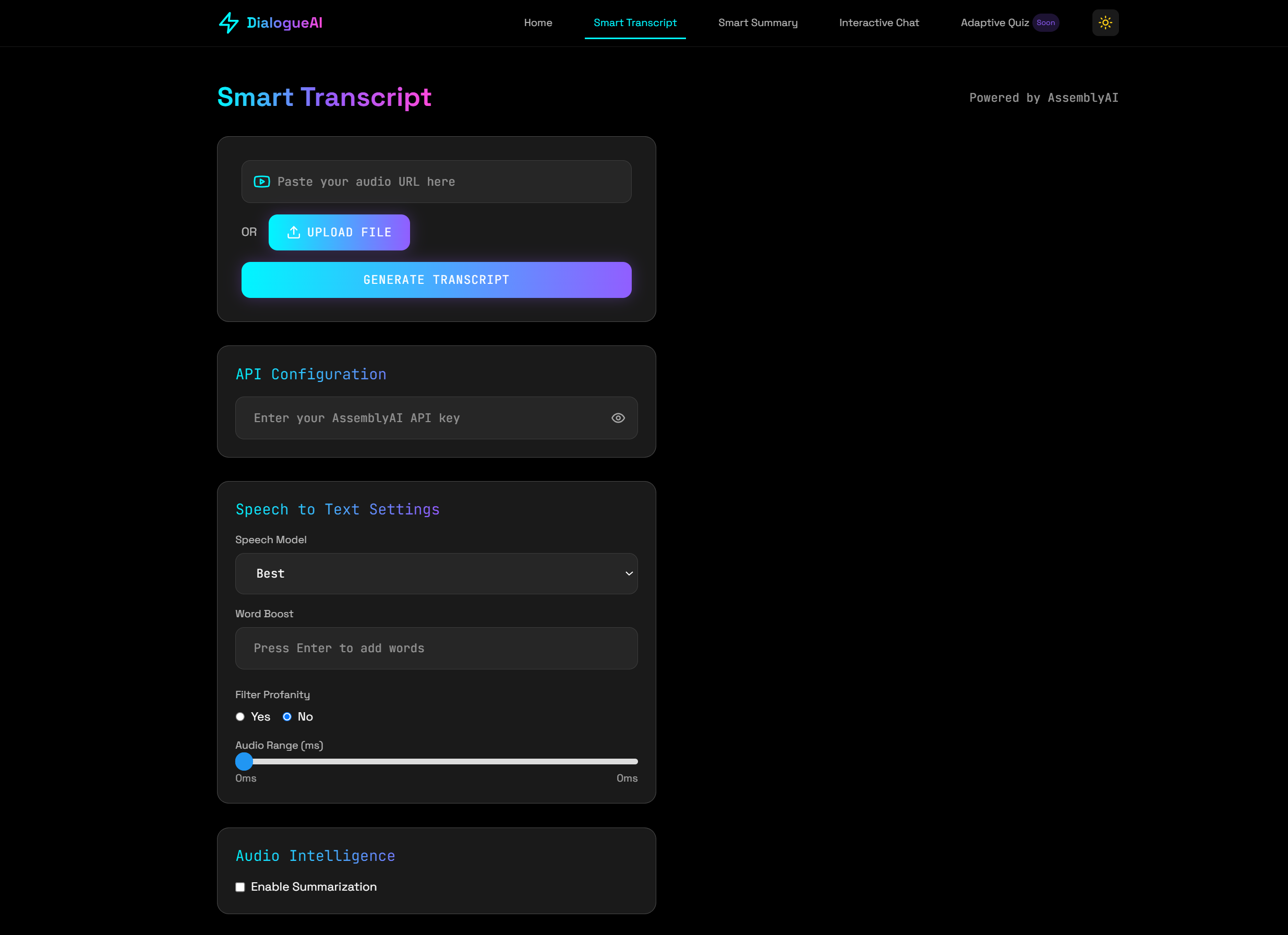
- Interactive Playground: Users can explore and experiment with various API functionalities through an intuitive interface. Input boxes, selection options, model selection, and summary types are all easily adjustable.
-
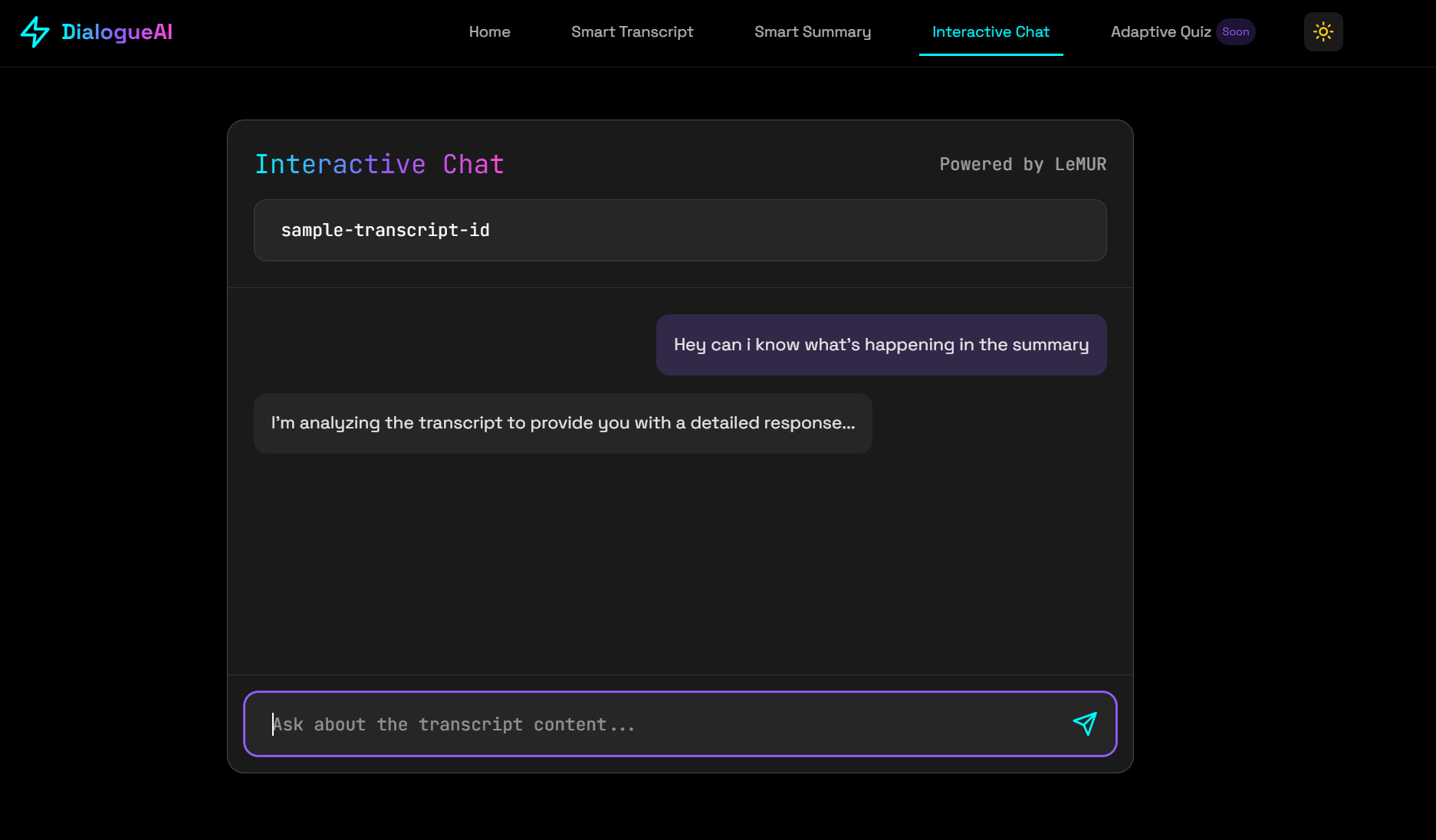
Instant Results: With a single click, users can execute API calls and see the results immediately. This feature helps bridge the gap between learning and actual implementation.
-
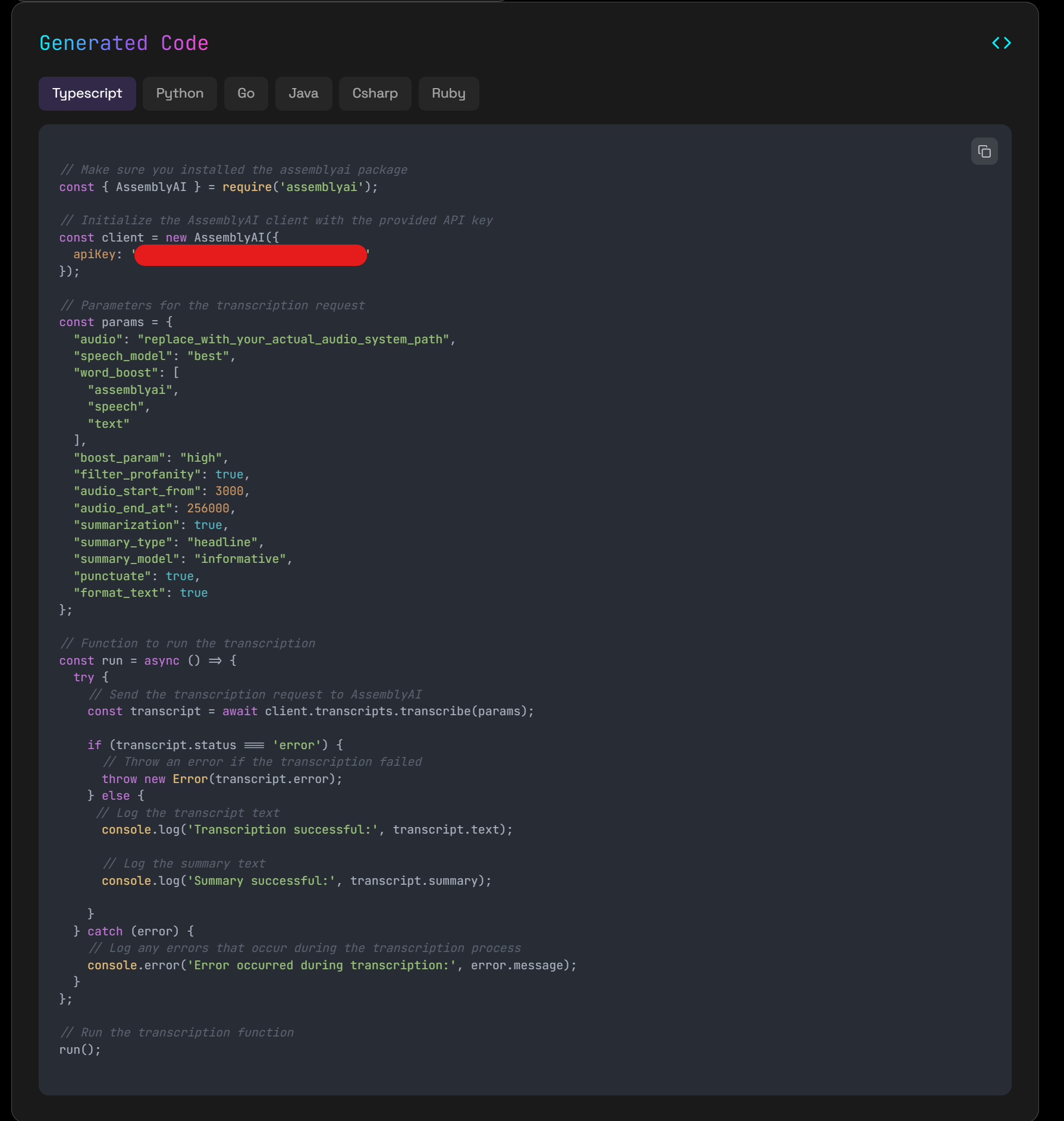
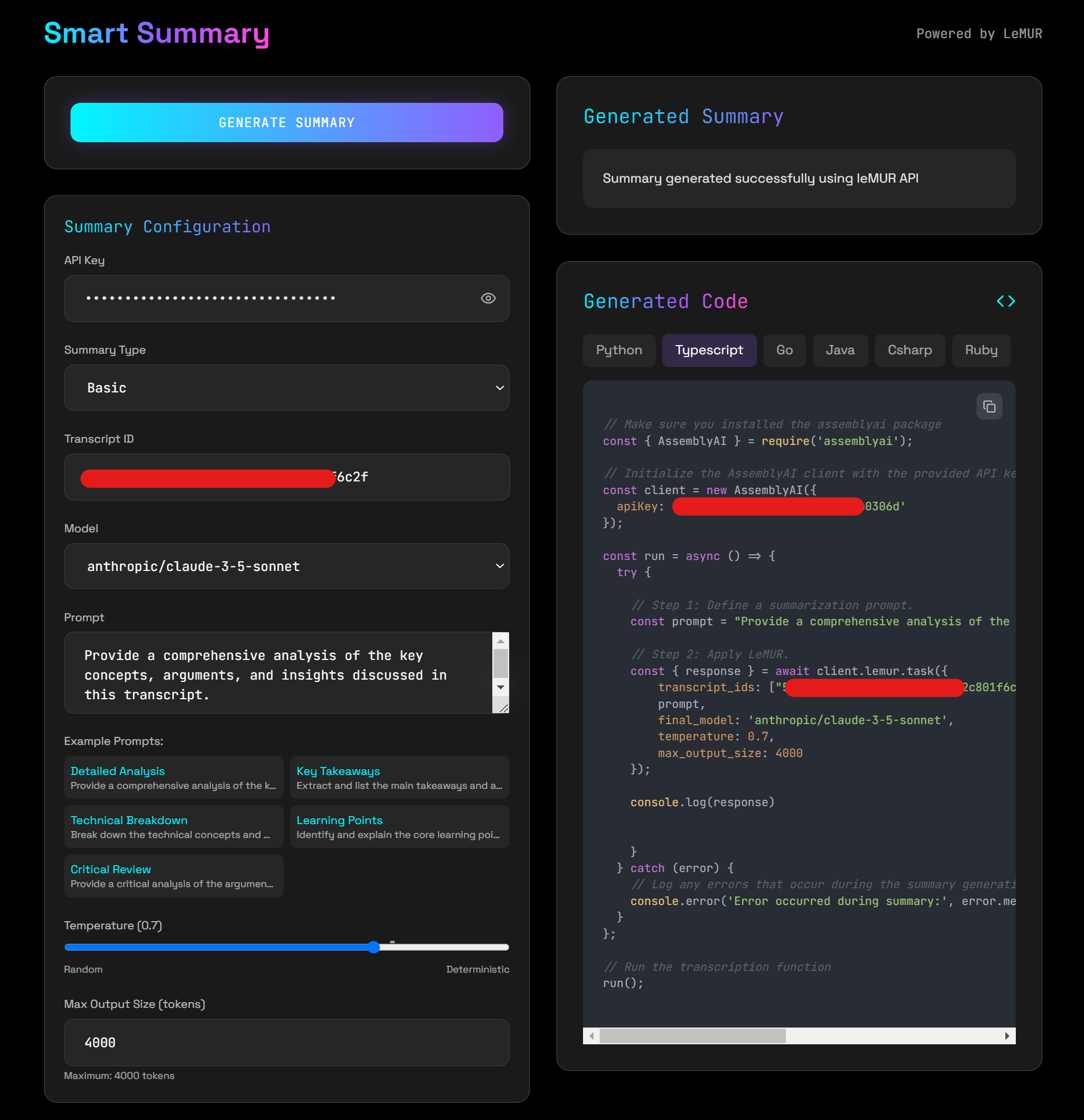
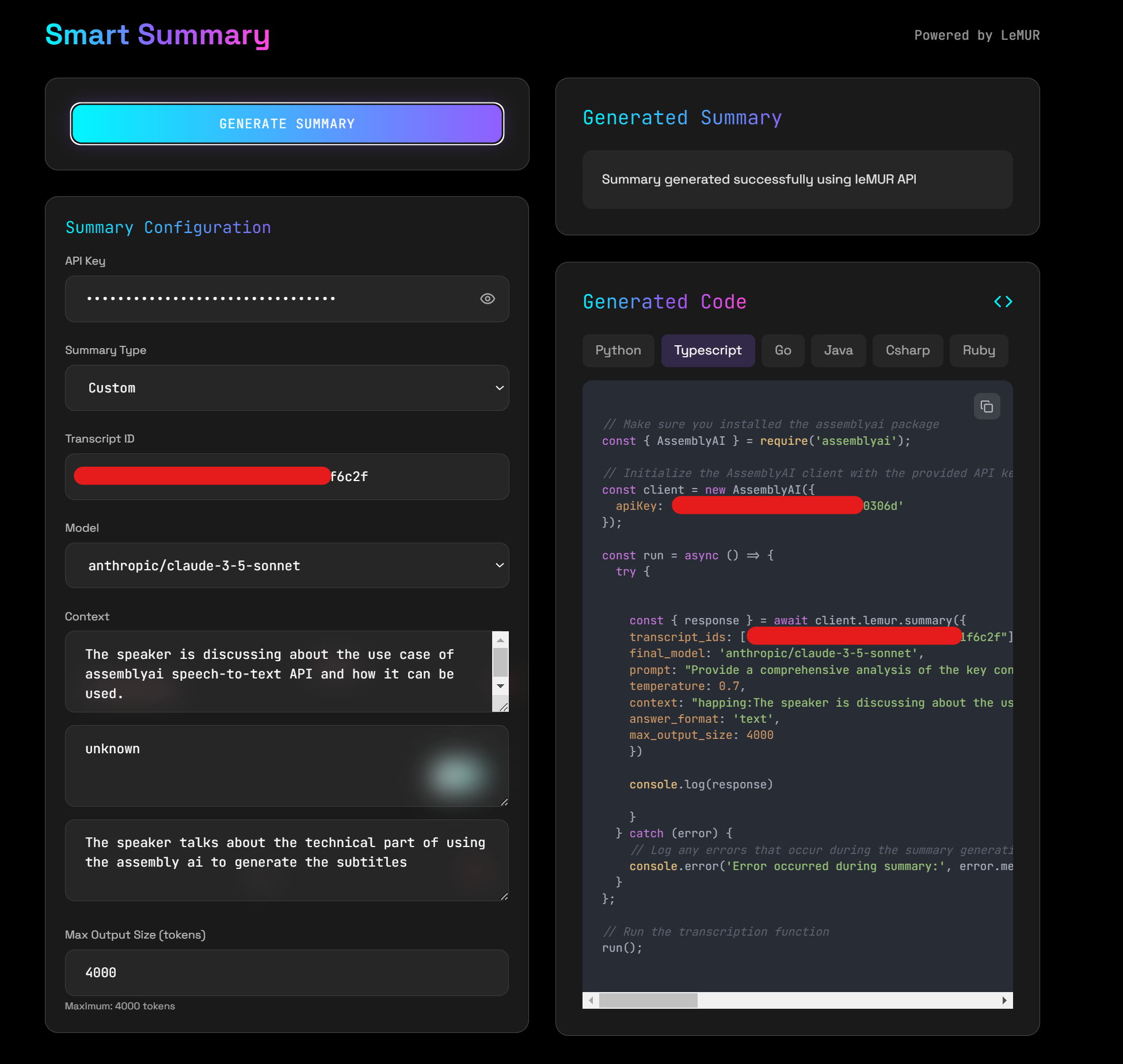
Code Generation: For those who prefer to handle API calls manually, the platform generates the necessary code snippets, which can be directly run on their systems. This feature significantly reduces the time and effort required to understand and use the API.
-
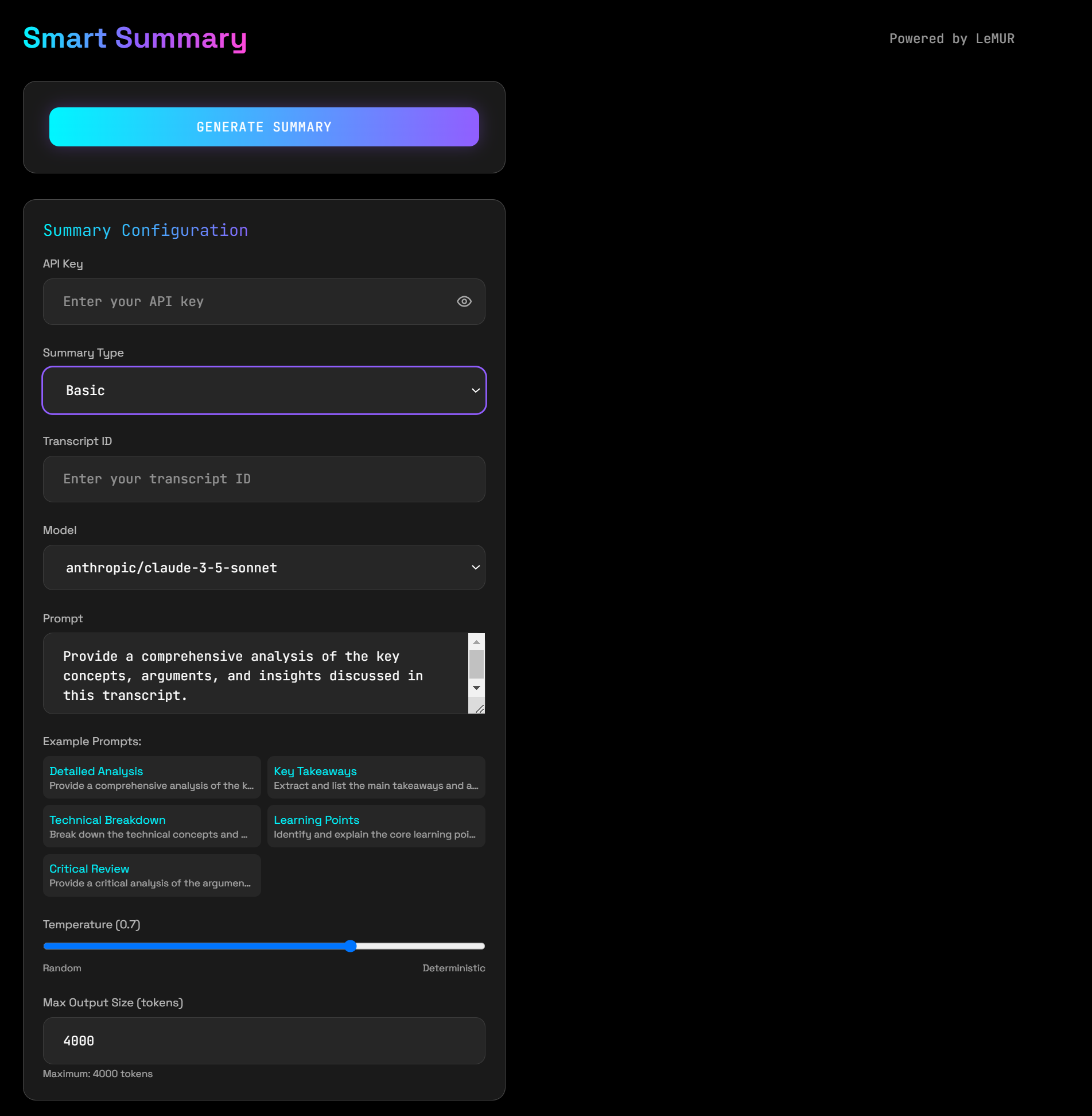
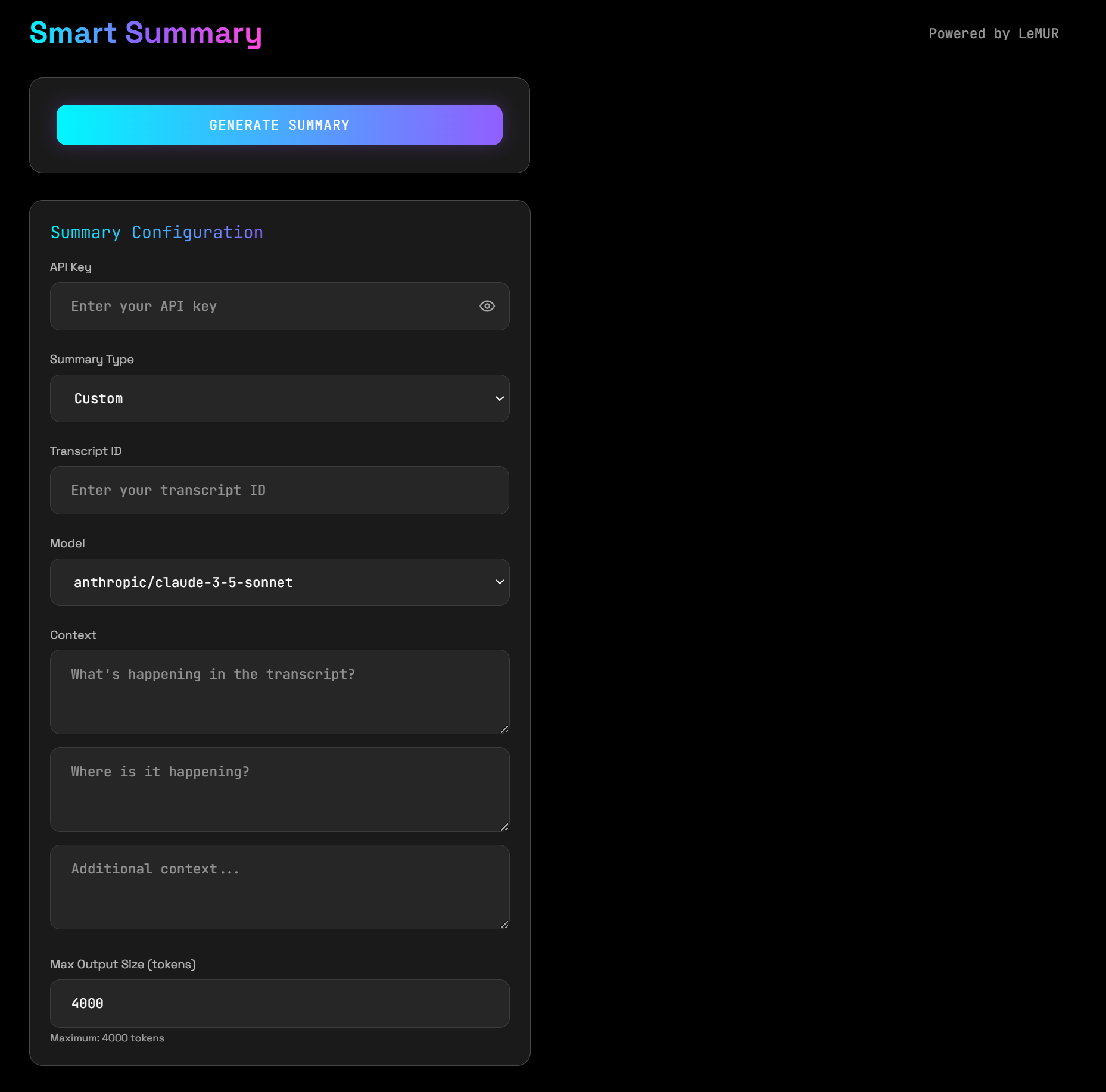
Smart Summary Page: Similar to the main playground, this page offers various configuration options and examples to help users generate summaries of transcripts quickly. Users can also get the generated code to use by themselves.
By providing these features, the platform ensures that users can quickly and efficiently learn how to use AssemblyAI's APIs, reducing the frustration and time typically spent navigating complex documentation. This makes it an invaluable tool for developers and anyone looking to incorporate speech-to-text and summarization capabilities into their projects.
Frontend:
- React
- TypeScript
- Tailwind CSS
- Vite
- Framer Motion
Backend:
- Node.js
- AssemblyAI API (Speech-to-Text, LeMUR)
To get started with DialogueAI, follow these steps:
git clone https://github.com/triggeredcode/DialogueAI.git
cd DialogueAI- Navigate to the
backendfolder:cd backend - Install dependencies:
npm install
- Start the backend server:
npm start
- Navigate to the
frontendfolder:cd frontend - Install dependencies:
npm install
- Start the frontend development server:
npm run dev
- Ensure the backend server is running.
- Start the frontend development server.
- Open your browser and navigate to the URL provided by Vite (usually
http://localhost:5173).
Contributions are welcome! Please fork the repository and create a pull request with your changes. Ensure your changes are well-documented and pass any existing tests.